angularjs诞生于2009年,先由谷歌主导开发,其先进的设计和理念,解决了前端开发的部门痛点,因而得到广泛的使用。本系列将以完成一个《学习笔记本》实例应用为途径去学习angularjs的使用。
《学习笔记本》应用将实现以下几项功能:
1,发布笔记
2,更新笔记
3,用户注册登陆
4,复习提醒
5,笔记检索
6,笔记分类归档
实例中使用的技术有:
后端:php面向对象编程
前端:angularjs , bootstrap , jquery
后期规划:
使用ionic框架,将应用构建到移动端
----------妖娆的分割线------------
本节首先搭建开发环境
服务器端:
服务器端使用新浪SAE云服务器,并选择使用php5.3开发环境
本地开发工具:
nodejs , git , yeoman
nodejs:还不知为何物的同学请百科,很重要,很重要,很重要,重要的话说三遍。
git :版本管理工具
yeoman:包含三个工具的集合即yo,bower,grunt
YO :Yeoman核心工具,项目工程依赖目录和文件生成工具,项目生产环境和编译环境生成工具
BOWER :Web开发的包管理器,概念上类似npm,npm专注于nodeJs模块,而bower专注于CSS、JavaScript、图像等前端相关内容的管理。需要注意的是,Bower的运行,依赖于版本控制工具git,从
github拉取以来信息。 如《Node.js介绍》所说,很多前端工具,都是由Node.js所编写的,Bower也不例外。所以要想成功安装Yeoman,需先安装 Git。
GRUNT :前端构建工具,jquery就是使用这个工具打包的。
nodejs和git的安装请参考百度,此处着重说下于本次项目最直接相关的工具yeoman(干脆就叫爷们得了)。
1,安装
sudo cnpm install -g yo grunt-cli bower
安装完成后使用
yo --version
查看是否已经正确安装在使用爷们构建项目时,首相要安装对应的generator,generator的种类比较多,常用的为generator-webapp等,本应用需要的generator为generator-angular.
安装angualr的generator
sudo cnpm install -g generator-angular
sudo cnpm install -g generator-webapp2,构建项目
安装完毕后,在你理想的位置新建一个目录,比如我的nglib/todo,cd 到该目录下,使用如下命令构建您的angular项目
sudo yo angular构建过程中如果出现权限问题,请为相应目录赋予权限:
sudo chmod -R 777 yourfilename建议将整改用户目录授权,着虽然不是最佳实践,但是能够解决您构建过程中各种奇葩的权限问题。
另外构建出来的项目index.html可能会缺少样式文件以及脚本文件的引入,自行加上即可,我也不知为什么。
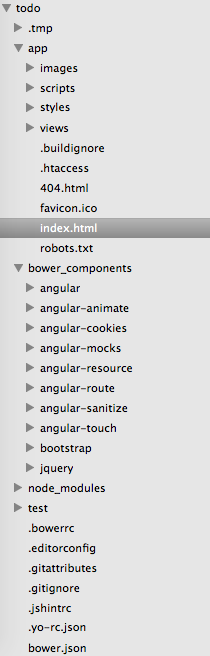
构建出来的项目目录结构如下:

cd到项目目录下,运行项目:
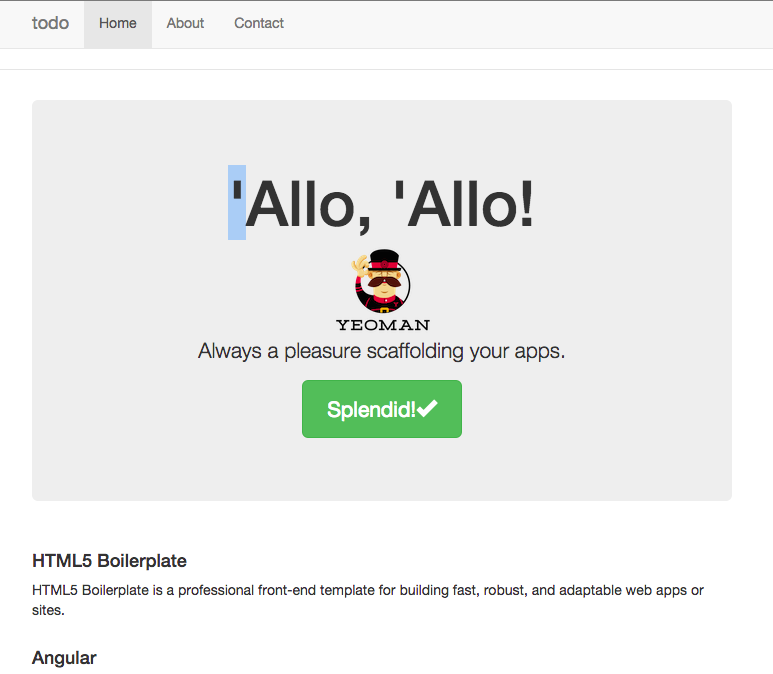
grunt serve --force效果如下:
任何问题可留言,等不及请百度。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








