下载相关文件
CKEditor包:
下载
有三个版本。我下的是完全版:ckeditor_4.2.2_full.zip
解压后有如下文件:

/*
CKEditor for Java:
ckeditor-java-core-3.5.3.zip
解压后有如下文件:
*/



在Java开发中的步骤:
(1)在eclipse 中新建一个Dynamic Web Project
(2)将CKEditor包解压后的文件夹复制到WebContent目录下,如下图:

(3)将ckeditor-java-core-3.5.3.jar包复制到该项中WEB-INF/lib目录下
在页面中使用CKEditor
加载CKEditor
<head>
...
<script src="../ckeditor/ckeditor.js"></script>
</head>创建Editors
参考:官方文档
创建Editors有两种方式:
1、框架编辑(Framed Editing):直接创建一个显示的编辑器
2、行内编辑(Inline Editing):是一种新技术,在行能创建编辑器(当段落获得焦点时编辑器就自动出现了,然后可以对文档进行编辑。自己实践下就知道是什么的概念了。)
实例:
1、框架编辑(Framed Editing)
HTML页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>
<script type="text/javascript">
window.onload = function() {
CKEDITOR.replace('editor1',{
toolbar:"Basic",
uiColor : '#9AB8F3'
});
}
</script>
</head>
<body>
<form action="">
<textarea name="editor1"></textarea>
</form>
</body>
</html>2、行内编辑(Inline Editing)
HTML页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>
<script type="text/javascript">
window.onload = function() {
CKEDITOR.replace('editor1', {
toolbar : "Basic",
uiColor : '#9AB8F3'
});
}
</script>
</head>
<body>
<div id="editable" contenteditable="true">
<h1>Inline Editing in Action!</h1>
<p>The div element that contains this text is now editable.
</div>
<script>
// Turn off automatic editor creation first.
CKEDITOR.disableAutoInline = true;
CKEDITOR.inline('editable');
</script>
</body>
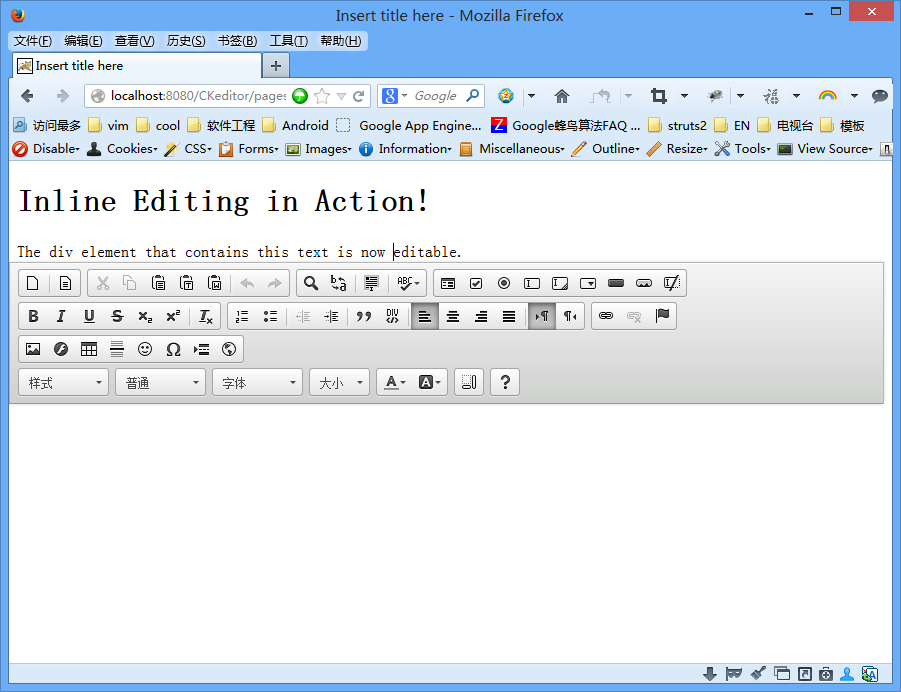
</html>效果图:
div #editable失去焦点时的显示图
div #editable获得焦点时的显示图
HTML代码中的蓝色部分:是引入CKEditor的js文件
HTML代码中的红色部分:是CKEditor的配置信息
小结:
以上是CKEditor 的一个基本的入门,有关配置的以后再写点。具体的请参考
官方文档。























 87
87

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








