原创Blog,转载请注明出处
http://blog.csdn.net/hello_hwc?viewmode=list
我的stackoverflow
Github地址
https://github.com/LeoMobileDeveloper/LeoMaskAnimationKit
优点
- 采用Category方式,容易嵌入
- 支持completion block的方式
安装
建议用CocoaPod安装
pod "LeoMaskAnimationKit"手动安装
下载Github文件,拷贝Pod/Class文件夹中的文件到想要的工程中
矩形mask
-(void)leo_animateRectExpandDirection:(LeoMaskAnimationDirections)directions
duration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
alpha:(CGFloat)alpha
options:(LeoMaskAnimationOptions)options
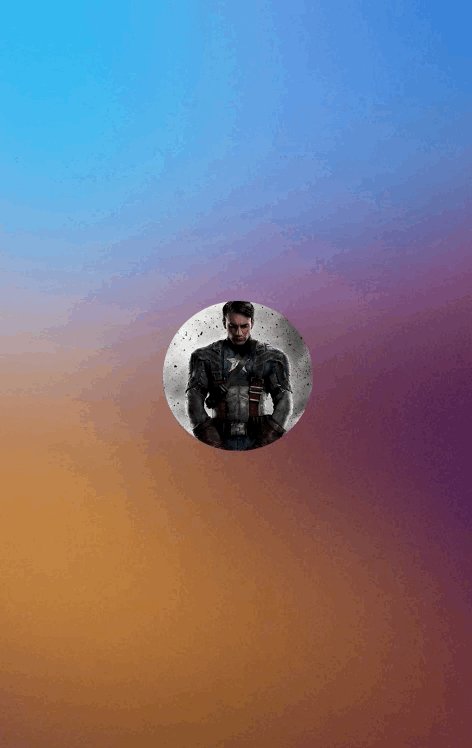
compeletion:(void(^)(void))completion;圆形mask
-(void)leo_animateCircleMaskWithduration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
clockwise:(BOOL)clockwise
options:(LeoMaskAnimationOptions)options
compeletion:(void(^)(void))completion;
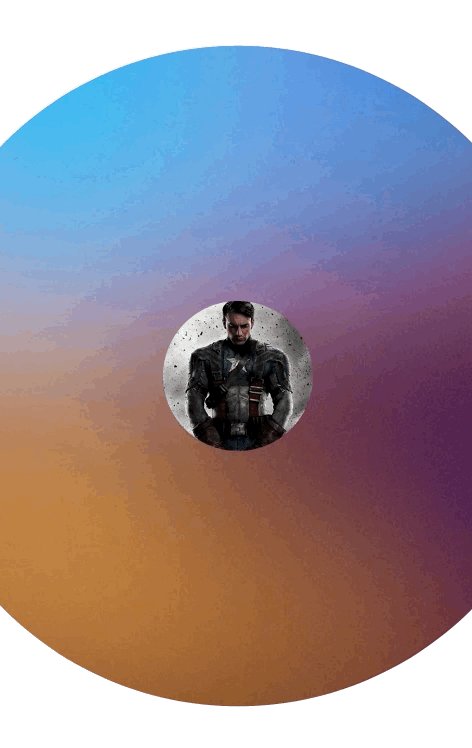
-(void)leo_animateCircleExpandFromView:(UIView *)fromView
duration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
alpha:(CGFloat)alpha
options:(LeoMaskAnimationOptions)options
compeletion:(void(^)(void))completion;
-(void)leo_animateCircleExpandCenter:(CGPoint)center
radius:(CGFloat)radius
duration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
alpha:(CGFloat)alpha
options:(LeoMaskAnimationOptions)options
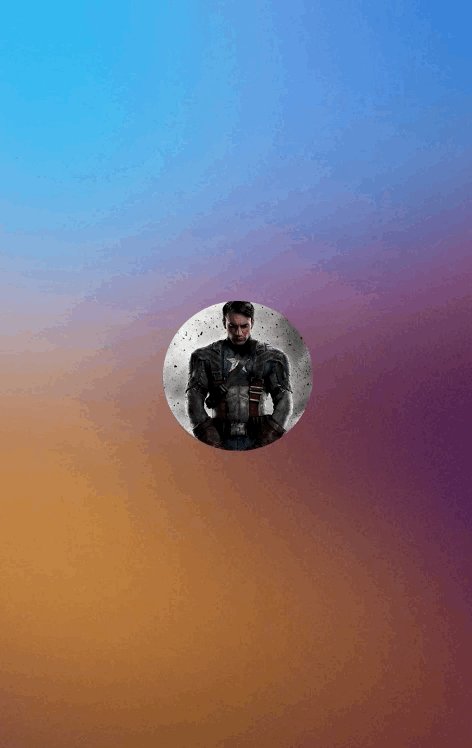
compeletion:(void (^)(void))completion;渐变的MasK
Gradient mask
- (void)leo_animateGradienDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
options:(LeoMaskAnimationOptions)options
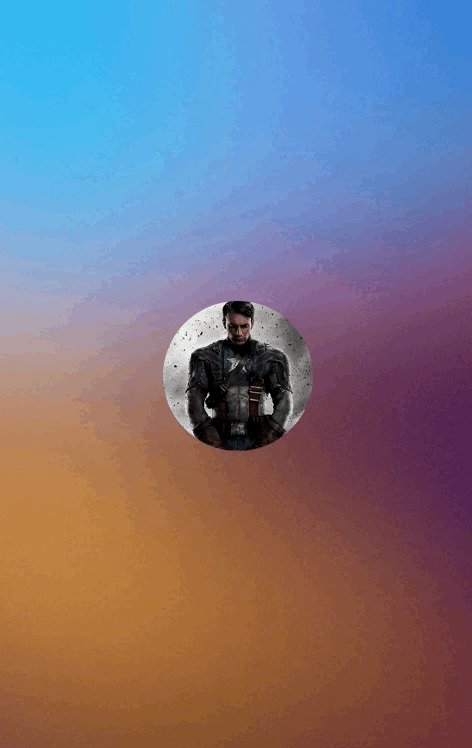
compeletion:(void(^)(void))completion;通用的Mask
-(void)leo_animateMaskFromPath:(UIBezierPath *)fromPath
toPath:(UIBezierPath *)toPath
duration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
alpha:(CGFloat)alpha
options:(LeoMaskAnimationOptions)options
compeletion:(void(^)(void))completion;注意
这里rect,point一定要参考同一个坐标系
原理
基于CoreAnimation的layer.mask写的动画
更新
- 2016.1.07增加渐变的mask动画
近期计划
- 完善渐变动画,增加曲线mask动画

























 2167
2167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








