注:末尾有完整代码
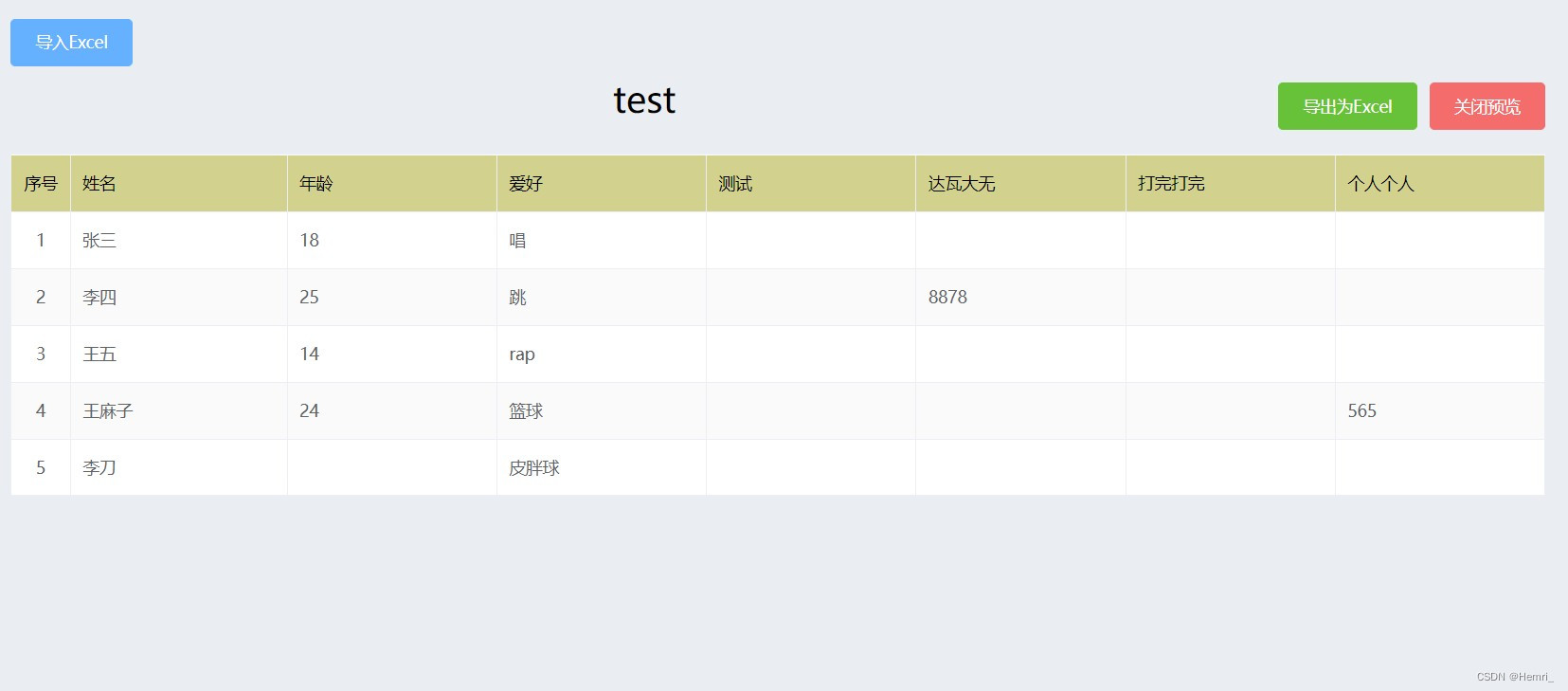
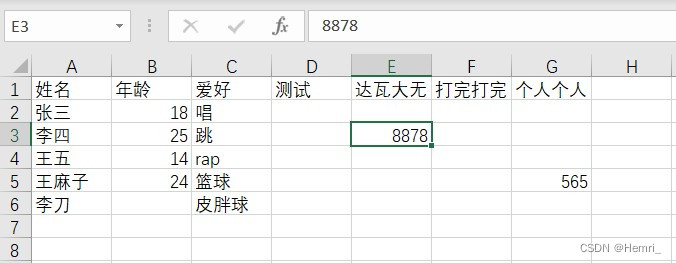
效果图

Excel

1、下载依赖
xlsx是导入所需依赖
file-saver是导出所需依赖
npm install xlsx --save
npm install file-saver --save
2、组件中导入
import * as XLSX from "xlsx/xlsx.mjs";
import FileSaver from "file-saver";
3、html部分
el-upload内部分属性:
action:必填字段,这里没有填服务器地址。
:auto-upload=“false”:将文件进行截取,避免上传,配合action属性使用
:on-change=“handle”: 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
el-table:el-table-column序号显示可根据需求删除
<template>
<div id="Excel">
<!-- 上传 -->
<el-upload
action
accept=".xlsx, .xls"
:auto-upload="false"
:show-file-list="false"
:on-change="handle"
>
<el-button type="primary" class="imExcelBtn"
>导入Excel</el-button>
</el-upload>
<!-- 表格名称及导出和关闭预览的按钮 -->
<div class="excelName" v-if="tableKey">
<div class="left"></div>
<div class="center">{
{ excelName }}</div>
<div class="right">
<el-button type="success" @click="exportExcel">导出为Excel</el-button>
<el-button type="danger" @click="closeExcel">关闭预览</el-button>
</div>
</div>
<!-- 表格 -->
<el-table
:data="tableData"
style="width: 100%"
max-height="500"
:key="tableKey"
:header-cell-style="{
background: '#d2d28e',
color: '#000000',
}"
v-if="tableKey"
id="excelTable"
border
stripe
>
<!-- 第一个el-table-column 可根据需求删除-->
<el-table-column
header-align="center"
align="center"
type="index"
label="序号"
width="50"
></el-table-column>
<el-table-column
v-for="(item, index) in tableColumn"
:key="index"
:prop="item.prop"
:label="item.label"
width="width"
>
</el-table-column>
</el-table>
</div>
</template>
4、data部分
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








