vue3 中使用 vite-plugin-md 解析 md 文档并展示,因为项目是通过 vite 构建的,所以我们使用vite-plugin-md 解析
第一步安装依赖
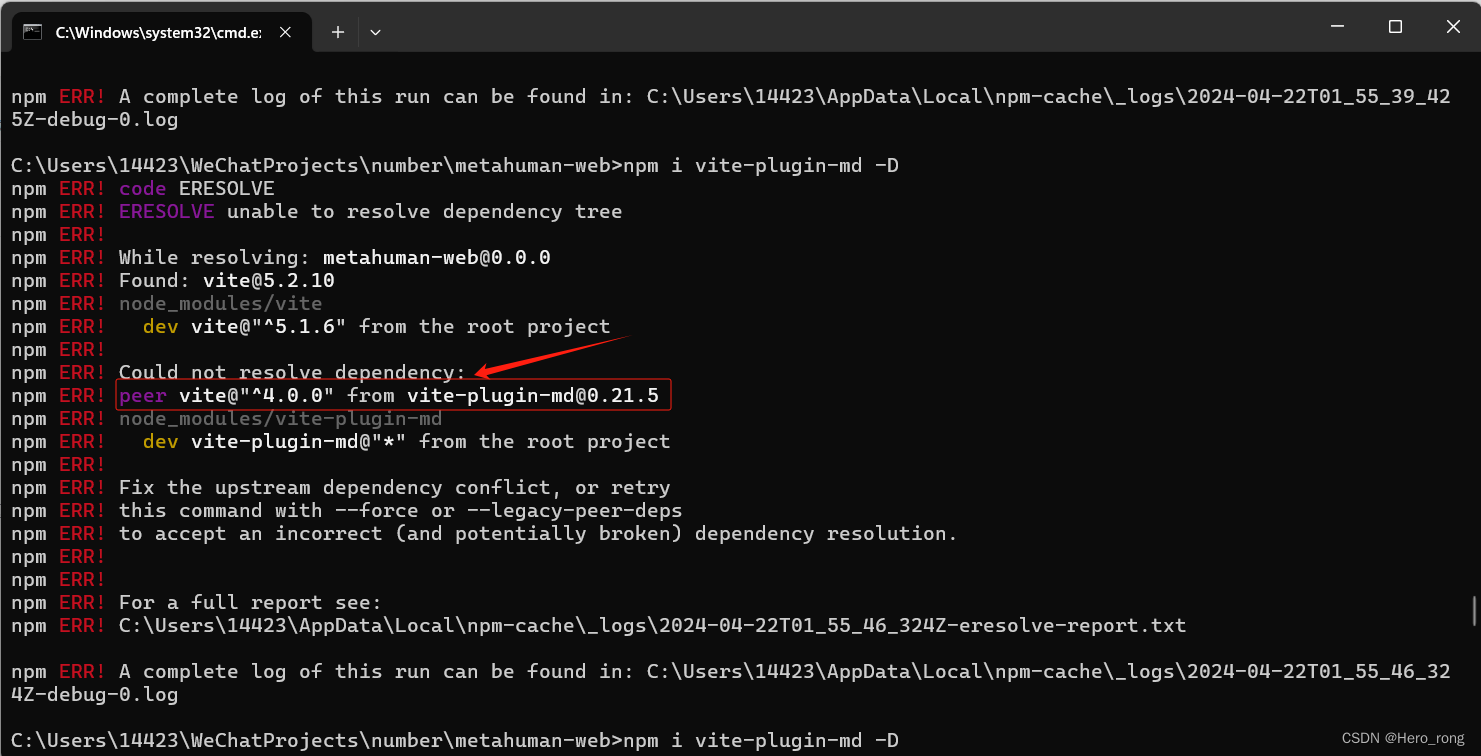
npm i vite-plugin-md -D如果报错的话,就换成报错中的vite版本


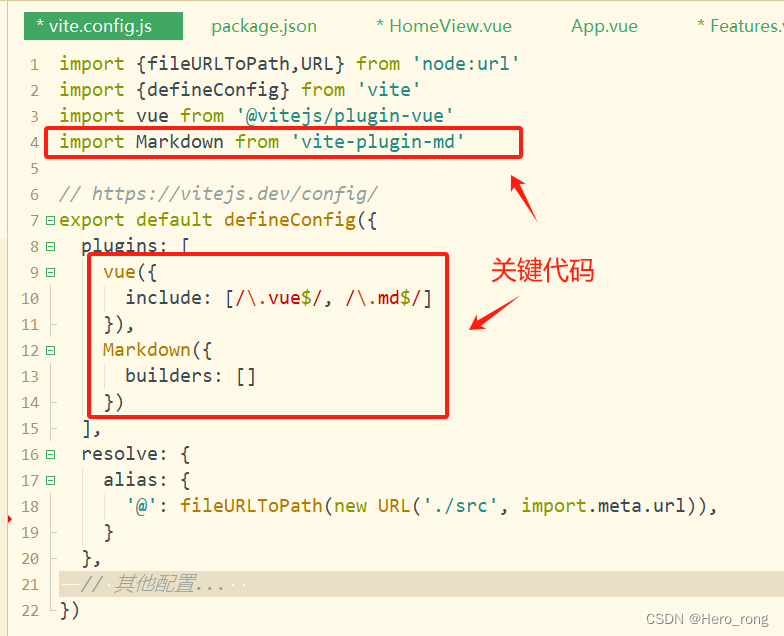
第二步 vite.config.js中vite-plugin-md 插件配置
import {fileURLToPath,URL} from 'node:url'
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import Markdown from 'vite-plugin-md'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue({
include: [/\.vue$/, /\.md$/]
}),
Markdown({
builders: []
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 其他配置...
})
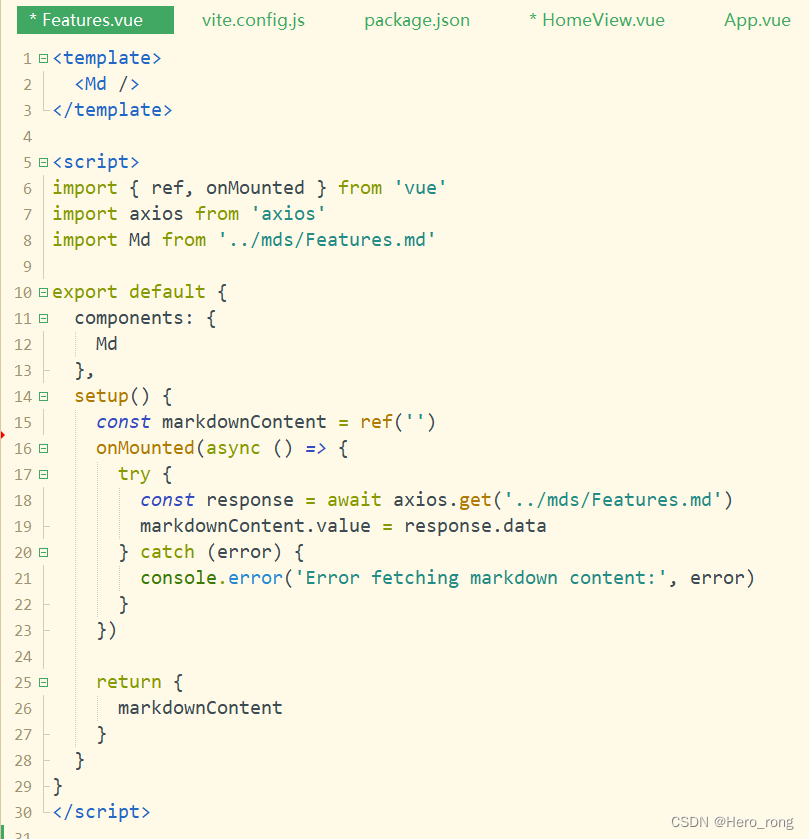
第三步 页面调用
<template>
<Md />
</template>
<script>
import { ref, onMounted } from 'vue'
import axios from 'axios'
import Md from '../mds/Features.md'
export default {
components: {
Md
},
setup() {
const markdownContent = ref('')
onMounted(async () => {
try {
const response = await axios.get('../mds/Features.md')
markdownContent.value = response.data
} catch (error) {
console.error('Error fetching markdown content:', error)
}
})
return {
markdownContent
}
}
}
</script>























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








