前言:这个小的开源库面前只是做了些基本的功能,暂时不支持设备旋转,另外模糊的类型还会调整。因为在初期,所以如果某些初学者的童鞋想要看看,我想还是有些借鉴意义的。(虽然我也是初学者)。
项目地址
https://github.com/wenchenhuang/WCBlurSideMenu
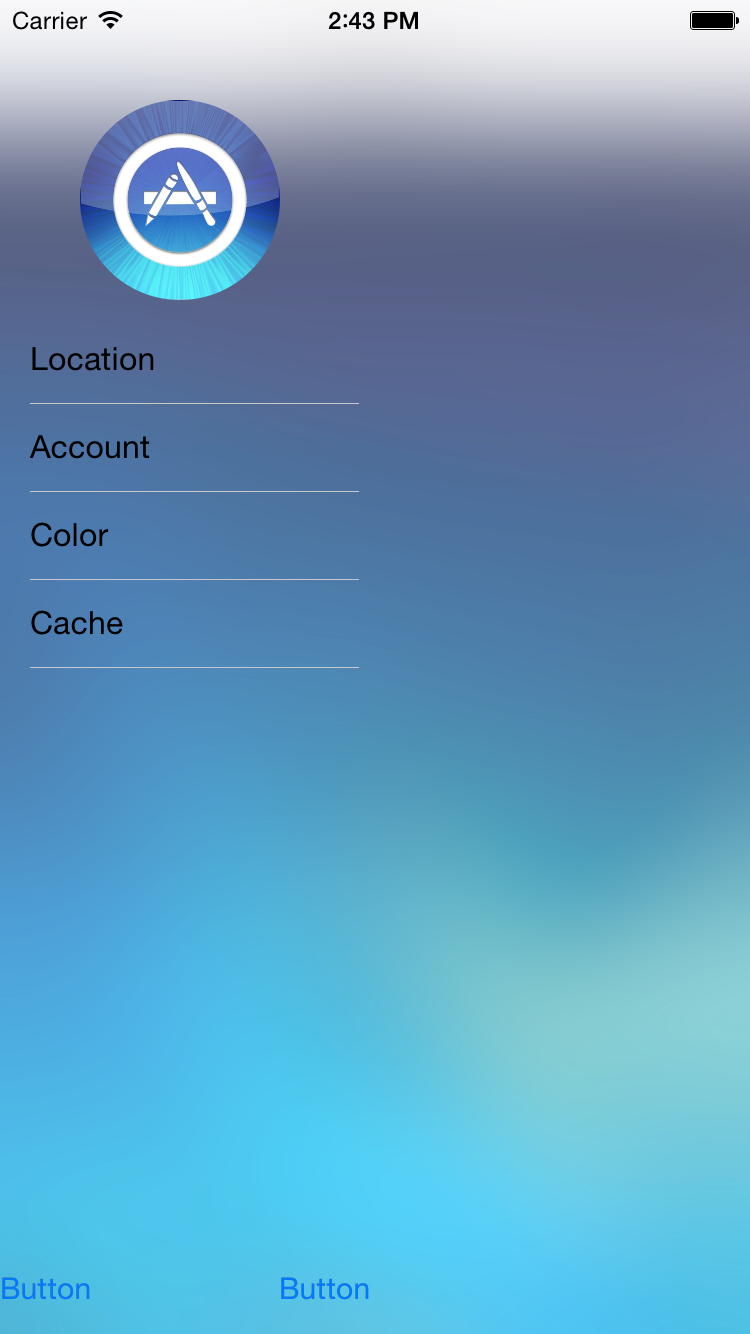
静态截图
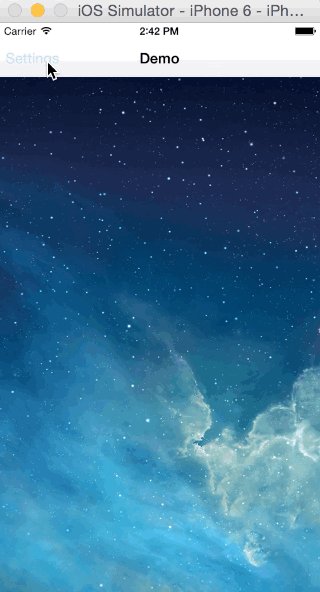
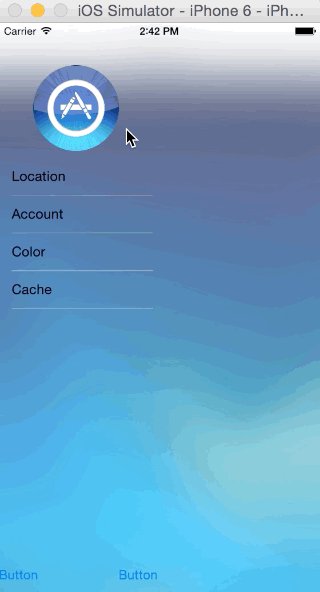
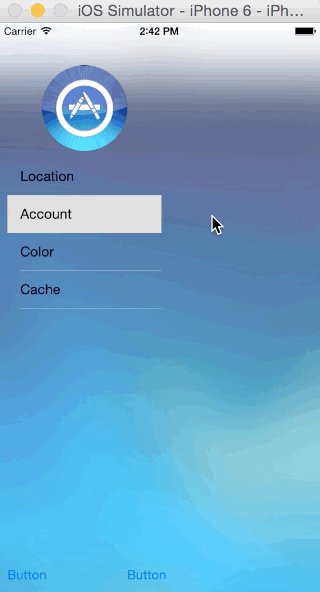
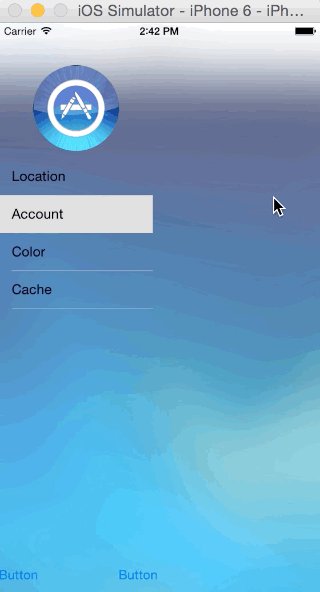
动图-按键触发
动图-边缘手势触发
目前:
- 支持代码和storyboard两种使用方式
- 不支持旋转
- 默认setting的大小为为屏幕的一半
- 支持不同尺寸的设备
原理
- WCBlurView使用WWDC 2013 Apple官方提供的blur的代码来出创建Blur
- 使用ChildViewController的方式进行管理,设计方式借鉴了一个很好的GIthub开源库RESideMenu
未完待续,持续更新中…

























 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








