Android ApiDemos详解之App->Activity->Dialog
乍眼一看题目,大家可能都以为本例讲的是Dialog对话框的使用,其实如果大家点击Dialog并通过阅读上面的一小段英文就可以知道,这其实只是通过设置Activity的主题来让该Activity表现的像一个Dialog.
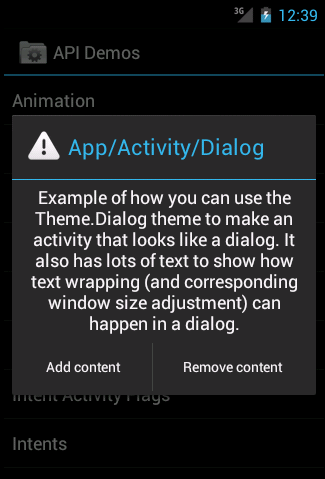
先看看给例子的功能吧,图说比较明了些:

确实蛮像一个Dialog的,大段的英文描述的就是这是个Activity,只是看起来像个Dialog.
每点击点击左下角的”Add content”按钮一次,会增加一个小图标在中间,如:

每点击右下角的”Removecontent”按钮一次,则从增加的小图标中减少一个,例如现在是三个,按一次,则变成两个,图就不发了大家明白就好。
接下来照旧我们先看看DialogActivity内的主要代码,如下:
public class DialogActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_LEFT_ICON);
setContentView(R.layout.dialog_activity);
getWindow().setTitle("This is just a test");
getWindow().setFeatureDrawableResource(Window.FEATURE_LEFT_ICON,
android.R.drawable.ic_dialog_alert);
Button button =(Button)findViewById(R.id.add);
button.setOnClickListener(mAddContentListener);
button = (Button)findViewById(R.id.remove);
button.setOnClickListener(mRemoveContentListener);
}
private OnClickListener mAddContentListener = new OnClickListener() {
public void onClick(View v) {
LinearLayout layout =(LinearLayout)findViewById(R.id.inner_content);
ImageView iv = new ImageView(DialogActivity.this);
iv.setImageDrawable(getResources().getDrawable(R.drawable.icon48x48_1));
iv.setPadding(4, 4, 4, 4);
layout.addView(iv);
}
};
private OnClickListener mRemoveContentListener = new OnClickListener() {
public void onClick(View v) {
LinearLayout layout =(LinearLayout)findViewById(R.id.inner_content);
int num = layout.getChildCount();
if (num > 0) {
layout.removeViewAt(num-1);
}
}
};
}可能大家会有一个疑问那就是,没看到在代码中有什么设置主题让该Activity像Dialog啊,在哪里设置的呢?大家都知道每新建一个继承Activity的类都要在AndroidManifest.xml文件中进行注册,而该DialogActivity的在AndroidManifest.xml中的注册代码则如下所示:
<activity android:name=".app.DialogActivity"
android:label="@string/activity_dialog"
android:theme="@android:style/Theme.Holo.Dialog">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE"/>
</intent-filter>
</activity>大家看到android:theme那一行代码的作用就是设置该Activity的主题为类似于Dialog,我们接着看代码:
getWindow().setFeatureDrawableResource(Window.FEATURE_LEFT_ICON,
android.R.drawable.ic_dialog_alert);这一句代码是用来设置Title左侧图标的,android.R.drawable.ic_dialog_alert是系统警告图标的id,样式就是一个三角形的警告图标。
代码中还有两个id为分别为add和remove的按钮,它们均注册了监听器。
其中id为add对应的监听器为:
private OnClickListener mAddContentListener = new OnClickListener(){
public void onClick(View v) {
LinearLayout layout =(LinearLayout)findViewById(R.id.inner_content);
ImageView iv = new ImageView(DialogActivity.this);
iv.setImageDrawable(getResources().getDrawable(R.drawable.icon48x48_1));
iv.setPadding(4, 4, 4, 4);
layout.addView(iv);
}
};意思很明显就是在代码中动态的加入一个ImageView在布局文件中id是inner_content的LinearLayout容器内,又因为在布局文件中LinearLayout的orientation属性设置的是horizontal,所以添加的图片按横向排列。
而id为remove对应的监听器为:
private OnClickListener mRemoveContentListener = new OnClickListener(){
public void onClick(View v) {
LinearLayout layout =(LinearLayout)findViewById(R.id.inner_content);
int num = layout.getChildCount();
if (num > 0) {
layout.removeViewAt(num-1);
}
}
};和上述类似,则是在点击按钮后首先判断当前LinearLayout中的子元素数量是否大于1,如果是说明还有通过add按钮加入的ImageView,那么接下来就将其数量减1,并从LinearLayout中移走一个。






















 101
101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








