原创Blog,转载请注明出处
前言:
iOS默认的
presentViewController的切换动画是从底部推入,消失是从顶部推出。但是,因为iOS系统默认的是适配所有转场上下文的。而针对特定的转场上下文,我们能做出更好的效果。
Tips:所谓的转场上下文,就是转场的开始View和结束View,以及对应的ViewController
目标效果
最终的效果
准备工作
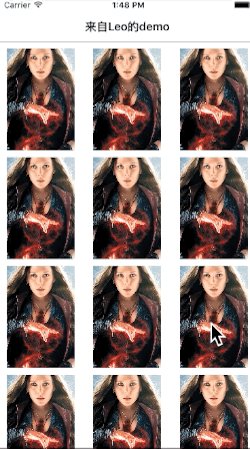
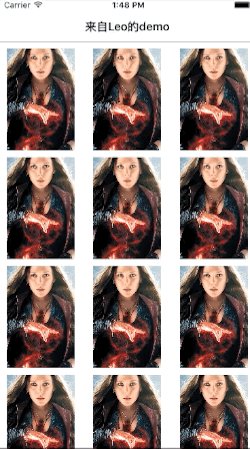
首先写出一个CollectionView,每个Cell是一个图片,由于本文的核心是如何转场,所以CollectionView的部分略过。写完了之后,是这样的效果
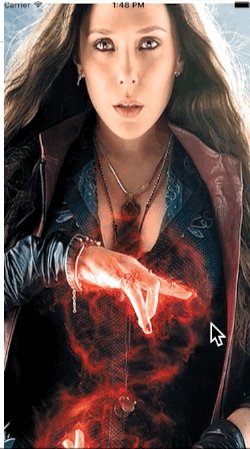
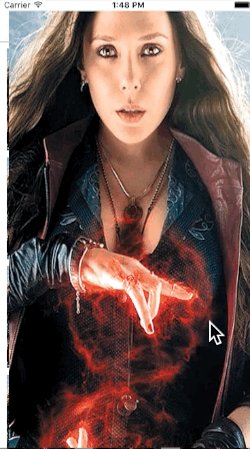
点击某一个CollectionView Cell查看大图,再点击大图图片消失
这个最初的项目,可以在这里下载
如何实现自定义转场动画
iOS 8之后,我们可以通过设置
ViewController的transitioningDelegate来设置代理来处理转场动画。
通过文档,可以看到transitioningDelegate是一个实现UIViewControllerTransitioningDelegate协议的对象,先看看这个协议,本文主要利用以下两个方法
- animationControllerForDismissedController
- animationControllerForPresentedController
着两个方法的目的是,提供一个遵循UIViewControllerAnimatedTransitioning协议的对象,然后又这个对象来实际处理专场。通过名字就可以看出来,一个是处理present一个是处理dismiss。
本文的设计是让ViewController来处理转场,在didSelectItemAtIndexPath中,设置pvc的转场代理
dvc.transitioningDelegate = self然后,写一个extension来实现协议
extension ViewController:UIViewControllerTransitioningDelegate{
func animationControllerForDismissedController(dismissed: 







 本文详细介绍了如何在Swift中自定义presentViewController的转场动画,通过实现UIViewControllerAnimatedTransitioning协议,创建 Animator 类来处理present和dismiss的动画效果,最终达到个性化的转场视觉体验。
本文详细介绍了如何在Swift中自定义presentViewController的转场动画,通过实现UIViewControllerAnimatedTransitioning协议,创建 Animator 类来处理present和dismiss的动画效果,最终达到个性化的转场视觉体验。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








