一、下载华文行楷字体
# 下载地址
https://file.diyiziti.com/front/download/common/download?id=91
# 百度网盘分享地址
链接:https://pan.baidu.com/s/1PoSOkXcEVf9EkXhylsTr4A?pwd=yyds
提取码:yyds
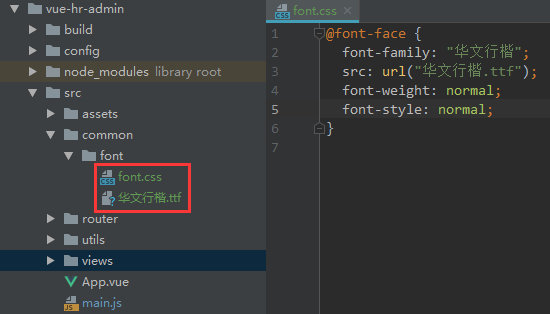
二、创建font.css文件

@font-face {
font-family: "华文行楷";
src: url("华文行楷.ttf");
font-weight: normal;
font-style: normal;
}
三、main.js中引入自定义的css文件
import './common/font/font.css'
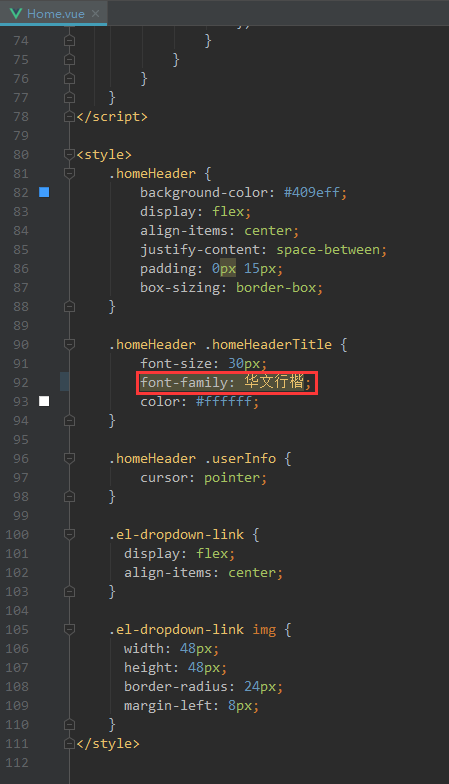
四、在需要的地方引入外部字体(例如在Home.vue中引入)

五、参考
https://blog.csdn.net/ZQL66666/article/details/104759862






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








