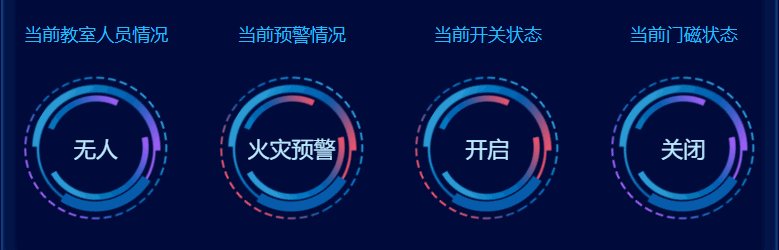
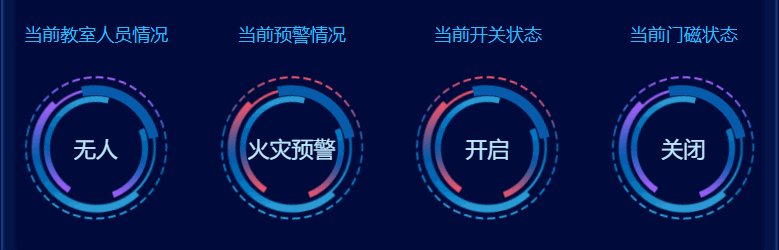
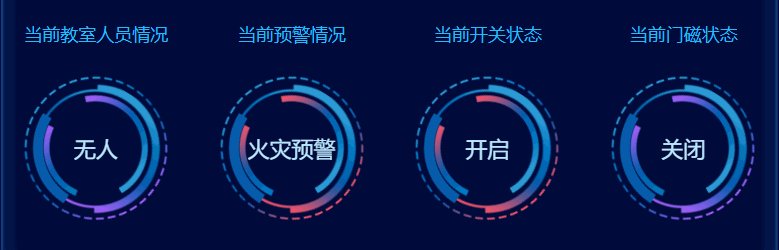
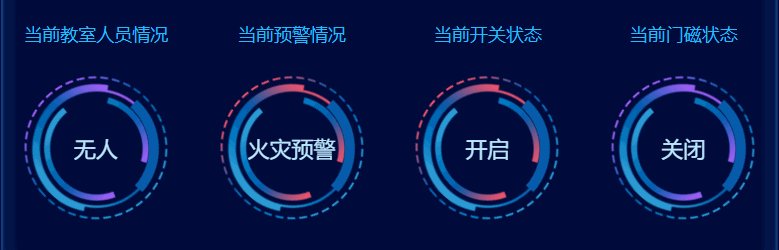
项目中需要的效果,外面和里面的正转,中间的反转,看效果:

图片:




直接贴代码:
<div class="dataContent">
<div class="classPerson">
<div class="personTitle">当前教室人员情况</div>
<div class="imgBox">
<img src="../../assets/img/zi.png" alt="" class="wai" />
<img src="../../assets/img/zinei.png" alt="" class="nei" />
<div class="personStatus">无人</div>
</div>
</div>
<div class="classPerson">
<div class="personTitle">当前预警情况</div>
<div class="imgBox">
<img src="../../assets/img/q1.png" alt="" class="wai" />
<img src="../../assets/img/q2.png" alt="" class="nei" />
<div class="personStatus">火灾预警</div>
</div>
</div>
<div class="classPerson">
<div class="personTitle">当前开关状态</div>
<div class="imgBox">
<img src="../../assets/img/q1.png" alt="" class="wai" />
<img src="../../assets/img/q2.png" alt="" class="nei" />
<div class="personStatus">开启</div>
</div>
</div>
<div class="classPerson">
<div class="personTitle">当前门磁状态</div>
<div class="imgBox">
<img src="../../assets/img/zi.png" alt="" class="wai" />
<img src="../../assets/img/zinei.png" alt="" class="nei" />
<div class="personStatus">关闭</div>
</div>
</div>
</div>css:
.dataContent {
width: 100%;
display: flex;
justify-content: space-between;
height: 188px;
margin-top: 55px;
}
.classPerson {
width: 145px;
height: 188px;
}
.personTitle {
font-size: 18px;
color: #26bcf8;
text-align: center;
}
.imgBox {
width: 144px;
height: 144px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
box-sizing: border-box;
margin-top: 30px;
}
.wai {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
animation: w 5s linear infinite;
}
.nei {
animation: n 5s linear infinite;
}
@keyframes w {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes n {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}

























 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








