目录
"element-plus": "^1.0.2-beta.52"版本如何引入国际化?
高版本引入
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
app.use(ElementPlus, {
locale: zhCn,
})"element-plus": "^1.0.2-beta.52"版本如何引入国际化?
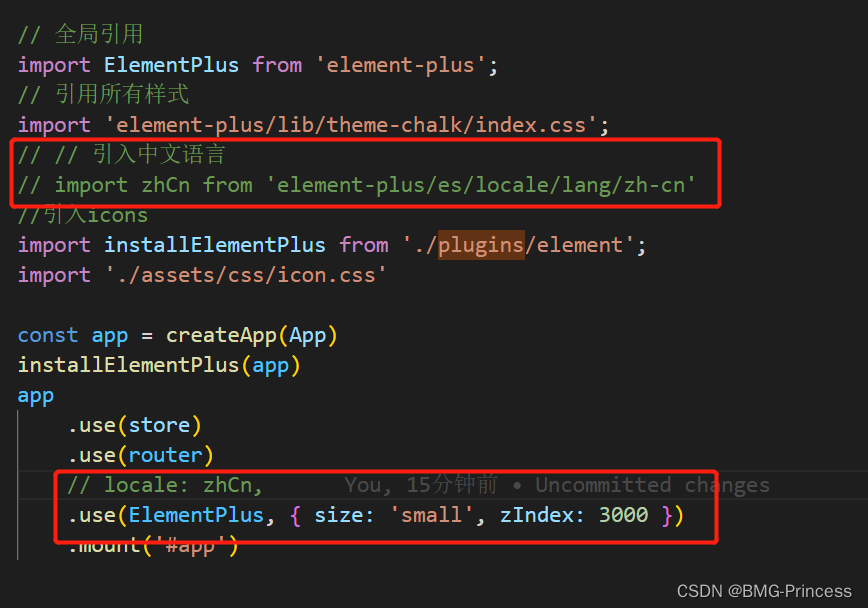
1.去掉main.js原有配置

2.修改App.vue
1.添加标签<el-config-provider :locale="locale"> </el-config-provider>将需要国际化的内容框起来
<template>
<el-config-provider :locale="locale">
<router-view />
</el-config-provider>
</template>2.导入组件
import {ElConfigProvider} from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'3.添加组件
[ElConfigProvider.name]:ElConfigProvider,
components: {
[ElConfigProvider.name]:ElConfigProvider,//添加组件
},4.赋值
data(){
return{
locale:zhCn
}
}5.完整引入
App.vue
<template>
<el-config-provider :locale="locale">
<router-view />
</el-config-provider>
</template>
<script>
//导入组件
import {ElConfigProvider} from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
export default {
components: {
[ElConfigProvider.name]:ElConfigProvider,//添加组件
},
data(){
return{
locale:zhCn,//给locale赋值
}
}
};
</script>
<style>
</style>























 3381
3381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










