✨✨个人主页:沫洺的主页
📚📚系列专栏: 📖 JavaWeb专栏📖 JavaSE专栏 📖 Java基础专栏📖vue3专栏
📖MyBatis专栏📖Spring专栏📖SpringMVC专栏📖SpringBoot专栏
📖Docker专栏📖Reids专栏📖MQ专栏📖SpringCloud专栏
💖💖如果文章对你有所帮助请留下三连✨✨
🍔前言
🍿本章是衔接上一篇文章进行的,可去vue3专栏中找到
🍿饿了么Plus:网址
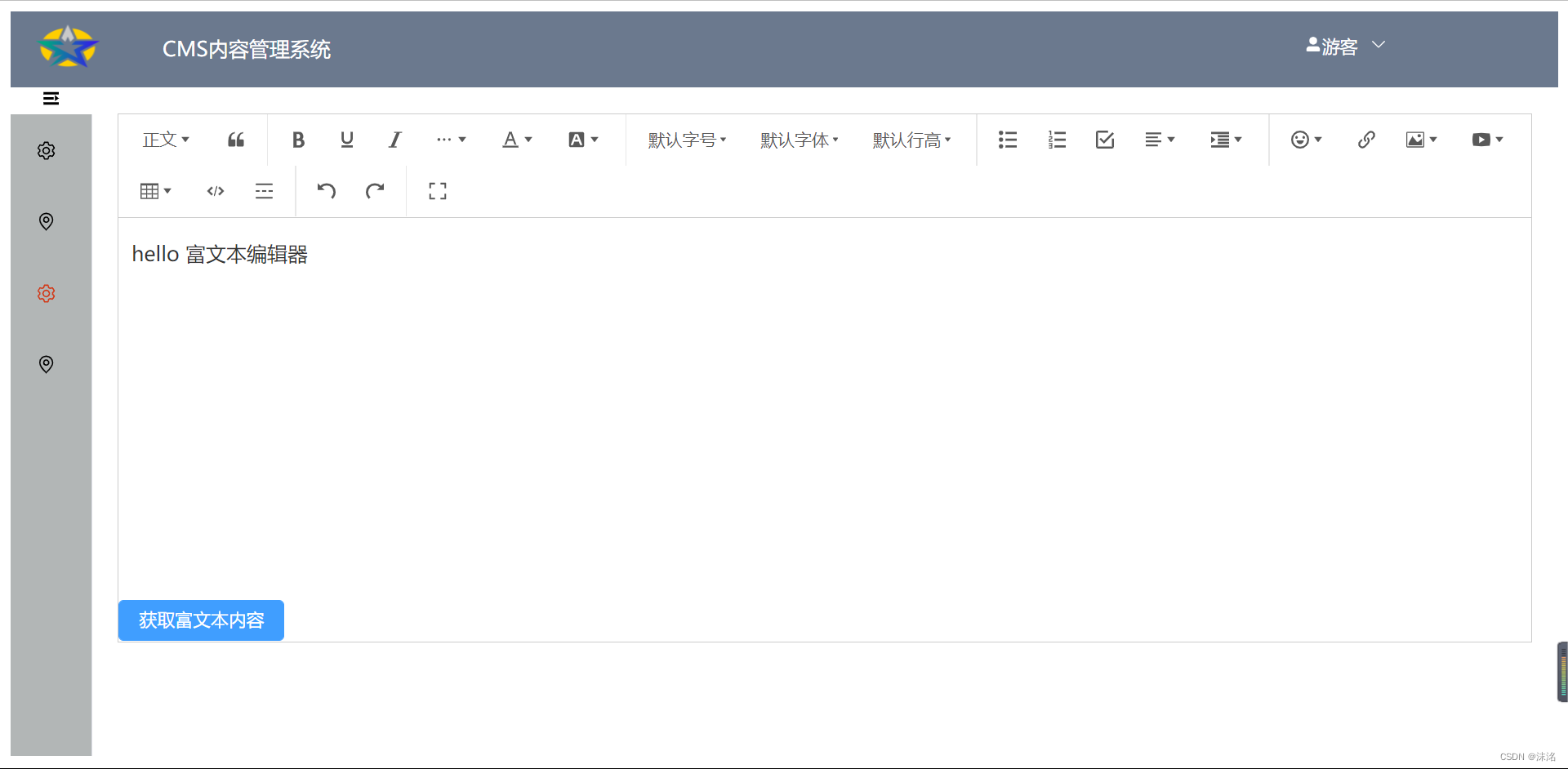
🍟效果图
🌭 实现内容
- 🍿ElementPuls页面布局(上一章)
- 🍿动态菜单显示(上一章)
- 🍿实现菜单折叠效果(本章)
- 🍿实现部分页面不使用整体框架(下一章)
- 🍿统一页面导航标签(下一章)
🍕实现菜单折叠效果
🍖设置关闭折叠动画,默认展开,添加图标点击事件控制是否折叠,解决折叠时卡顿问题
使用水平折叠,默认false不折叠,关闭自带的折叠动画
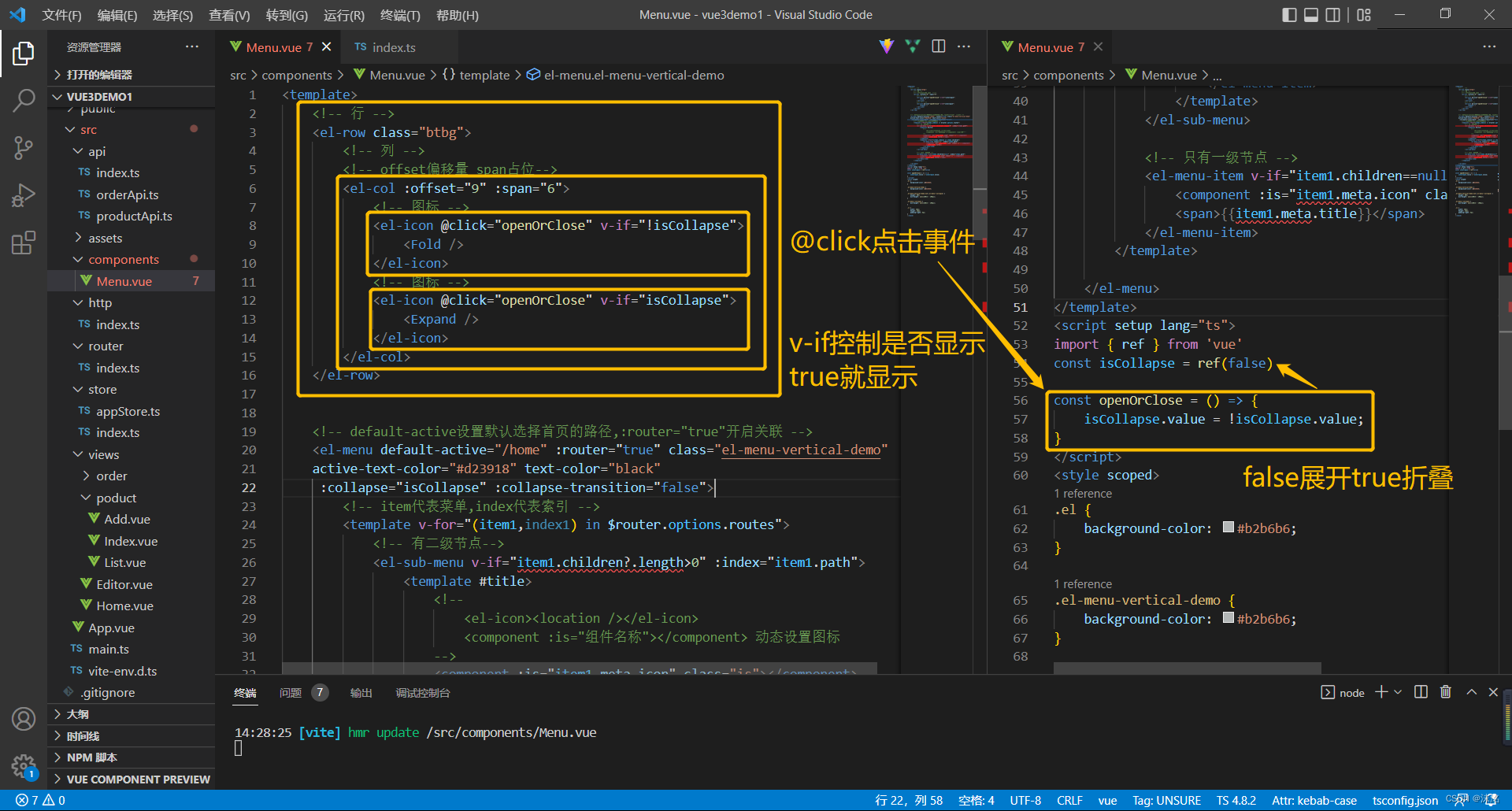
🍖 接下来通过图标来控制是否折叠
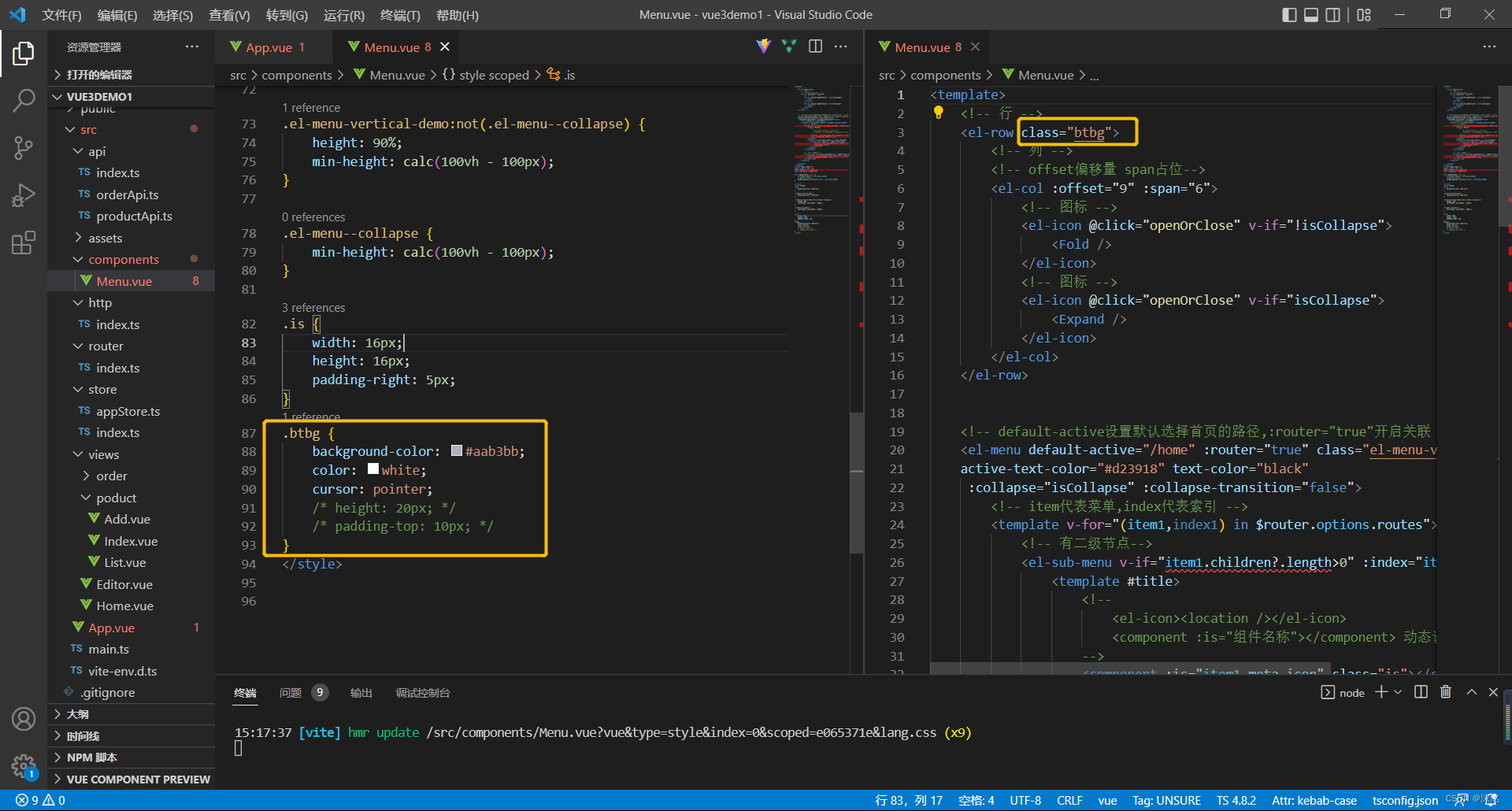
<!-- 行 --> <el-row class="btbg"> <!-- 列 --> <!-- offset偏移量 span占位--> <el-col :offset="9" :span="6"> <!-- 图标 --> <el-icon @click="openOrClose" v-if="!isCollapse"> <Fold /> </el-icon> <!-- 图标 --> <el-icon @click="openOrClose" v-if="isCollapse"> <Expand /> </el-icon> </el-col> </el-row>🍖解决折叠时卡顿问题
🍖在点击时会发现有点卡顿,原因是这个组件有bug,解决方法就是修改内部样式,注意将之前的class="el"改为了class="el-menu-vertical-demo"
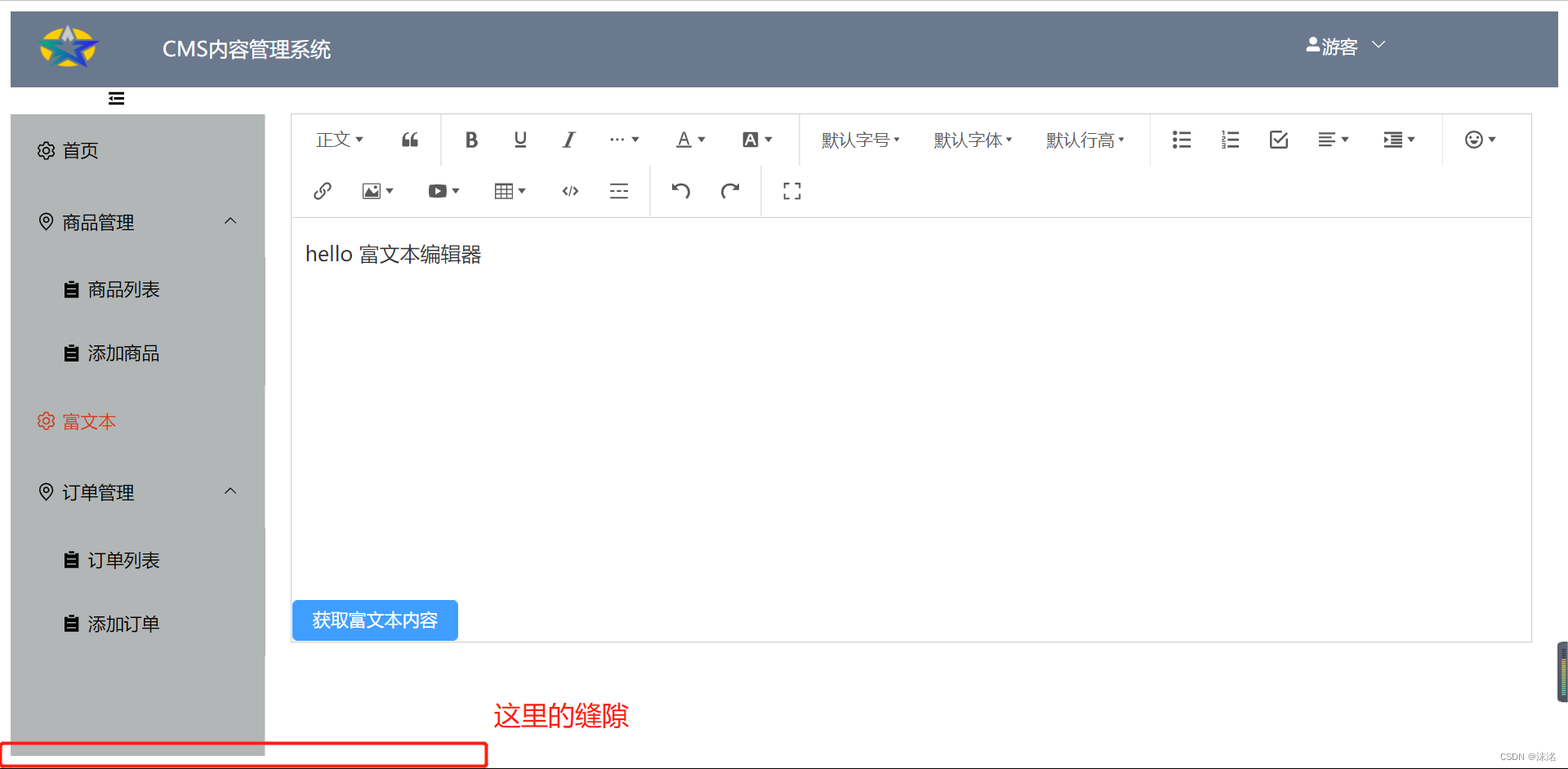
.el-menu-vertical-demo { background-color: #b2b6b6; } .el-menu-vertical-demo:not(.el-menu--collapse) { height: 90%; min-height: calc(100vh - 100px); } .el-menu--collapse { min-height: calc(100vh - 100px); }🍖效果图
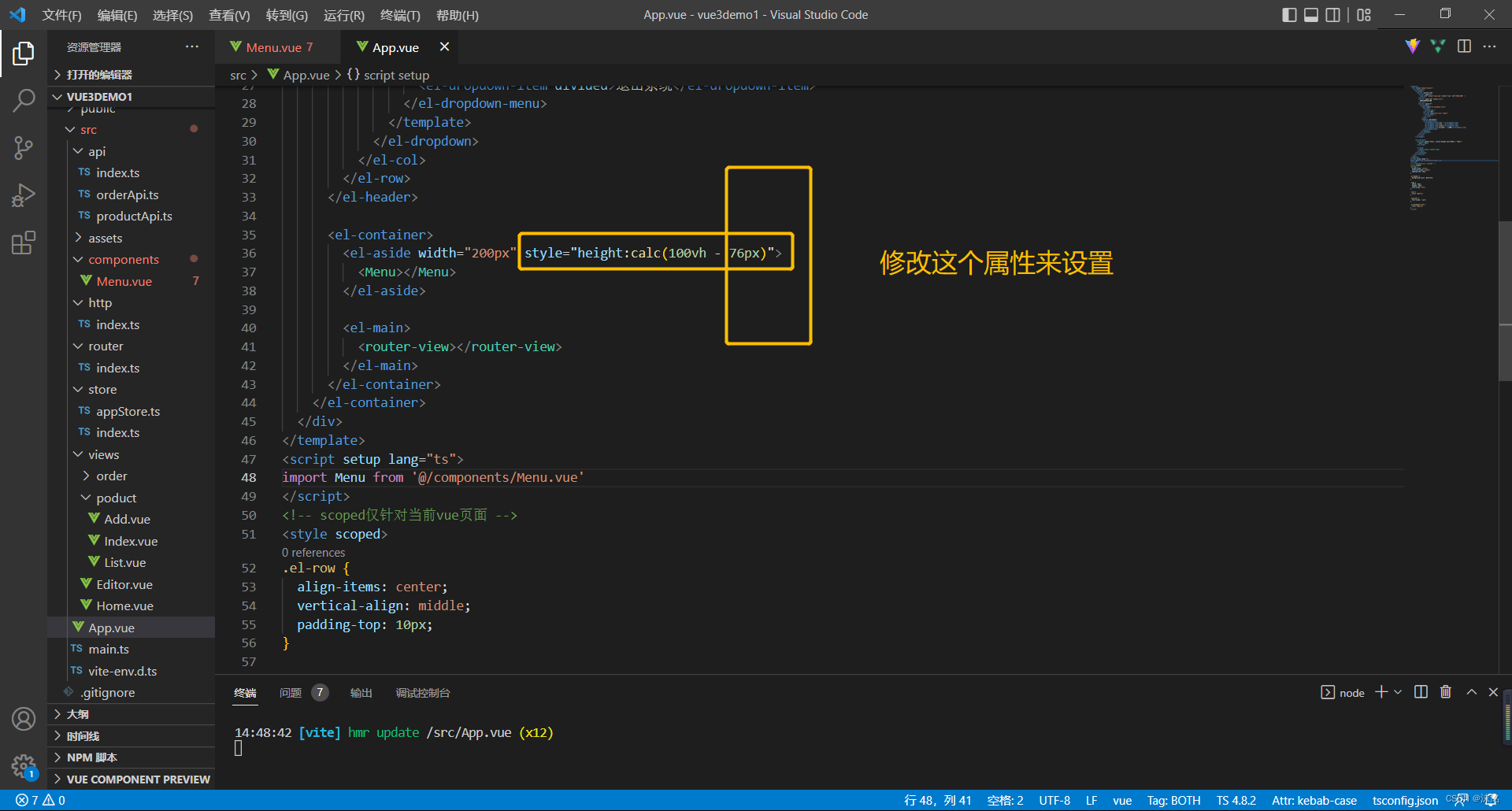
🍖 如果上图所示的缝隙问题可通过style="height:calc(100vh - 76px)"设置,根据自己的网页进行调整
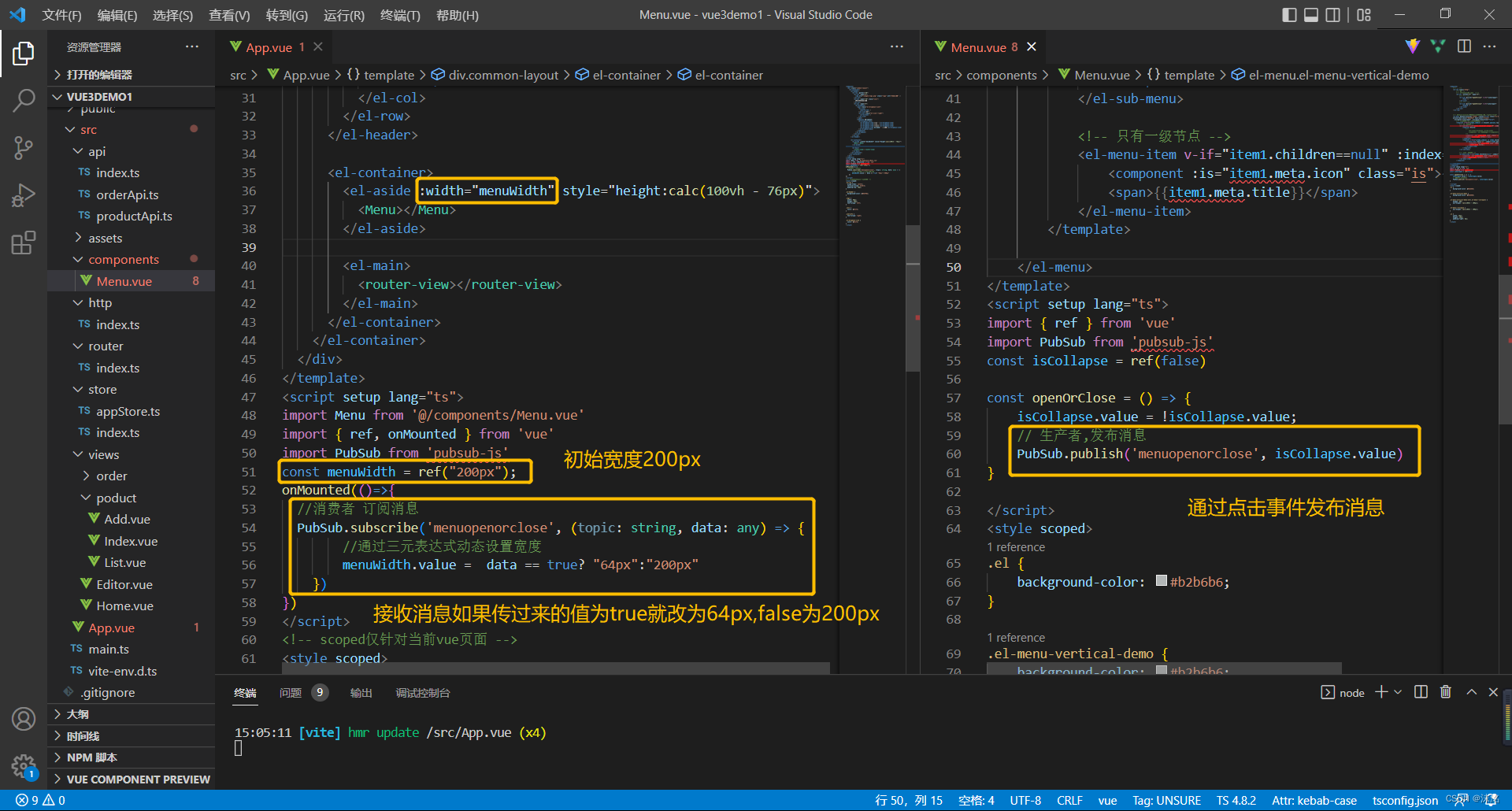
🍖折叠时有一个问题,如下图所示,预期的结果应该时让Main部分自动填充空白区域,解决办法就是动态修改Aside部分的宽度,用到的技术就是消息订阅于发布
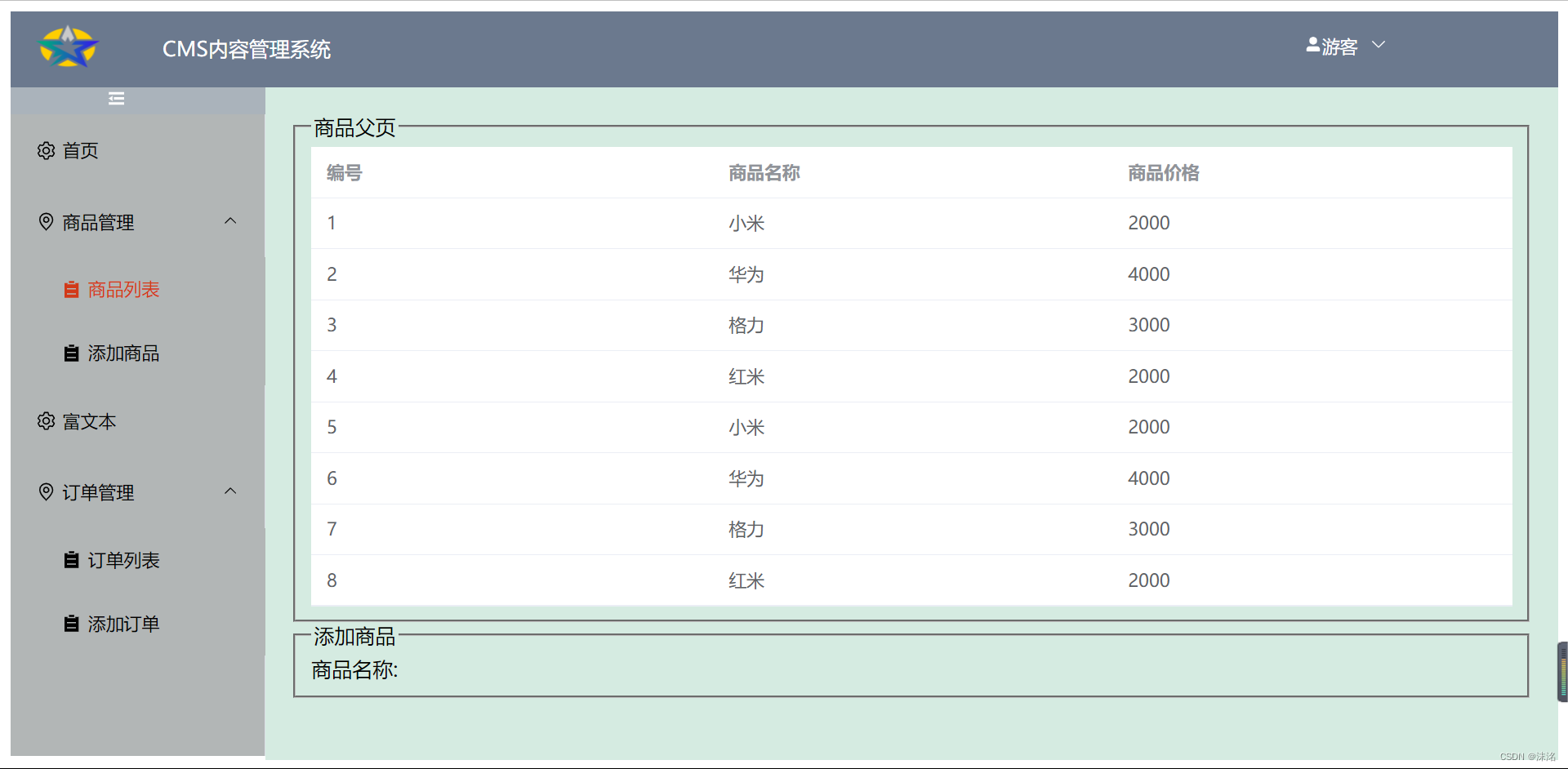
🍖 来看效果
🍖 接下来就是锦上添花了,给控制展开的图标添加样式
.btbg { background-color: #aab3bb; color: white; cursor: pointer; /* height: 20px; */ /* padding-top: 10px; */ }
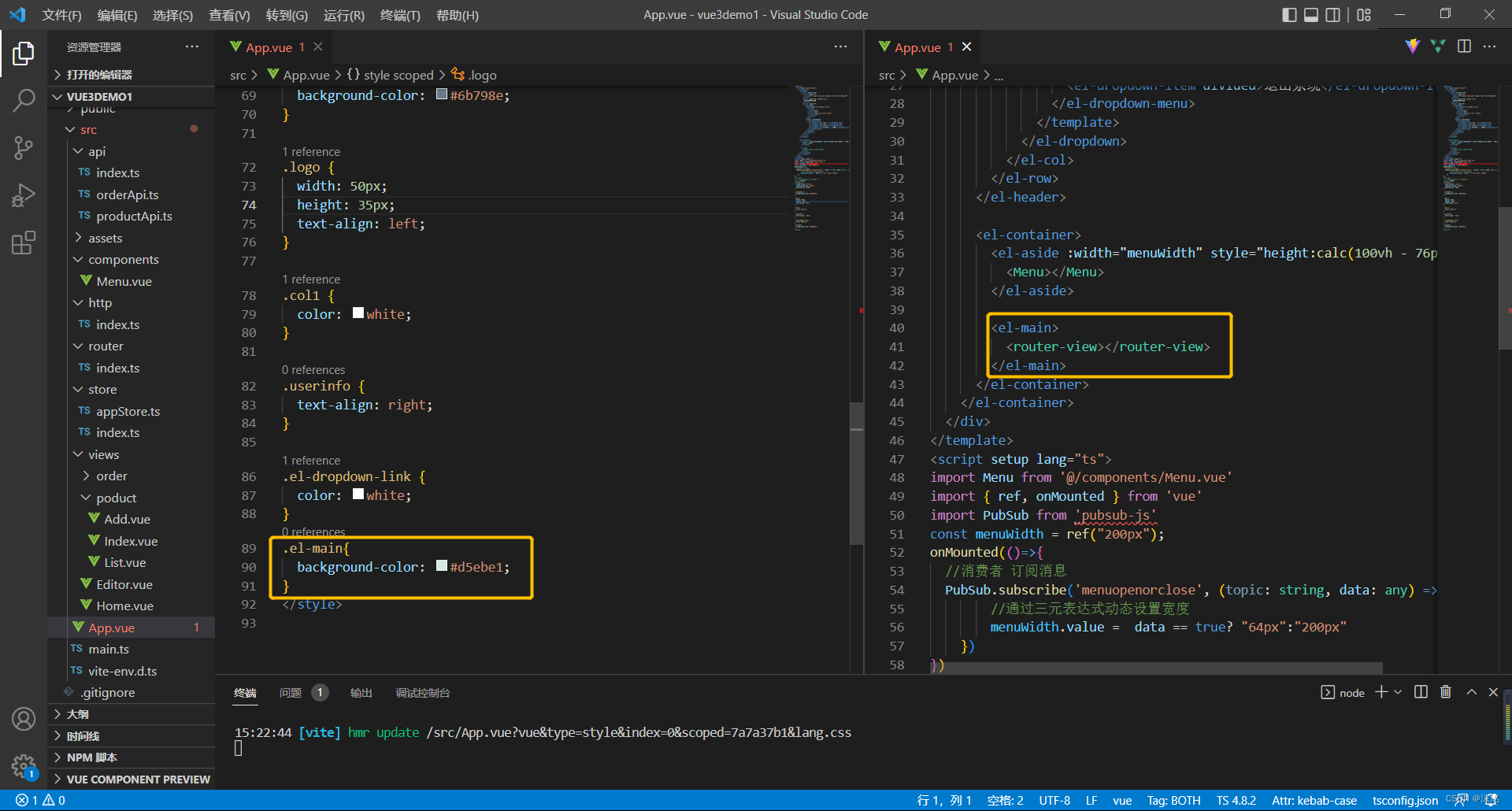
🍖 给Main部分添加底色
🍖 完事
🍕总结说明
🍖其他部分放到下一章,实现部分页面不使用整体框架,统一页面导航标签









































 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










