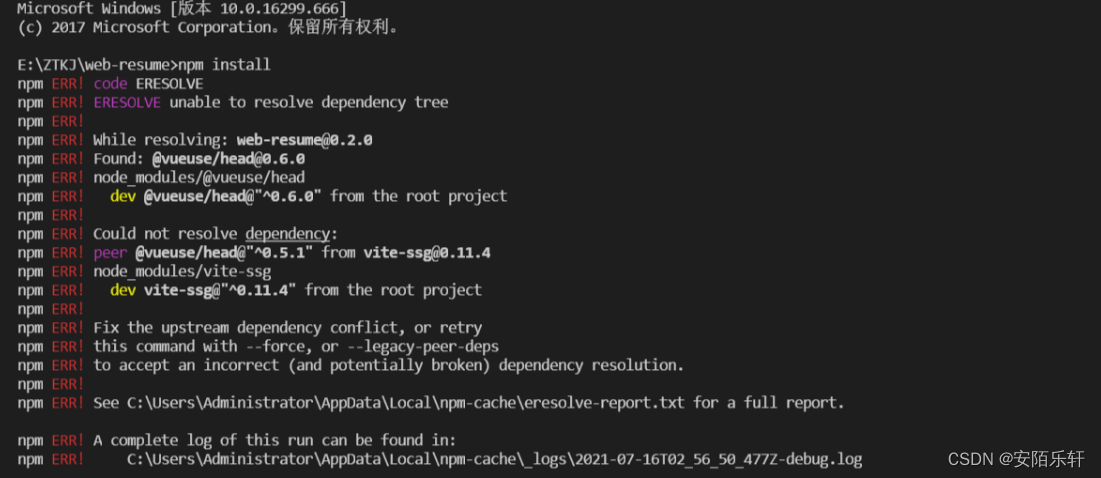
当我们拿到一个前端项目的时候,想要把它运行起来,首先是要给它安装依赖,即cd到当前项目根目录下去执行npm install命令,然后有一定几率在终端你会遇到这样的报错:
npm ERR code ERESOLVE
npm ERR ERESOLVE unable to resolve dependency tree
解决办法

根据它的建议,我们去执行npm install --force 或者 npm install --legacy-peer-deps
过了一些时间发现依赖安装好了,但有些项目执行完这两条命令之后依然还是上面那个报错。这时候你就应该去看一下你的npm版本了
温馨提示:使用 npm@6 不需要卸载 npm@7,可以使用 npx 去指定 npm 的版本。即可以这么使用:npx -p npm@6 npm install --legacy-peer-deps





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










