目录
不明白私聊博主 ~ 一起讨论 ~
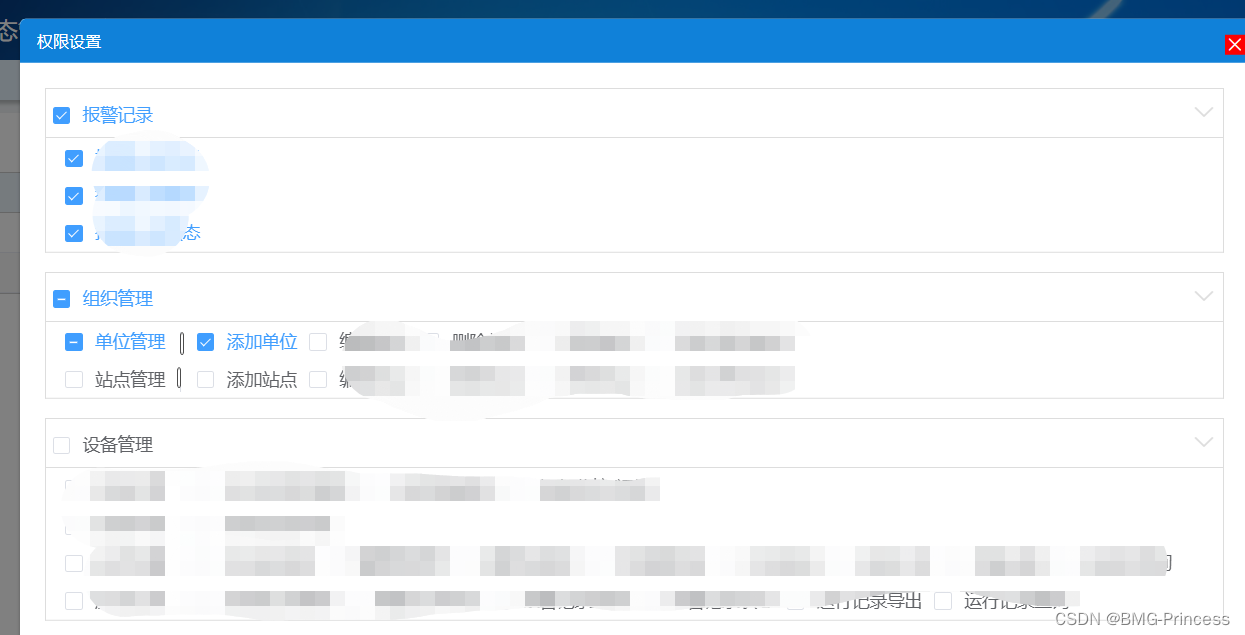
效果图

1.html
- 总数据为historyData,三级遍历展示
- 添加:indeterminate="item.isIndeterminate"来展示半选中状态
- css在最下方
<div v-for="(item,index1) in historyData" :key="index1" class="content-item-founction">
<el-row class="content-founction-item1">
<el-col :span="12" class="item-left-item1">
<span>
<el-checkbox v-model="item.checked" :indeterminate="item.isIndeterminate"
@change="changeChecked1(item.checked,index1)">{{item.name}}
</el-checkbox>
</span>
</el-col>
<el-col :span="12" style="text-align: right;">
<span v-if="item.children!=undefined" @click="showItem(index1)">
<i v-show="item.show" class="el-icon-arrow-up item-right-icon"></i>
<i v-show="!item.show" class="el-icon-arrow-down item-right-icon"></i>
</span>
</el-col>
</el-row>
<div v-if="item.children&&!item.show&&item.children.length!=0" class="content-founction-item2">
<div v-for="(item2,index2) in item.children" :key="index2">
<span class="item-left-item2">
<el-checkbox v-model="item2.checked" :indeterminate="item2.isIndeterminate"
@change="changeChecked2(index1,item2.checked,index2)">
{{item2.name}}
</el-checkbox>
</span>
<el-divider v-if="item2.children&&item2.children.length!=0" direction="vertical"></el-divider>
<span v-if="item2.children&&item2.children.length!=0">
<span v-for="(item3,index3) in item2.children" :key="index3" class="item-right-item2">
<span class="margin-right10">
<el-checkbox v-model="item3.checked" :indeterminate="item3.isIndeterminate"
@change="changeChecked3(index1,index2,item3.checked,index3)">{{item3.name}}</el-checkbox>
</span>
</span>
</span>
</div>
</div>
</div>
<div style="width: 100%; text-align: center">
<el-button @click="orgDailog = false">取 消</el-button>
<el-button type="primary" @click="onSubmit()">确 定</el-button>
</div>2.data
echoList: [], //回显的数据
historyData: [], //树形数据
keyData: 0,//伸缩3.获取三级树形数据
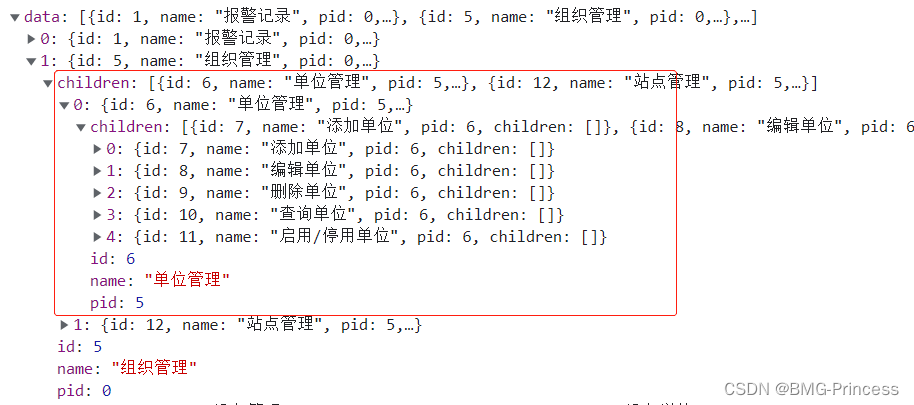
数据格式

- 循环遍历整个数组,对所有子项赋值checked = false,isIndeterminate = false,
this.historyData = res.data.data;//接口获取数据
//添加是否勾选的checked、是否半选中的isIndeterminate
this.historyData.forEach(item => {
item.checked = false;
item.isIndeterminate = false;
if (item.children.length != 0) {
item.children.forEach(item2 => {
item2.checked = false;
item2.isIndeterminate = false;
if (item2.children.length != 0) {
item2.children.forEach(item3 => {
item3.checked = false;
item3.isIndeterminate = false;
})
}
})
}
});
//获取回显数据
this.$nextTick(() => {
this.menuRoleGet(); //回显树-选中数据
});4.回显id数组
- 如果回显的数组存在此id则为true,勾选上
- 当回显到半选中时,处理半回显勾选状态

- 注意回调函数
- 思想:
- 先获取回显数据
- 循环遍历整个数组,通过回调函数判断第一级的id是否存在于回显数据中,存在则checked = true
- 再判断第二级数组是否为空,循环第二级数组
- 依次类推
- 再处理循环遍历整个数组处理半回显勾选状态,我这里是通过判断子节点的总数量以及勾选上的数量作对比来判断是否展示半勾选状态
- check为true时,isIndeterminate为true为半选中(请保持脑子理性,否则逻辑会混乱!)
- check为true时,isIndeterminate为false为全选中
- check为false时,isIndeterminate为false为空
![]()
this.echoList = res.data.data;//获取回显数据
this.historyData.forEach((item) => {
let checked1 = this.cycle(item.id)
//如果回显的数组存在此id则为true,勾选上
if (checked1) {
item.checked = true;
}
if (item.children.length != 0) {
item.children.forEach(item2 => {
let checked2 = this.cycle(item2.id)
//如果回显的数组存在此id则为true,勾选上
if (checked2) {
item2.checked = true;
}
if (item2.children.length != 0) {
item2.children.forEach(item3 => {
let checked3 = this.cycle(item3.id)
//如果回显的数组存在此id则为true,勾选上
if (checked3) {
item3.checked = true;
}
})
}
})
}
})
//处理半回显勾选状态
this.historyData.forEach((params) => {
if (params.children.length != 0) {
var isIndeterminate = 0
var num = 0
params.children.forEach((params1, index2) => {
num = index2
if (params1.checked) {
isIndeterminate += 1;
}
//三级
if (params1.children.length != 0) {
var isIndeterminate2 = 0
var num2 = 0
params1.children.forEach((params2, index3) => {
num2 = index3
if (params2.checked) {
isIndeterminate2 += 1;
}
})
if (isIndeterminate2 > 0 && isIndeterminate2 < num2 + 1) {
params1.isIndeterminate = true
} else {
params1.isIndeterminate = false
}
}
})
if (isIndeterminate > 0 && isIndeterminate < num + 1) {
params.isIndeterminate = true
} else {
params.isIndeterminate = false
}
}
})
this.keyData += 1回调函数,重复调用
//回调函数
cycle(id) {
var check = false;
this.echoList.forEach((item) => {
if (item == id) {
check = true;
}
})
return check
},5.收缩逻辑+判断三级点击勾选
// 收缩改变
showItem(index) {
this.historyData[index].show = !this.historyData[index].show;
this.keyData += 1;//作用:刷新数据
},点击一级数据时的方法 (三个点击里最简单的)
- 先设置当前选择的checked
- 判断是否有下级, 子集根据父级选择的checked循环遍历给自己的checked赋值,且isIndeterminate全部设置为false(因为父级选择的时候子级没有说不的权利~)
//一级点击
changeChecked1(checked, index) {
//设置当前
this.historyData[index].checked = checked;
this.historyData[index].isIndeterminate = false;
//判断下级选择
if (this.historyData[index].children.length != 0) {
if (checked) {
this.historyData[index].children.forEach(subitem => {
subitem.checked = true
subitem.isIndeterminate = false
if (subitem.children.length != 0) {
subitem.children.forEach(subitem2 => {
subitem2.checked = true
subitem2.isIndeterminate = false
})
}
})
} else {
this.historyData[index].children.forEach(subitem => {
subitem.checked = false
subitem.isIndeterminate = false
if (subitem.children.length != 0) {
subitem.children.forEach(subitem2 => {
subitem2.checked = false
subitem2.isIndeterminate = false
})
}
})
}
}
this.keyData += 1
},点击二级数据时的方法
- 先设置当前选择的checked
- 判断是否有下级, 子集根据父级选择的checked循环遍历给自己的checked赋值,且isIndeterminate全部设置为false(因为父级选择的时候子级没有说不的权利~)
- 判断父级是否展示半勾选状态:注意:当前选择框是二级数据的,应对一级数据下的数组(也就是二级整体数据)进行循环,通过判断二级整体数据节点的总数量以及勾选上的数量作对比来判断父级是否展示半勾选状态
//二级点击
changeChecked2(index1, checked, index2) {
//设置当前
this.historyData[index1].children[index2].checked = checked;
this.historyData[index1].children[index2].isIndeterminate = false;
//判断下级选择
if (this.historyData[index1].children[index2].children.length != 0) {
if (checked) {
this.historyData[index1].children[index2].children.forEach(subitem => {
subitem.checked = true
subitem.isIndeterminate = false
})
} else {
this.historyData[index1].children[index2].children.forEach(subitem => {
subitem.checked = false
subitem.isIndeterminate = false
})
}
}
//判断一级选择
var check = 0;
var num = 0;
this.historyData[index1].children.forEach((subitem2, index_num) => {
num = index_num
if (subitem2.checked) {
check += 1;
}
})
if (check == 0) {
this.historyData[index1].checked = false;
this.historyData[index1].isIndeterminate = false;
} else if (check == num + 1) {
this.historyData[index1].checked = true;
this.historyData[index1].isIndeterminate = false;
} else {
this.historyData[index1].checked = true;
this.historyData[index1].isIndeterminate = true;
}
this.keyData += 1
},点击三级数据时的方法
- 先设置当前选择的checked
- 判断二级是否展示半勾选状态:注意:当前选择框是二级数据的,应对一级数据下的数组(也就是二级整体数据)进行循环,通过判断二级整体数据节点的总数量以及勾选上的数量作对比来判断父级是否展示半勾选状态
- 判断一级是否展示半勾选状态:注意:当前选择框是二级数据的,应对一级数据下的数组(也就是二级整体数据)进行循环,通过判断二级整体数据节点的总数量以及勾选上的数量作对比来判断父级是否展示半勾选状态
//三级点击
changeChecked3(index1, index2, checked, index3) {
this.historyData[index1].children[index2].children[index3].checked = checked;
this.historyData[index1].children[index2].children[index3].isIndeterminate = false;
//判断二级选择
var checkTwo = 0;
var numTwo = 0;
this.historyData[index1].children[index2].children.forEach((subitem2, index_num) => {
numTwo = index_num
if (subitem2.checked) {
checkTwo += 1;
}
})
if (checkTwo == 0) {
this.historyData[index1].children[index2].checked = false;
this.historyData[index1].children[index2].isIndeterminate = false;
} else if (checkTwo == numTwo + 1) {
this.historyData[index1].children[index2].checked = true;
this.historyData[index1].children[index2].isIndeterminate = false;
} else {
this.historyData[index1].children[index2].checked = true;
this.historyData[index1].children[index2].isIndeterminate = true;
}
//判断一级选择
var checkOne = 0;
var numOne = 0;
this.historyData[index1].children.forEach((subitem3, index_num2) => {
numOne = index_num2
if (subitem3.checked) {
checkOne += 1;
}
})
if (checkOne == 0) {
this.historyData[index1].checked = false;
this.historyData[index1].isIndeterminate = false;
} else if (checkOne == numOne + 1) {
this.historyData[index1].checked = true;
this.historyData[index1].isIndeterminate = false;
} else {
this.historyData[index1].checked = true;
this.historyData[index1].isIndeterminate = true;
}
this.keyData += 1
},6. 提交
- 不用管半选中的isIndeterminate值,因为半选中时checked也是true
onSubmit() {
//获取选中和半选中状态下的id数组
let ids = []
this.historyData.forEach(item => {
if (item.checked) {
ids.push(item.id)
}
if (item.children.length != 0) {
item.children.forEach(item2 => {
if (item2.checked) {
ids.push(item2.id)
}
if (item2.children.length != 0) {
item2.children.forEach(item3 => {
if (item3.checked) {
ids.push(item3.id)
}
})
}
})
}
});
}7、css
/* 整体 */
.content-item-founction {
margin-bottom: 15px;
}
/* el-row */
.content-founction-item1 {
height: 40px;
font-size: 14px;
line-height: 40px;
border: 1px solid #dddddd;
}
/* el-row内部 */
.item-left-item1 {
padding-left: 5px;
cursor: pointer;
}
.item-right-icon {
padding-right: 5px;
font-size: 20px;
color: #dddddd;
cursor: pointer;
}
.content-founction-item2 {
font-size: 14px;
line-height: 30px;
border: 1px solid #dddddd;
border-top: 0;
}
.item-left-item2 {
padding-left: 15px;
cursor: pointer;
}
.item-right-item2 {
cursor: pointer;
}
.margin-right10 {
margin-right: 10px;
}

























 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










