html实现输入框高度自适应
情况一:父div中只有一个元素时正常写
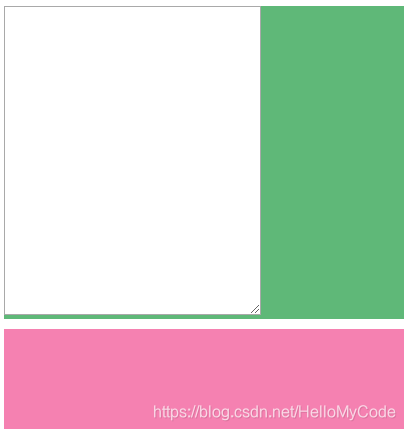
做网页的时候为了解决textarea输入时可以随着文本的增加自动调整高度,将父div的heigth设置为auto

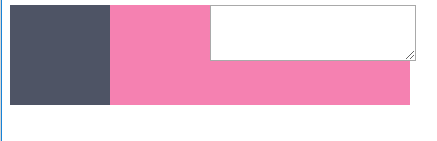
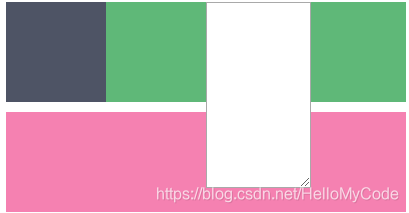
情况二:父div中有两个元素且设置了浮动,如果设置父div高度为auto后会出现下图的情况

</div>
<div style="width: 200px;height: 50px;float: right">
<textarea class="textarea"></textarea>
</div>
<div style="clear: both"></div> <------清除浮动
加上清除浮动的标签后,父div并不能随着文本框的高度增加而增加

解决方案
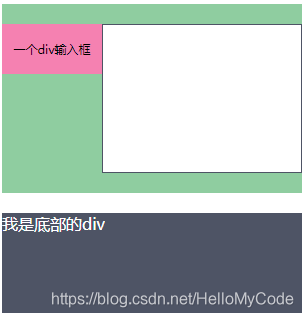
将div设置为可输入状态 contenteditable=“true”,实现类似文本框的效果

全部代码:
<style>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








