前端三剑客
一、软件的架构
1、C/S(客户端/服务器端)
-
一般我们使用的软件都是C/S架构;
-
比如系统中的QQ、360……;
-
C表示客户端,通过客户端来使用软件;
-
S表示服务器,服务器负责处理软件的业务逻辑;
-
特点:
- 软件使用前必须的安装;
- 软件更新是,服务器和客户端的同时更新;
- C/S架构的软件不能跨平台使用;
- C/S架构的软件客户端和服务器端通信采用的自有协议,相对来说是比较安全的。
2、B/S(浏览器/服务器)
- B/S本质也是C/S,只不过B/S架构的软件,使用浏览器作为软件的客户端;
- B/S架构软件通过使用浏览器访问网页的形式来使用软件;
- 比如:京东、淘宝……
- 特点:
- 软件不需要安装,直接使用浏览器访问指定的网址即可;
- 软件更新时,客户端不需要更新;
- 软件可以跨平台,客户端和服务器之间通信采用的使用HTTP协议,相对来说不安全;
3、软件开发流程

4、前端主要学习内容
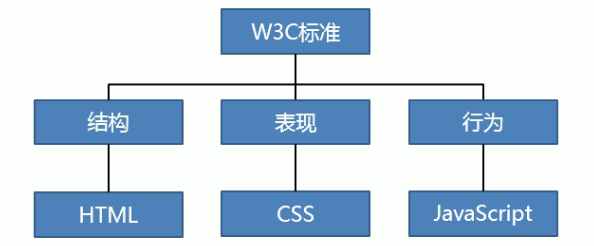
根据W3C标准,一个网页主要有三部分组成:结构、表现还有行为。

- 结构
- HTML用于描述页面的结构;
- 表现
- CSS用于控制页面中元素的样式;
- 行为
- JavaScript用于响应用户操作;
这一阶段我们主要学习HTML和CSS的基础知识,主要的内容有:HTML、CSS、网页布局。
5、万维网联盟(W3C)
- 万维网联盟World Wide Web Consortium;
- W3C专门为了定义网页相关的标准而成立;
- W3C定义了网页中的HTML、CSS、DOM、HTTP、XML等标准;
6、WHATWG
- 网页超文本应用技术工作小组(WHATWG)
- 是一个以推动网络HTML5标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
二、HTML
- HTML(Hypertext Markup Language)超文本标记语言;
- 它负责网页的三个要素之中的结构;
- HTML使用标签的形式来标记网页中的不同组成部分;
- 所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。
编写一段内容,在纯文本编辑器中编写的内容都是纯文本,网页就是使用纯文本编写的。纯文本中只能保存文本内容。图片、音频、视频等格式化的内容,都不能设置。
1、HTML注释
<!DOCTYPE html>
<!--
HTML根标签,一个页面中有且仅有一个跟标签,网页中所有内容都应该写在HTML根标签中。
-->
<html>
<!-- head标签中的内容,不会在网页中直接显示,它用来帮助浏览器解析页面。 -->
<head>
<!--
title标签,默认会显示在浏览器的标题栏中。
搜索引擎在检索页面时,会首先检索title标签中的内容,它是页面中对于搜索引擎来说最重要的内容,
会影响到网页在搜索引擎中的排名。
-->
<title>网页的标题</title>
</head>
<!-- body标签用来设置网页的主题内容,网页中所有可见的内容,度应该在body中编写 -->
<body>
<!-- 在这个结构中,可以来编写HTML的注释,注释中的内容,不会在页面中显示,但是可以在源码中查看。 -->
<h1>这是我的第一个网页</h1>
</body>
</html>
2、属性
可以通过属性来设置标签,以及如何处理标签中的内容。可以在开始标签(标签通常是成对出现,前面的标签称为开始标签)中添加属性。属性需要写在开始标签中,实际上就是一个键与值(属性名 = “属性值”)的形式,一个标签中可以同时设置多个属性,属性之间需要使用空格隔开。
<h1>
文字是<font color="red" size="7px">颜色</font>
<!-- 通过html来设置文字的颜色以及大小这是不赞成的,应该是在CSS中进行设置-->
</h1>
3、HTML的发展
- 1993年6月,HTML第一个版本发布;
- 1995年11月,HTML2.0;
- 1997年1月,HTML3.2(W3C推荐);
- 1999年12月,HTML4.01(W3C推荐);
- 2000年底,XHTML1.0(W3C推荐);
- 2014年10月,HTML5(W3C推荐);
4、doctype
- HTML总共有那么多的版本,而且这其中至少有三个版本(H4,XHTML,H5)在广泛使用,那么浏览器怎么知道我们使用的是哪个版本呢?
- 为了让浏览器知道我们使用的HTML版本我们还需要在网页的最上面添加一个doctype声明,来告诉浏览器网页的版本。
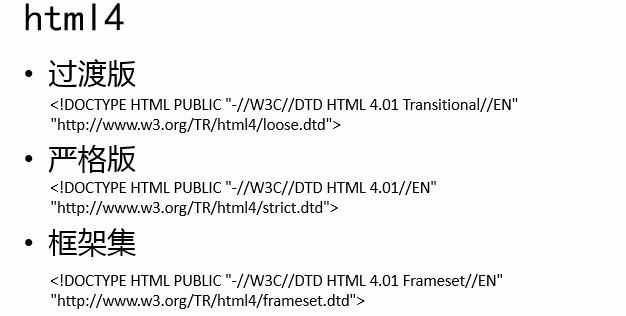
html4:

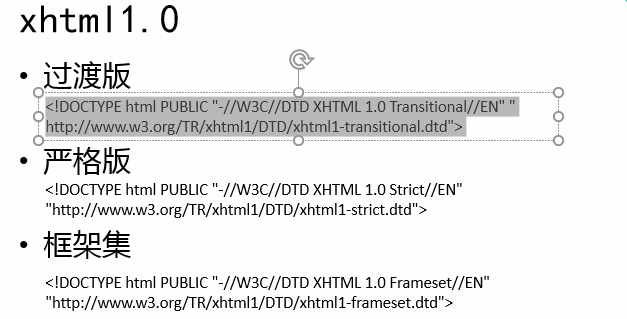
XHTML:

HTML5:
- 我们会发现HTML4.01和XHTML的文档声明十分的麻烦,不过不用担心以上的内容我们都不使用,我们使用的是HTML5的文档声明,而且非常简单:
<!--
html5的文档声明,声明当前的网页时按照HTML5的标准表写,编写网页时一定要将html5的文档声明卸载网页的最上边。
如果不写文档声明,则会导致有些浏览器进入一个怪异模式,进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所有为了避免进入该模式,一定要写文档声明。
-->
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
5、怪异模式
-
为了兼容一些旧的页面,浏览器中设置了两种解析模式:
标准模式(Standards Mode)
怪异模式(Quirks Mode)
-
怪异模式解析网页时会产生一些不可预期的行为,所有我们应该避免怪异模式的出现。
-
避免怪异模式的最好方法就是在页面中编写正确的doctype。
6、乱码问题
-
编码:依据一定的规则,将字符转换为二进制编码的过程。
-
解码:依据一定的规则,将二进制编码转换为字符的过程。
-
字符集:编码和解码所采用的规则,我们称为字符集。
-
常见的字符集:
- ASCII、ISO-8859-1、GBK、GB2312(中文系统的默认编码)、UTF-8(万国码,支持地球上所有的文字)。
产生乱码的根本原因是:编码和解码采用的字符集不同。
在中文系统的浏览器中,默认都是使用GB2312进行解码。
ANSI:自动以系统的默认编码来保存文件,如记事本的编码格式。
7、HTML常用标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
<!--
标题标签
在HTML中,一共有六级标签,即 h1 ~ h6
在现实效果上h1最大,h6最小,但是文字的大小我们并不关心。
使用HTML标签是,关心的是标签的语义,我们使用的标签都市语义化标签。
6级标签中,h1最重要,表示一个网页中的主要内容,h2和h6重要性依次降低。
对于搜索引擎来说,h1的重要性仅次于title,搜索引擎检索完title,会立即查看h1中的内容。
h1标签非常重要。他会影响到页面在搜索引擎中的排名,页面只能写一个h1。
一般页面汇总标题标签只是用h1~h3,后面的标签基本上不会被使用到。
-->
<h1>一级标题</h1>
<h2>一级标题</h2>
<h3>一级标题</h3>
<h4>一级标题</h4>
<h5>一级标题</h5>
<h6>一级标题</h6>
<!--
段落标签,段落标签用于表示内容中的一个自然段,使用p标签来表示一个段落。
p标签中的文字,默认会独占一行,并且段与段之间会有一个间距。
-->
<p>我是一个p标签,我用来表示一个段落</p>
<p>我是一个p标签,我用来表示一个段落</p>
<!--
在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,换行符也会被当成是一个空格来解析。
<在页面中可以使用br标签来表示一个换行,br标签是一个自结束标签。
-->
<p>
床前明月光, <br />
疑是地上霜。 <br />
举头望明月, <br />
低头思故乡。 <br />
</p>
<!--
hr标签也是一个自结束标签,可以在页面中生成一条水平线。
-->
<hr />
</body>
</html>
8、HTML实体
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>实体</title>
</head>
<body>
<!--
在HTML中,一些如< >特殊的字符是不能直接使用的(注意HTML中的标签不能以数字开头)。
需要使用一些特殊的符号来表示这些特殊字符,这些特殊符号我们称为实体(转义字符)。
语法:
&实体的名字;
< <
> >
空格
版权符号 ©
浏览器解析到实体时,会自动将实体转换为其对应的字符。
-->
a<b>c
<p> 今天天气 好晴朗,处处好风光!</p>
</body>
</html>
9、Meta标签
<!DOCTYPE html>
<html lang="en">
<head>
<!--
meta主要用于设置网页中的一些元数据,元数据不是给用户看,而是给用浏览器或者浏览器爬虫看的。
charset 指定网页的字符集;
name 指定元数据的名称;
content 指定元数据的内容;
keywords 表示网站的关键字,可以同时指定多个关键字,关键字之间使用英文的“,”逗号隔开;
description 用于指定网站的描述;
title标签的内容会作为搜索结果的超链接上的文字显示。
<meta http-equiv="refresh" content="3;url=https://www.mozilla.org"> 将页面重定向到另一个网站(https://www.mozilla.org)
-->
<meta name="keywords" content="HTML5,前端,CSS3">
<meta name="description" content="这是一个非常不错的网站……">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
10、语义化标签
10.1、常用标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
在网页中HTML专门用来负责网页的结构;
所有在使用html标签是,应该关注的是标签的语义,而不是它的样式。
标题标签:
h1 ~ h6
从h1~h6重要性依次递减,h1最重要,h6最不重要。
h1在网页中的重要性仅次于title标签,一般情况下一个页面中只会有一个h1。
一般情况下标题标签只会使用到h1~h3,h4~h6很少使用。
在页面中独占一行的元素称为块元素(block element),所以标题标签是块元素。
-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!-- hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup中 -->
<hgroup>
<h1>回乡偶书二首</h1>
<h2>其一</h2>
</hgroup>
<!--
p标签表示一个段落。
p也是一个块元素。
-->
<p>在p标签中的内容就表示一个段落</p>
<p>在p标签中的内容就表示一个段落</p>
<!--
em 标签用于表示语音音调的一个加重。
在页面中不会独占一行的元素称为行内元素(inline element)。
-->
<p>今天天气<em>真</em>不错!</p>
<!-- strong标签用来表示强调,重要内容! -->
<p>今天必须<strong>要完成作业!</strong></p>
<!-- blockquote表示一个长引用,是block element -->
鲁迅说:
<blockquote>
我从来就没有说过这个话。
</blockquote>
<!-- q标签表示一个短引用,inline element -->
子曰:<q>学而时习之,乐呵乐呵!</q>
</body>
</html>
10.2、块元素,行内元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
块元素(block element)
在网页中一般通过块元素来都页面进行布局。
行内元素(inline element)
行内元素主要用来包裹文字。
一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素。
块元素中基本上什么都能放,但是p标签中不能放任何的“块元素”。
如:<p><h1>hh</h1></p> 写法是错误的。
当浏览器在解析网页是,会自动对网页中不符合规范的内容进行修正,如:
1)标签下载了根元素的外部;
2)p标签中潜逃了块元素;
3)根元素中出现了出head和body以外的子元素;
……
-->
</body>
</html>
<!--
当浏览器解析到一下的代码时,发现了h1标签在跟标签的外面。
这是会对已经读进内存中的代码(注意:更改的不是源代码,而是读进内存中的代码,文件中的源代码并没有改变)自动进行改进,
即将h1标签中的内容放到根标签中,可以使用浏览器中的F12 elements(网页中内存中的结构)进行查看。
-->
<h1>我写在了html标签的外部</h1>
10.3、布局标签_语义化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
布局标签(结构化语义标签)
了解:
header 表示网页的头部;
main 表示网页的主体部分(一个页面中只会有一个main);
footer 表示网页的底部;
nav 表示网页中的导航;
aside 表示和主题相关的其他内容(侧边栏);
article 表示一个独立的文章;
section 表示一个独立的区块,上边的标签都不能使用时可以使用section;
掌握:
div 没有语义,就用来表示一个区块,目前来讲div还是我们主要的布局元素;
span 行内元素,没有任何的语义,一般用于在网页中选中文字;
-->
<header></header>
<main></main>
<footer></footer>
<nav></nav>
<aside></aside>
<article></article>
<section></section>
<div></div>
</body>
</html>
11、列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
列表(list):
1、铅笔
2、尺子
3、橡皮
在html中也可以创建列表,html列表一共有三种列表:
1、有序列表;
2、无序列表;
3、自定义列表;
无序列表,使用ul标签来创建,
使用li表示列表项。
无序列表,使用ol标签来创建,
使用li表示列表项。
定义列表,使用dl标签来创建,
使用dt来表示定义的内容
使用dd来对内容进行解释说明
列表之间可以互相嵌套。
-->
<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>
<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,结构用来规定网页中那里是标题,那里是段落,可以同时写多个。</dd>
</dl>
<ul>
<li>
a
<ul>
<li>a-1</li>
<li>a-2</li>
</ul>
</li>
</ul>
</body>
</html>
12、超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--
超链接可以让我们从一个页面跳转到另一个页面或是当前页面的其他位置。
使用 a 标签来定义超链接:
属性:
href 指定跳转的目标路径
- 值可以是一个外部网址的地址,也可以写一个内部页面地址。
超链接也是一个行内元素,在 a 标签中可以嵌套除它自身以外的任何元素。
-->
<a href="https://www.baidu.com/">超链接</a>
<br><br>
<a href="07列表.html">超链接</a>
</body>
</html>
12.1、相对路径
当我们需要跳转到一个服务器内部的页面时,一般我们都会使用相对路径。
相对路径都会使用.或..开头
./ 表示当前文件所在的目录;
../ 表示当前文件所在目录的上一节目录;
12.2、超链接的其他常用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
target 指定超链接打开的位置,可选值:
_self 在当前页面中打开超链接,这个是默认值;
_blank 在一个新的页面中打开超链接;
-->
<a href="07列表.html" target = "_blank">超链接</a><br>
<!--
会自动在当前页面中寻找并且定位到id为bottom的元素的位置。
-->
<a href="#bottom">去底部</a> <br>
<!--
再如:这里想跳转到文章的第三段,则步骤为:
1)将文章的第三段的标签添加一个id属性值,id = "p3";
2)在将超链接中href属性设置为#p3即可;
-->
<a href="#p3">去文章第三段</a>
<p>荷塘月色
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
曲曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。
荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿⑽,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡⑾人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。
忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
于是妖童媛女⑿,荡舟心许;鷁首⒀徐回,兼传羽杯⒁;棹⒂将移而藻挂,船欲动而萍开。尔其纤腰束,迁延顾步⒄;夏始春余,叶嫩花初,恐沾裳而浅笑,畏倾船而敛裾⒅。
可见当时嬉游的光景了。这真是有趣的事,可惜我们现 在早已无福消受了。
于是又记起,《西洲曲》里的句子:
采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。
今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
一九二七年七月,北京清华园。</p>
<p id="p2">荷塘月色
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
曲曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。
荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿⑽,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡⑾人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。
忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
于是妖童媛女⑿,荡舟心许;鷁首⒀徐回,兼传羽杯⒁;棹⒂将移而藻挂,船欲动而萍开。尔其纤腰束,迁延顾步⒄;夏始春余,叶嫩花初,恐沾裳而浅笑,畏倾船而敛裾⒅。
可见当时嬉游的光景了。这真是有趣的事,可惜我们现 在早已无福消受了。
于是又记起,《西洲曲》里的句子:
采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。
今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
一九二七年七月,北京清华园。</p>
<p id="p3">荷塘月色
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
曲曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。
荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿⑽,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡⑾人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。
忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
于是妖童媛女⑿,荡舟心许;鷁首⒀徐回,兼传羽杯⒁;棹⒂将移而藻挂,船欲动而萍开。尔其纤腰束,迁延顾步⒄;夏始春余,叶嫩花初,恐沾裳而浅笑,畏倾船而敛裾⒅。
可见当时嬉游的光景了。这真是有趣的事,可惜我们现 在早已无福消受了。
于是又记起,《西洲曲》里的句子:
采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。
今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
一九二七年七月,北京清华园。</p>
<p id="p4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugiat alias excepturi harum blanditiis eveniet vero hic consequatur vel debitis quaerat, rerum eius, cupiditate assumenda magnam fugit minus odio optio. Voluptates.</p>
<!--
如果直接将超链接的href属性设置为#,这样点击超链接以后页面不会发生跳转,而是转到当前页面的顶部位置。
也可以跳转到页面中指定的位置,只需要将href属性设置为: #目标属性的id值,如: #bottom
id属性(唯一不重复的,也叫中锚点)
1)每一个标签都可以添加一个id属性;
2)id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性;
3)注意id名称必须要符合变量的命名规则;
-->
<a id="bottom" href="#">回到顶部</a><br>
<!--
在开发中可以将#作为超链接的路径的占位符来使用 。
当然这种占位符也可以写成:javascript:;来作为href的属性,此时点击这个超链接什么也不会发生!
-->
<a href="#">这是一个新的超链接</a><br>
<a href="javascript:;">JavaScript超链接标签</a>
</body>
</html>
13、图片标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
图片标签用于向当前页面中引入一个外部图片。
使用img标签来引入外部图片,img标签是一个自结束标签,img这种元素属于替换元素(块和行元素之间,具有两种元素的特点)。
属性:
1)src 属性用来指定的是一个外部图片的路径(路径规则和超链接是一样的);
2)alt图片的描述,这个描述默认情况下不会显示,有些浏览器会在图片无法加载时显示文字,搜索引擎会根据alt中的内容来识别图片,
如果不写alt属性则图片不会被搜索引擎所收集。
3)width 图片的宽度(单位是像素);
4)height 图片的高度;
5)宽度和高度中如果只修改了一个,则另一个也会等比例缩放;
注意:
一般情况在pc端不建议修改图片的大小,需要多大的图片就裁多大,但是在移动端,经常需要对图片进行缩放(大图缩小)。
图片格式:
1)jpeg(jpg)
支持的颜色比较丰富,不支持透明效果,不支持动图;
一般用来显示图片;
2)gif
支持的颜色比较少,支持简单透明,支持动图;
颜色单一的图片,动图;
3)png
支持的颜色丰富,支持复杂透明,不支持动图;
颜色丰富,复杂透明图片(专为网页而生);
4)webp
这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式;
它具备了其他图片格式的所有优点,而且文件还特别小(压缩算法先进);
缺点:兼容性不好;
5)base64
将图片使用base64编码,这样可以将图片装换为字符,通过字符的形式来引入图片;
一般都是一些需要和网页同步加载的图片才会使用base64(基本上没有延迟),但是它也是双刃剑,图片加载快了,其他的可能就慢了;
选图片规则(一定程度上):
效果一样,用小的;
效果不一样,用效果好的。
-->
<img src="../img/songsu.jpeg" alt="松鼠">
</body>
</html>
14、内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
内联框架(也是替换元素的一种),用于向当前页面中引入一个其他页面:
src 指定要引入的网页的路径;
frameborder 指定内联框架的边框,只有两个值,0表示没有边框,1表示有边框;
width
height
-->
<iframe src="https://www.csdn.net" frameborder="0" width="100%" height="500"></iframe>
<h1>java</h1>
</body>
</html>
15、音视频文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
audio 标签用来向页面中引入一个外部的音频文件。
音视频文件引入时,默认情况下是不允许用户自己控制播放或停止,这时需要通过属性来控制。
属性:
1)controls 是否允许用户控制播放,这个属性不需要指定值;
2)autoplay 音频是否自动播放;
如果设置了autoplay,则音乐在打开页面时会自动播放。
但是目前大多数浏览器在第一次打开页面时并不会立即播放,只有当再次刷新页面时,才会自动播放。
3)loop 音乐是否循环播放;
-->
<!-- <audio src="./source/这一生关于你的风景(女生版).mp3" controls autoplay loop></audio> -->
<!--
处理通过src来制定外部文件的路径以外,还可以通过source来指定文件。
下面这种方式与上面的那种方式相比,在一些较低版本的浏览器中,如果浏览器不支持audio属性,则可以给用户显示我们事先准备好的提示消息。
如果浏览器认识audio标签,我们事先设置好的提示文字则不会显示。
如:
下面的“对不起,您的浏览器不支持播放音频!请升级浏览器!”如果当前浏览器能够正常解析audio标签,则这段文字不会显示,否则就会显示。
使用下面这种方式还可以在audio标签中同时指定多个source,但是浏览器在解析的时候只会在页面中显示下一个,而且优先级是依次向下递减,
如果第一个满足了,就不会在匹配下面的source资源。
-->
<!-- 这种方法常用!!! -->
<audio controls>
<!-- 对不起,您的浏览器不支持播放音频!请升级浏览器! -->
<source src="./source/这一生关于你的风景(女生版).mp3">
<source src="./source/这一生关于你的风景(女生版).ogg">
<!--
这里为了兼容较低版本的浏览器,可以使用较老的embed标签进行音频文件的加载,这个标签必须指定width与height 。
这个标签和上面的文字描述,二者选其一即可。
-->
<embed src="./source/讲真的 - 曾惜.mp3" type="audio/mp3" >
</audio>
<!--
使用video标签来向往也中引入一个视频,使用的方式和audio基本上是一样的。
-->
<video controls>
<!-- webm视频格式是google推出的一种视频格式,其压缩算法比较先进。 -->
<source src="./source/alan.webm">
<source src="./source/alan.mp4">
<!-- 兼容较老的浏览器 -->
<embed src="./source/alan.mp4" type="video/mp4">
</video>
<!-- 加载远程页面音视频资源 -->
<!-- <iframe frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=i0032qxbi2v" allowFullScreen="true" width="500px" height="300"></iframe> -->
</body>
</html>
补充,vscode安装
在选择那里除了第三个关联注册表不要勾选之外,其他的全部选上。
<!DOCTYPE html>
<!-- lang="en" 表示我们这个网页是英文网址,zh表示中文网址。
例如再google浏览器中,浏览器发现这个lang的值为en的话,就会提示我们是否翻译这个网址。
快捷键:
ctr + / 快速注释
在html文件中,输入一个英文叹号,在按tab键即可快速生成HTML文件框架。
-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
1. 安装VS_CODE;
2. 安装中文语言包;
3. 尝试安装ayu主题,颜色选择“最底”的那个;
4. 将一个目录作为项目目录;
5. 创建一个新网页。
6. 安装Live Server
1)使用live server打开网址,在HTML文件中右键,点击“Open with the live server”即可。
2)配置文档自动更新,在设置里面,将auto save 设置为after delay,然后在将auto save delay 设置为500ms即可。
-->
<h1>html+css</h1>
<h2>java+html5+css3+javascript+jsp</h2>
</body>
</html>
VS_CODE常用快捷键:
alt + shift + 向上箭头 将当前行内容复制到上一行
alt + shift + 向下箭头 将当前行内容复制到下一行
标签名*2 生成两个标签,如:<br>*2,则会生成两个<br>标签
lorem 快速生成一段英语文本
参考文档软件:zeal软件,支持大多数文档。






















 2665
2665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








