上篇文章给大家讲解了一下关于RecyclerView的使用,今天给大家讲解一下Recycler+BGARefreshLayout实现自定义下拉刷新、上拉加载和侧滑删除效果,先上效果图:
这篇文章主要讲解关于BGARefreshLayout使用,RecyclerView在上一篇文章已经进行了讲解,如果大家不了解RecyclerView的使用,先去看一下这篇文章再来看这篇。
关于BGARefreshLayout
BGARefreshLayout可以对各种控件实现多种下拉刷新效果、上拉加载更多以及配置自定义头部广告位:
1.目前已经实现了三种下拉刷新效果:
1).新浪微博下拉刷新风格(可设置背景、各种状态是的文本),
2).慕课网下拉刷新风格(使用时可设置其中的logo和颜色成自己公司的风格) ,
3).类似qq好友列表黏性下拉刷新风格(三阶贝塞尔曲线没怎么调好,刚开始下拉时效果不太好)
2.一种上拉加载更多效果:
1).新浪微博上拉加载更多(可设置背景、状态文本)
添加的内容
1.添加了控制是否使用下拉刷新的功能;
2.添加了自定义下拉刷新和上拉加载功能;
3.添加了数据加载完成之后显示“没有更多数据”提示;
4.添加了侧滑删除功能;
对于以上四种功能的实现,十分的简单,却十分的适用
开始写代码
添加依赖
compile 'cn.bingoogolapple:bga-refreshlayout:1.0.7@aar'
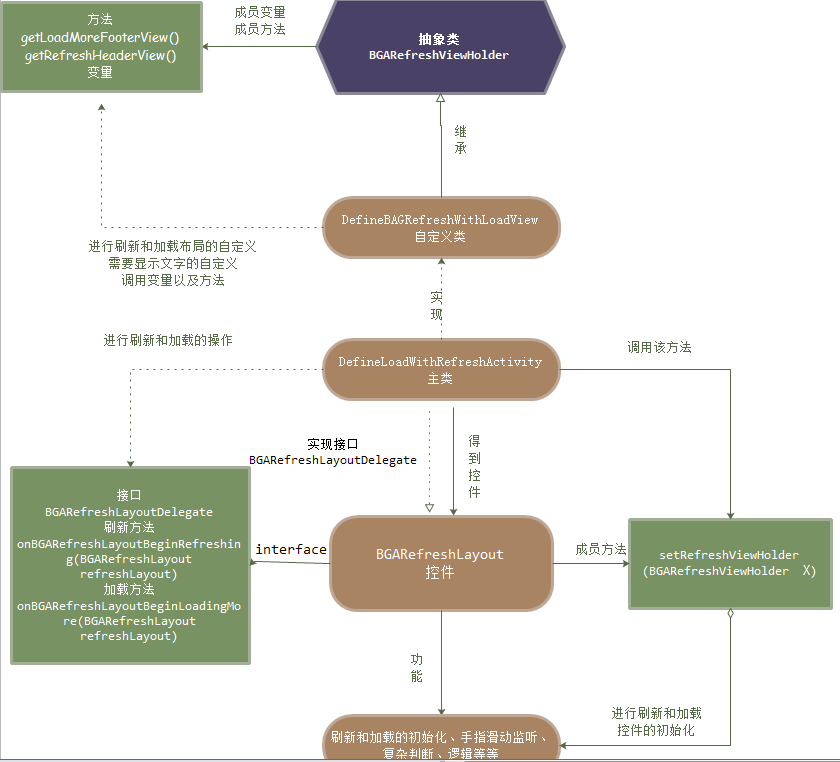
根据这张图来理解代码
我们来看看抽象类BGARefreshLayout:
/**
* 获取上拉加载更多控件,如果不喜欢这种上拉刷新风格可重写该方法实现自定义LoadMoreFooterView
*
* @return
*/
public View getLoadMoreFooterView() {
if (!mIsLoadingMoreEnabled) {
return null;
}
if (mLoadMoreFooterView == null) {
mLoadMoreFooterView = View.inflate(mContext, R.layout.view_normal_refresh_footer, null);
mLoadMoreFooterView.setBackgroundColor(Color.TRANSPARENT);
if (mLoadMoreBackgroundColorRes != -1) {
mLoadMoreFooterView.setBackgroundResource(mLoadMoreBackgroundColorRes);
}
if (mLoadMoreBackgroundDrawableRes != -1) {
mLoadMoreFooterView.setBackgroundResource(mLoadMoreBackgroundDrawableRes);
}
mFooterStatusTv = (TextView) mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status);
mFooterChrysanthemumIv = (ImageView) mLoadMoreFooterView.findViewById(R.id.iv_normal_refresh_footer_chrysanthemum);
mFooterChrysanthemumAd = (AnimationDrawable) mFooterChrysanthemumIv.getDrawable();
mFooterStatusTv.setText(mLodingMoreText);
}
return mLoadMoreFooterView;
}
/**
* 获取头部下拉刷新控件
*
* @return
*/
public abstract View getRefreshHeaderView();
/**
* 下拉刷新控件可见时,处理上下拉进度
*
* @param scale 下拉过程0 到 1,回弹过程1 到 0,没有加上弹簧距离移动时的比例
* @param moveYDistance 整个下拉刷新控件paddingTop变化的值,如果有弹簧距离,会大于整个下拉刷新控件的高度
*/
public abstract void handleScale(float scale, int moveYDistance);
/**
* 进入到未处理下拉刷新状态
*/
public abstract void changeToIdle();
/**
* 进入下拉状态
*/
public abstract void changeToPullDown();
/**
* 进入释放刷新状态
*/
public abstract void changeToReleaseRefresh();
/**
* 进入正在刷新状态
*/
public abstract void changeToRefreshing();
/**
* 设置正在加载更多时的文本
*
* @param loadingMoreText
*/
public void setLoadingMoreText(String loadingMoreText) {
mLodingMoreText = loadingMoreText;
}
/**
* 结束下拉刷新
*/
public abstract void onEndRefreshing();
/**
* 手指移动距离与下拉刷新控件paddingTop移动距离的比值
*
* @return
*/
public float getPaddingTopScale() {
return mPullDistanceScale;
}在该抽象类里面有许多抽象方法,我们只需要继承该抽象类重写里面的getLoadMoreFooterView()和getRefreshHeaderView()就可以来实现我们自己想要的刷新和加载效果,例如上图里面的DefineBAGRefreshWithLoadView自定义类:
public DefineBAGRefreshWithLoadView(Context context, boolean isLoadingMoreEnabled, boolean isRefreshEnabled) {
super(context, isLoadingMoreEnabled);
this.mIsLoadingMoreEnabled = isLoadingMoreEnabled;
this.isRefreshEnabled = isRefreshEnabled;
}
/** 设置下拉显示文字 */
public void setPullDownRefreshText(String pullDownRefreshText) {
this.mPullDownRefreshText = pullDownRefreshText;
}
/** 设置释放显示文字 */
public void setReleaseRefreshText(String releaseRefreshText) {
this.mReleaseRefreshText = releaseRefreshText;
}
/** 设置正在刷新显示文字 */
public void setRefreshingText(String refreshingText) {
this.mRefreshingText = refreshingText;
}
/**
* 定义刷新
* */
public View getRefreshHeaderView() {
if(this.mRefreshHeaderView == null) {
this.mRefreshHeaderView = View.inflate(this.mContext, R.layout.header_bga_dodo, (ViewGroup)null);
this.mRefreshHeaderView.setBackgroundColor(0);
if(this.mRefreshViewBackgroundColorRes != -1) {
this.mRefreshHeaderView.setBackgroundResource(this.mRefreshViewBackgroundColorRes);
}
if(this.mRefreshViewBackgroundDrawableRes != -1) {
this.mRefreshHeaderView.setBackgroundResource(this.mRefreshViewBackgroundDrawableRes);
}
this.mHeaderStatusTv = (TextView)this.mRefreshHeaderView.findViewById(R.id.tv_normal_refresh_header_status);
this.mHeaderArrowIv = (ImageView)this.mRefreshHeaderView.findViewById(R.id.iv_normal_refresh_header_arrow);
this.mHeaderChrysanthemumIv = (ImageView)this.mRefreshHeaderView.findViewById(R.id.iv_normal_refresh_header_chrysanthemum);
this.mHeaderChrysanthemumAd = (AnimationDrawable)this.mHeaderChrysanthemumIv.getDrawable();
this.mHeaderStatusTv.setText(this.mPullDownRefreshText);
}
//刷新不可用
if(!isRefreshEnabled){
return null;
}
return this.mRefreshHeaderView;
}
//已经开始刷新
public void changeToRefreshing() {
this.mHeaderStatusTv.setText(this.mRefreshingText);
this.mHeaderArrowIv.clearAnimation();
this.mHeaderArrowIv.setVisibility(View.GONE);
this.mHeaderChrysanthemumIv.setVisibility(View.VISIBLE);
this.mHeaderChrysanthemumAd.start();
}
//开始下拉
public void changeToPullDown() {
this.mHeaderStatusTv.setText(this.mPullDownRefreshText);
this.mHeaderChrysanthemumIv.setVisibility(View.GONE);
this.mHeaderChrysanthemumAd.stop();
this.mHeaderArrowIv.setVisibility(View.VISIBLE);
}
//下拉到一定程度,可以刷新
public void changeToReleaseRefresh() {
this.mHeaderStatusTv.setText(this.mReleaseRefreshText);
this.mHeaderChrysanthemumIv.setVisibility(View.GONE);
this.mHeaderChrysanthemumAd.stop();
this.mHeaderArrowIv.setVisibility(View.VISIBLE);
}
//结束刷新
public void onEndRefreshing() {
this.mHeaderStatusTv.setText(this.mPullDownRefreshText);
this.mHeaderChrysanthemumIv.setVisibility(View.GONE);
this.mHeaderChrysanthemumAd.stop();
this.mHeaderArrowIv.setVisibility(View.VISIBLE);
}
@Override
public void handleScale(float scale, int moveYDistance) {
}
@Override
public void changeToIdle() {
}
/** 设置加载 */
public void updateLoadingMoreText(String text){
this.mFooterStatusTv.setText(text);
}
/** 隐藏加载更多图片 */
public void hideLoadingMoreImg(){
this.mFooterChrysanthemumIv.setVisibility(View.GONE);
}
/** 显示加载更多图片 */
public void showLoadingMoreImg(){
this.mFooterChrysanthemumIv.setVisibility(View.VISIBLE);
}
/**
* 自定义加载更多底部
*/
@Override
public View getLoadMoreFooterView() {
if (!this.mIsLoadingMoreEnabled) {
return null;
}
Log.i("TAG" , "啦啦啦啦");
if (this.mLoadMoreFooterView == null) {
this.mLoadMoreFooterView = View.inflate(this.mContext, R.layout.footer_bga_dodo, null);
this.mLoadMoreFooterView.setBackgroundColor(Color.TRANSPARENT);
this.mFooterStatusTv = (TextView) this.mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status);
this.mFooterChrysanthemumIv = (ImageView) this.mLoadMoreFooterView.findViewById(R.id.iv_normal_refresh_footer_chrysanthemum);
this. mFooterChrysanthemumAd = (AnimationDrawable) this.mFooterChrysanthemumIv.getDrawable();
this.mFooterStatusTv.setText(this.mLodingMoreText);
}
return mLoadMoreFooterView;
}在刷新方法里面添加了是否需要刷新的判断,这样我们就可以控制是否使用刷新:
//刷新不可用
if(!isRefreshEnabled){
return null;
}以加载更多为例看看自定义加载:
if (!this.mIsLoadingMoreEnabled) {
return null;
}
Log.i("TAG" , "啦啦啦啦");
if (this.mLoadMoreFooterView == null) {
this.mLoadMoreFooterView = View.inflate(this.mContext, R.layout.footer_bga_dodo, null);
this.mLoadMoreFooterView.setBackgroundColor(Color.TRANSPARENT);
this.mFooterStatusTv = (TextView) this.mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status);
this.mFooterStatusTv.setText(this.mLodingMoreText);
}
return mLoadMoreFooterView;先判断是否需要加载功能,然后得到自定义加载布局和里面需要操作的控件进行编写;
footer_bga_dodo.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginRight="10dip"
android:layout_marginTop="15dp">
<ImageView
android:id="@+id/iv_normal_refresh_footer_chrysanthemum"
android:layout_width="34dp"
android:layout_height="34dp"
android:src="@anim/header_dodo_bga_refresh_loading"/>
</FrameLayout>
<TextView
android:id="@+id/tv_normal_refresh_footer_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginTop="15dp"
android:text="加载中..."
android:textColor="#777"
android:textSize="12sp" />
</LinearLayout>header_dodo_bga_refresh_loading.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@mipmap/default_ptr_wodfan_frame1"
android:duration="200"/>
<item
android:drawable="@mipmap/default_ptr_wodfan_frame2"
android:duration="200"/>
</animation-list>在res目录下新建anim包,创建布局文件header_dodo_bga_refresh_loading.xml,用Animation-list实现逐帧动画,自定义就是如此的简单,当然如果你想慕课网那样比较复杂的效果,你可以参考BGANormalRefreshViewHolder、BGAStickinessRefreshViewHolder、BGAMoocStyleRefreshViewHolder这几个类,操作里面的handleScale()方法实现更多的特效;
在自定义里面还有许多方法,例如:修改刷新和加载的时候需要更变文字等等,在这里就不仔细说了;
自定义DefineBAGRefreshWithLoadView类已经写好了,接下来就是编写我们的主类和布局:
activity_define_refresh_with_load.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/fml_title"/>
<cn.bingoogolapple.refreshlayout.BGARefreshLayout
android:id="@+id/define_bga_refresh_with_load"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/define_bga_refresh_with_load_recycler"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:padding="5dp"
android:scrollbars="none">
</android.support.v7.widget.RecyclerView>
</cn.bingoogolapple.refreshlayout.BGARefreshLayout>
</LinearLayout>DefineLoadWithRefreshActivity.Java
- 继承BGARefreshLayout里面的BGARefreshLayoutDelegate的接口得到刷新和加载的方法:
- 得到控件和设置监听:
//得到控件 mBGARefreshLayout = (BGARefreshLayout) findViewById(R.id.define_bga_refresh_with_load); //设置刷新和加载监听 mBGARefreshLayout.setDelegate(this);
- 调用setRefreshViewHolder()方法传入实现好的自定义类DefineBAGRefreshWithLoadView
/** * 设置 BGARefreshLayout刷新和加载 * */ private void setBgaRefreshLayout() { mDefineBAGRefreshWithLoadView = new DefineBAGRefreshWithLoadView(mContext , true , true); //设置刷新样式 mBGARefreshLayout.setRefreshViewHolder(mDefineBAGRefreshWithLoadView); mDefineBAGRefreshWithLoadView.updateLoadingMoreText("自定义加载更多"); }
基本代码就这些下面是完整代码:
DefineLoadWithRefreshActivity.java
/**
* Created by fml on 2015/12/4 0004.
*/
public class DefineLoadWithRefreshActivity extends BaseActivity implements BGARefreshLayout.BGARefreshLayoutDelegate{
private BGARefreshLayout mBGARefreshLayout;
private RecyclerView mRecyclerView;
private Context mContext;
/** title */
private TextView mTitle;
/** 数据 */
private List<String> mListData = new ArrayList<String>();
/** 一次加载数据的条数 */
private int DATASIZE = 10;
/** 数据填充adapter */
private RecyclerViewAdapter mRecyclerViewAdapter = null;
/** 设置一共请求多少次数据 */
private int ALLSUM = 0;
/** 设置刷新和加载 */
private DefineBAGRefreshWithLoadView mDefineBAGRefreshWithLoadView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_define_refresh_with_load);
mContext = this;
initView();
setBgaRefreshLayout();
setRecyclerView();
}
/** 进入页面首次加载数据 */
@Override
protected void onStart() {
super.onStart();
mBGARefreshLayout.beginRefreshing();
onBGARefreshLayoutBeginRefreshing(mBGARefreshLayout);
}
private void initView() {
mTitle = (TextView) findViewById(R.id.fml_title);
mTitle.setText("自定义刷新和加载更多样式");
mBGARefreshLayout = (BGARefreshLayout) findViewById(R.id.define_bga_refresh_with_load);
mRecyclerView = (RecyclerView) findViewById(R.id.define_bga_refresh_with_load_recycler);
//设置刷新和加载监听
mBGARefreshLayout.setDelegate(this);
}
/**
* 设置 BGARefreshLayout刷新和加载
* */
private void setBgaRefreshLayout() {
mDefineBAGRefreshWithLoadView = new DefineBAGRefreshWithLoadView(mContext , true , true);
//设置刷新样式
mBGARefreshLayout.setRefreshViewHolder(mDefineBAGRefreshWithLoadView);
mDefineBAGRefreshWithLoadView.updateLoadingMoreText("自定义加载更多");
}
/** 设置RecyclerView的布局方式 */
private void setRecyclerView(){
//垂直listview显示方式
mRecyclerView.setLayoutManager(new LinearLayoutManager(mContext, LinearLayoutManager.VERTICAL, false));
}
/** 模拟请求网络数据 */
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0:
mListData.clear();
setData();
mBGARefreshLayout.endRefreshing();
break;
case 1:
setData();
mBGARefreshLayout.endLoadingMore();
break;
case 2:
mBGARefreshLayout.endLoadingMore();
break;
default:
break;
}
}
};
/**
* 添加假数据
* */
private void setData() {
for(int i = 0 ; i < DATASIZE ; i++){
mListData.add("第" + (ALLSUM * 10 + i) +"条数据");
}
if(ALLSUM == 0){
setRecyclerCommadapter();
}else{
mRecyclerViewAdapter.notifyDataSetChanged();
}
}
/** 数据填充 */
private void setRecyclerCommadapter() {
mRecyclerViewAdapter = new RecyclerViewAdapter(mContext , mListData);
mRecyclerView.setAdapter(mRecyclerViewAdapter);
//点击事件
mRecyclerViewAdapter.setOnItemClickListener(new RecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(View v, int position) {
Toast.makeText(mContext, "onclick " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View v, int position) {
Toast.makeText(mContext, "onlongclick " + position, Toast.LENGTH_SHORT).show();
}
});
}
/** 刷新 */
@Override
public void onBGARefreshLayoutBeginRefreshing(BGARefreshLayout refreshLayout) {
mDefineBAGRefreshWithLoadView.updateLoadingMoreText("自定义加载更多");
mDefineBAGRefreshWithLoadView.showLoadingMoreImg();
ALLSUM = 0;
handler.sendEmptyMessageDelayed(0 , 2000);
}
/** 加载 */
@Override
public boolean onBGARefreshLayoutBeginLoadingMore(BGARefreshLayout refreshLayout) {
if(ALLSUM == 2){
mDefineBAGRefreshWithLoadView.updateLoadingMoreText("没有更多数据");
mDefineBAGRefreshWithLoadView.hideLoadingMoreImg();
handler.sendEmptyMessageDelayed(2 , 2000);
return true;
}
ALLSUM++;
handler.sendEmptyMessageDelayed(1 , 2000);
return true;
}
}在进入页面的时候,先显示出来刷新的效果的操作是在onStart()方法里面调用了onBGARefreshLayoutBeginRefreshing()方法,代码如下:
/** 开始刷新 **/
mBGARefreshLayout.beginRefreshing();
/** 获取数据 **/
onBGARefreshLayoutBeginRefreshing(mBGARefreshLayout);没有跟多数据加载的时候,弹出没有更多数据的效果的操作是,仍然执行刷新的动作,但不请求数据,隐藏加载更多的图片,更改文字,代码如下:
if(ALLSUM == 2){
/** 设置文字 **/
mDefineBAGRefreshWithLoadView.updateLoadingMoreText("没有更多数据");
/** 隐藏图片 **/
mDefineBAGRefreshWithLoadView.hideLoadingMoreImg();
handler.sendEmptyMessageDelayed(2 , 2000);
return true;
}自定义刷新和加载更多就这些了,可能有些地方表达的并不是很清楚,大家看一下我的代码,代码里面的注释还是挺清楚的
侧滑删除的效果实现
侧滑删除的效果,主要是使用封装好的工具类SlidingButtonView.java,下面是里面的一些方法:
监听手势:
@Override
public boolean onTouchEvent(MotionEvent ev) {
Log.i("TAG" , "18");
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
Log.i("TAG" , "ACTION_MOVE 8");
mIonSlidingButtonListener.onDownOrMove(this);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
Log.i("TAG" , "ACTION_CANCEL 10");
changeScrollx();
return true;
default:
break;
}
return super.onTouchEvent(ev);
}滑动改变:
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
Log.i("TAG", "11");
mTextView_Delete.setTranslationX(l - mScrollWidth);
}根据拖动距离判断关闭或是打开菜单:
public void changeScrollx(){
Log.i("TAG" , "滚动滚动条 12");
if(getScrollX() >= (mScrollWidth/2)){
this.smoothScrollTo(mScrollWidth, 0);
isOpen = true;
mIonSlidingButtonListener.onMenuIsOpen(this);
Log.i("TAG", "滚动滚动条 展开 13" + isOpen);
}else{
Log.i("TAG" , "滚动滚动条 关闭 14");
this.smoothScrollTo(0, 0);
isOpen = false;
}
}定义滑动监听接口:
public interface IonSlidingButtonListener{
void onMenuIsOpen(View view);
void onDownOrMove(SlidingButtonView slidingButtonView);
}操作如下:
item_sliding_delete.xml
<?xml version="1.0" encoding="utf-8"?>
<com.example.sliding.SlidingButtonView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/white"
android:layout_marginBottom="3dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/item_sliding_delete"
android:layout_height="match_parent"
android:layout_width="100dp"
android:gravity="center"
android:layout_toRightOf="@+id/item_sliding_lay"
android:text="删 除"
android:background="@drawable/btn_click_red_havebackground"
android:textColor="#DDFFFFFF"/>
<RelativeLayout
android:id="@+id/item_sliding_lay"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/item_sliding_text"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:gravity="center_vertical"
android:textSize="20dp"
android:textColor="#DD000000"
android:background="@drawable/btn_click_black_havebackground"
android:text="c2222"
/>
</RelativeLayout>
</RelativeLayout>
</com.example.sliding.SlidingButtonView>数据填充器SlidingRecyclerViewAdapter.java
首先因为我们需要自定义接口来提供点击、长点击和删除动作的方法:
private IonSlidingViewClickListener mIonSlidingViewClickListener;
//定义接口
public interface IonSlidingViewClickListener {
void onItemClick(View view, int position);
void onLongItemClick(View view, int position);
void onDeleteBtnCilck(View view, int position);
}
//设置监听
public void setDeleteLister(IonSlidingViewClickListener iDeleteBtnClickListener){
if(iDeleteBtnClickListener != null){
mIonSlidingViewClickListener = iDeleteBtnClickListener;
}
}其次实现SlidingButtonView里面的IonSlidingButtonListener接口,并在创建ViewHolder的onCreateViewHolder()方法里面设置监听:
((SlidingButtonView) v).setSlidingButtonListener(SlidingRecyclerViewAdapter.this);之后在绑定ViewHolder的onBindViewHolder()方法里面触发事件:
/** 触发点击事件 */
holder.mViewGroup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("TAG","点击内容");
//判断是否有删除菜单打开
if (menuIsOpen()) {
Log.i("TAG","菜单处于打开状态");
//关闭菜单
closeMenu();
} else {
Log.i("TAG","菜单处于关闭状态");
int n = holder.getLayoutPosition();
mIonSlidingViewClickListener.onItemClick(v, n);
}
}
});
/** 触发长点击事件 */
holder.mViewGroup.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
Log.i("TAG", "点击内容");
//判断是否有删除菜单打开
if (menuIsOpen()) {
Log.i("TAG", "菜单处于打开状态");
//关闭菜单
closeMenu();
} else {
Log.i("TAG", "菜单处于关闭状态");
int n = holder.getLayoutPosition();
mIonSlidingViewClickListener.onLongItemClick(v, n);
}
return true;
}
});
/** 触发删除事件 */
holder.mDeleteText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("TAG", "点击");
int n = holder.getLayoutPosition();
mIonSlidingViewClickListener.onDeleteBtnCilck(v, n);
}
});最后在主代码里面实现IonSlidingViewClickListener 接口,设置监听,即可:
mSlidingRecyclerViewAdapter.setDeleteLister(this);<pre name="code" class="java">/** 点击事件 */
@Override
public void onItemClick(View view, int position) {
Toast.makeText(mContext,"点击了 "+position,Toast.LENGTH_SHORT).show();
}
/** 长点击事件 */
@Override
public void onLongItemClick(View view, int position) {
Toast.makeText(mContext,"长点击了 "+position,Toast.LENGTH_SHORT).show();
}
/** 删除事件 */
@Override
public void onDeleteBtnCilck(View view, int position) {
mListData.remove(position);
mSlidingRecyclerViewAdapter.notifyDataSetChanged();
}对于添加的四种功能已经全部实现,可定有表达不太清楚地地方,大家可以查看我的源码
下载地址:https://github.com/fengmaolian/AnalyzeRecyclerViewWithBGARefreshLayout


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








