简要:popupwindow的使用以及渐变背景,增加层次感。
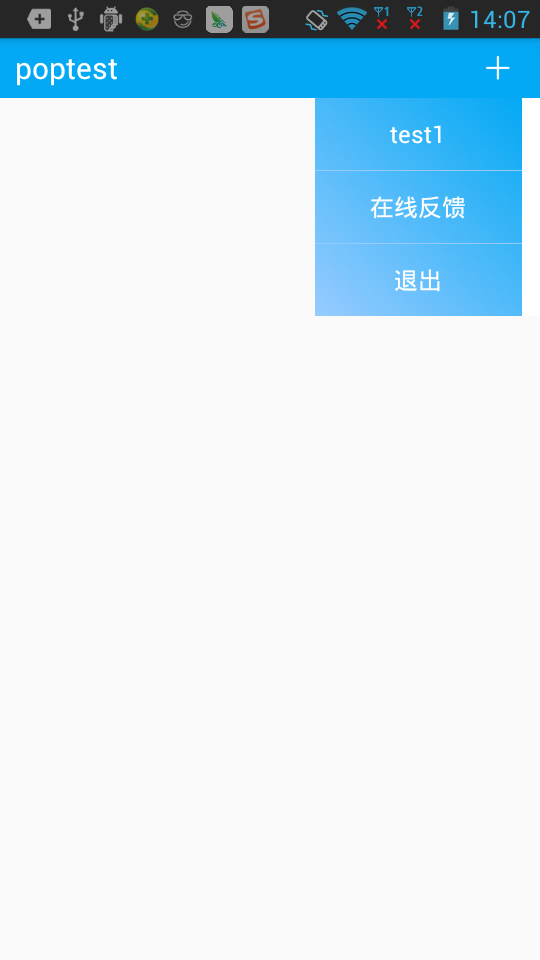
效果:
实现很简单,直接上代码:
View view = View.inflate(this, R.layout.popupwindow_add, null);
PopupWindow popupWindow = new PopupWindow(view, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
popupWindow.setBackgroundDrawable(new BitmapDrawable()); //这个必须设置,如果不设置,点击外面popupwindow消失
popupWindow.showAsDropDown(v);渐变背景drawable代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!--
shape是用来定义形状的,
gradient定义该形状里面为渐变色填充,
startColor起始颜色,
endColor结束颜色,
angle表示方向角度。
当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。
-->
<gradient
android:angle="45"
android:endColor="@color/color_primary"
android:startColor="#97CBFF" />
</shape>popupwindow的界面xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical" >
<LinearLayout
android:layout_width="150dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingRight="12dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/re_username"
android:layout_width="match_parent"
android:layout_height="48dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="test1"
android:textColor="#fff"
android:textSize="16sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#97CBFF" />
<RelativeLayout
android:id="@+id/re_online_feedback"
android:layout_width="match_parent"
android:layout_height="48dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
android:text="在线反馈"
android:textColor="#fff"
android:textSize="16sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#97CBFF" />
<RelativeLayout
android:id="@+id/re_app_exit"
android:layout_width="match_parent"
android:layout_height="48dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
android:text="退出"
android:textColor="#fff"
android:textSize="16sp" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>





















 6012
6012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








