tomcat出现中文乱码问题有以下几种情况:
1.通过cmd启动tomcat出现中文乱码(tomcat日志输出编码与cmd编码不一致)

cmd启动tomcat出现中文乱码
乱码原因:这是由于windows下的cmd的默认编码是GBK编码,Tomcat控制台默认输出设置为UTF-8编码
cmd属性中的默认编码为GBK
解决方法:
- (方式一)修改CMD命令行的编码格式为UTF-8
- (方式二)将tomcat控制台日志输出编码格式更改为GBK,修改tomcat根目录下conf/logging.properties文件中的ConsoleHandler.encoding=utf-8,这种方式能解决cmd控制台中文乱码,但
不建议使用。因为更改了tomcat默认编码,如果我们使用idea启动tomcat,idea的默认编码不是GBK,就会同样产生idea控制台下tomcat乱码问题 -
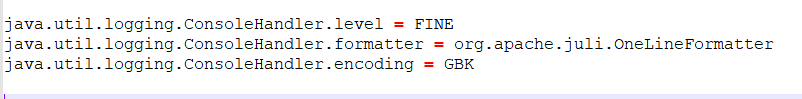
修改tomcat日志配置文件修改tomcat日志配置文件
2.idea控制台下的乱码问题(idea控制台编码与tomcat不一致)
解决办法:
先检查tomcat下conf/logging.properties配置文件
查看是否ConsoleHandler.encoding=utf-8,如果是则说明tomcat编码没有问题,出问题的是idea编码,如果不等于utf-8,则改为utf-8.一般情况下此时可以正常输出tomcat日志信息。
3.request请求参数中文乱码问题:
request.getParameter()打印出来是乱码
原因一:idea控制台显示编码问题,idea的控制台显示使用的jvm默认编码为win系统的GBK编码,更改jvm编码格式为UTF-8
//可以使用此方法测试自己的idea编码格式
import java.nio.charset.Charset;
public class Encoding {
public static void main(String[] args) {
System.out.println(Charset.defaultCharset().name());
}
}
解决办法:
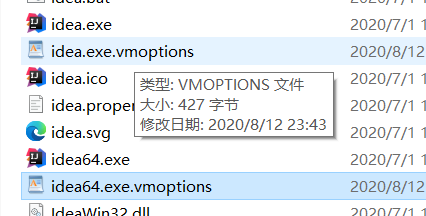
- 找到两个idea的vmoptions配置文件,在文件中追加
-Dfile.encoding=UTF-8 - 或者直接修改idea中的tomcat配置,在vm-options中添加
-Dfile.encoding=UTF-8,两者效果相同,都是更改系统默认的GBK编码 -

修改idea的2个vm配置文件
-

修改tomcat设置vm-options
原因2:排除控制台显示问题之后,剩下的就是资源传输过程中产生的问题
-
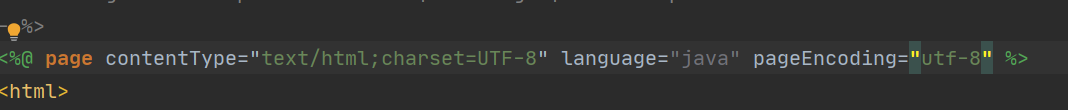
查看浏览器端发送的JSP/HTML的编码格式是否为UTF-8,若不是,改为UTF-8
-

JSP文件的编码
-
设置服务端的编码,默认是ISO-8859-1
- 对请求头进行编码转换
request.setCharacterEncoding("UTF-8");备注:该方法只对POST方式提交的数据有效,对GET方式提交的数据无效! - 对tomcat服务器server.xml文件设置编码
<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443" URIEncoding="UTF-8"/>备注:该方法对任何时候起作用 - 对请求参数进行编码转换
String userName=request.getParamter("userName");userName=new String(userName.getByte("iso-8859-1"),"utf-8");
4.response中文乱码问题:
乱码原因:服务器发给浏览器的数据默认是按照ISO-8859-1编码,浏览器接收到数据后按照默认的字符集进行解码后显示,如果浏览器的默认解码字符集不是ISO-8859-1,就出现乱码。
- 设置缓存区编码格式为UTF-8,使用 setCharacterEncoding() 方法。
//设置缓存区编码为UTF-8编码格式
response.setCharacterEncoding("UTF-8");
- 在响应中主动告诉浏览器使用UTF-8编码格式接收数据,使用 setHeader() 方法。
//在响应中主动告诉浏览器使用UTF-8编码格式来接收数据
response.setHeader("Content-Type", "text/html;charset=UTF-8");
- 使用封装类简写Content-Type,使用 setContentType() 方法则无需使用setCharacterEncoding() 方法,推荐使用这种方法。
//可以使用封装类简写Content-Type,使用该方法则无需使用setCharacterEncoding
response.setContentType("text/html;charset=UTF-8");
原文作者:电脑死机了
链接:https://www.jianshu.com/p/7236d45cd1eb






















 2935
2935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










