今天把第一阶段的html界面替换成JSP
第一步:创建web项目
Servlet时的创建步骤
第二步:复制静态页面的html, css, js,- 图片等等到动态工程的web目录下
第三步:测试动态项目能否正常启动,在该动态项目中,复制过来的html页面能否正常打开。
第四步:把html页面修改为jsp页面
第五步:修改后缀名为jsp
第六步:每个修改后的jsp页面开始部分添加如下jsp标签:
<jsp:include page="top.jsp"></jsp:include>
//替换掉页面里的
<div id="top"></div>
<jsp:include page="foot.jsp"></jsp:include>
//替换页面里的
<div id="foot"></div>第七步:完成相关页面顶部和底部的jsp页面导入.相关页面有:callus.jsp/company.jsp/home.jsp/news.jsp/online.jsp/product.jsp/
<jsp:include page="top.jsp"></jsp:include> 替换掉页面里的 <div id="top"></div> <jsp:include page="foot.jsp"></jsp:include> 替换页面里的 <div id="foot"></div>
第八步:把上面这些页面的如下js引用全删掉或注释掉:
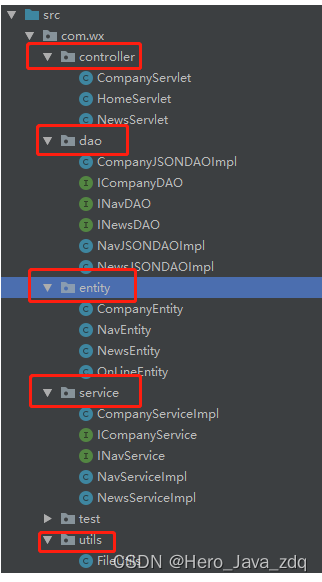
<script src="../js/common.js"></script>第九步:创建4个包
com.wx.dao
com.wx.service
com.wx.controller
com.wx.utils

之后把html界面,第一阶段的html排版太乱,还没写完





















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








