一、问题描述
安装完node以及相关配置后,执行vue init webpack vue02,一直处于downloading状态,如下图所示:

二、解决方法
2.1、去github下载webpack的离线安装包
git clone https://github.com/vuejs-templates/webpack
# 提供一个我自己下载好的链接
链接:https://pan.baidu.com/s/1cn6YdYZ1F6ueiOiq89XIQg?pwd=yyds
提取码:yyds
2.2、在C:\Users\{$username}目录创建 .vue-templates文件夹

2.3、将下载的webpack文件夹拷贝至 .vue-templates中

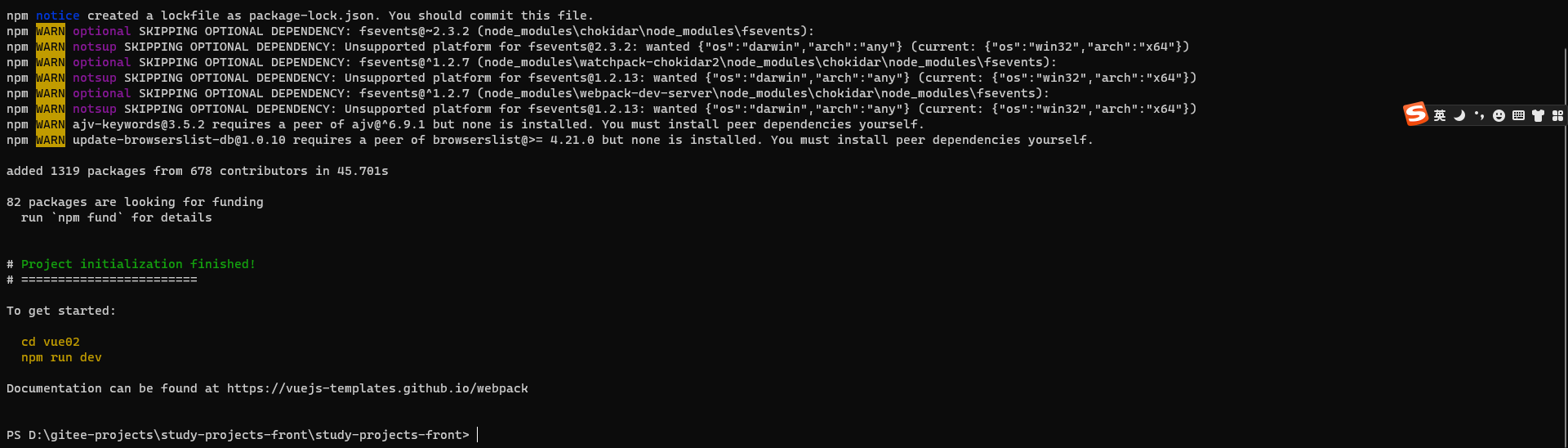
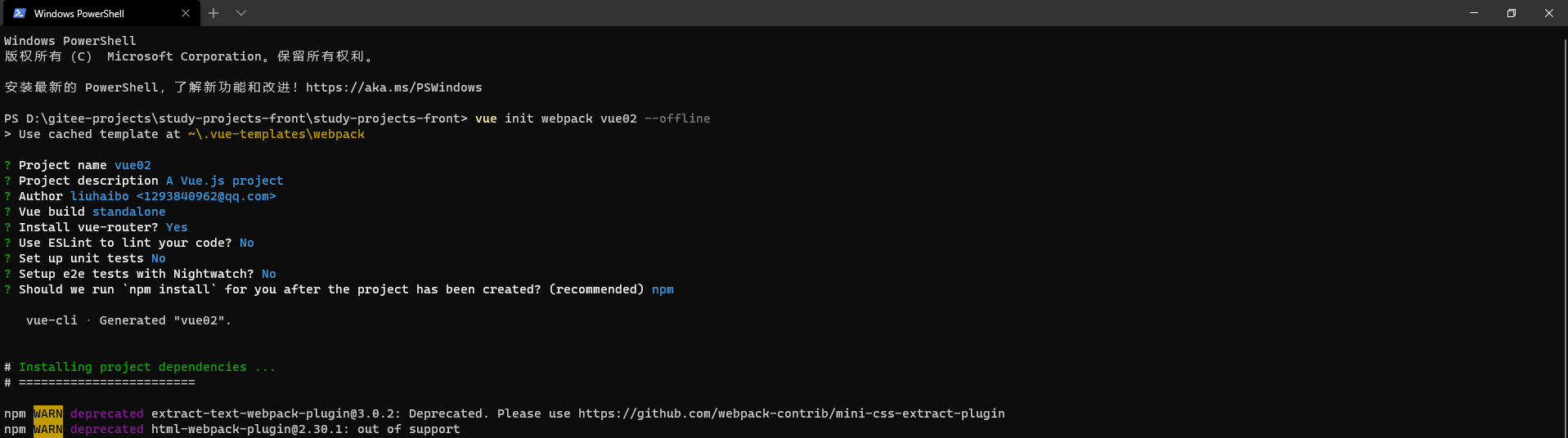
2.4、使用如下指令,进行离线安装
vue init webpack vue02 --offline 

三、参考
https://blog.csdn.net/a460467324/article/details/117739863






















 4141
4141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








