UITableView 编辑状态简介
UITableView提供了多种表视图的编辑方案:删除、插入、移动等。
切换编辑状态方法
- (void)setEditing:(BOOL)editing animated:(BOOL)animated;
- UITableViewDelegate及UITableViewDataSource协议提供了大量的接口来实现表视图编辑以及界面配置:
// 1、设置编辑样式
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath;
// 2、提交编辑样式
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath;
// 3、设置是否允许编辑
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath;
// 4、设置是否允许移动
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath;UITableView 数据插入
- 对表视图进行单元行插入需要两步,数据插入以及其所对应的单元行视图插入
数据插入
- 对数据源提供的可变数据集合类直接进行操作
单元行插入:
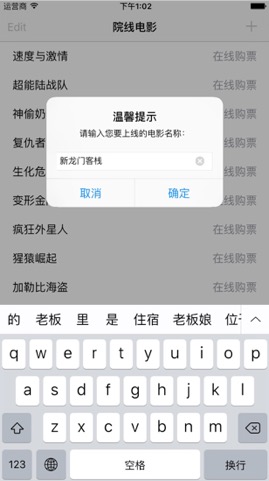
- (void)insertRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation;效果展示

UITableView 数据删除
- 对表视图的单元行移除分为两步,数据擦除以及其所对应的单元行视图移除。
数据擦除:
- 对数据源提供的可变数据集合类进行直接操作。
单元行移除:
- (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation;效果展示
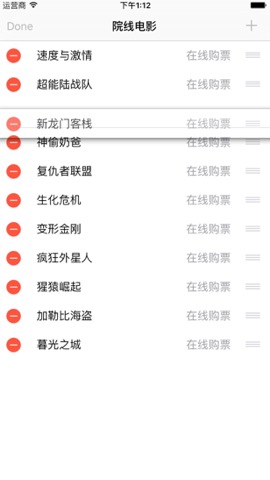
左滑删除:
编辑删除:
UITableView 数据移动
对表视图进行单元行排序仅需要一步,在用户排序操作之后对数据源进行排序
数据排序在以下委托方法内执行:
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath;效果展示


UIRefreshControl 刷新控件
初始化
- (instancetype)initWithFrame:(CGRect)frame; 常用属性
tintColor:模板色
attributedTitle:刷新标题
常用方法
- 执行刷新:
- (void)beginRefreshing;- 停止刷新:
- (void)endRefreshing;效果展示

表格视图高级使用案例
- 效果展示:

- 代码示例:
#import "ViewController.h"
static NSString *const kReusableCelldentifier = @"identifier";
enum {
AddItemTag = 100, EditItemTag
};
@interface ViewController () <UITableViewDelegate, UITableViewDataSource>
{
NSMutableArray *_dataSource; /**< 数据源 */
}
@property (nonatomic, copy) UITableView *tableView; /**< 表格视图 */
@property (nonatomic, copy) UIRefreshControl *refreshControl; /**< 刷新控件 */
- (void)initializeDataSource; /**< 初始化数据源 */
- (void)initializeUserInterface; /**< 初始化用户界面 */
@end
@implementation ViewController
- (void)dealloc
{
[_dataSource release]; _dataSource = nil;
[_refreshControl release]; _refreshControl = nil;
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
[self initializeDataSource];
[self initializeUserInterface];
}
#pragma mark *** Initialize methods ***
- (void)initializeDataSource {
// 初始化数据源
NSString *plistPath = [[NSBundle mainBundle] pathForAuxiliaryExecutable:@"Movies.plist"];
// 根据plist文件初始化数据源数组(plist文件已录入电影数据)
_dataSource = [[NSMutableArray alloc] initWithContentsOfFile:plistPath];
}
- (void)initializeUserInterface {
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"院线电影";
self.automaticallyAdjustsScrollViewInsets = NO;
// 加载表格视图
[self.view addSubview:self.tableView];
// 添加刷新控件
[self.tableView addSubview:self.refreshControl];
// 加载UIBarButtonItem
UIBarButtonItem *addItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(respondsToBarButtonItem:)];
addItem.tag = AddItemTag;
self.navigationItem.rightBarButtonItem = addItem;
[addItem release];
UIBarButtonItem *editItem = [[UIBarButtonItem alloc] initWithTitle:@"Edit" style:UIBarButtonItemStylePlain target:self action:@selector(respondsToBarButtonItem:)];
editItem.tag = EditItemTag;
self.navigationItem.leftBarButtonItem = editItem;
[editItem release];
}
#pragma mark *** Eventds ***
- (void)respondsToBarButtonItem:(UIBarButtonItem *)sender {
switch (sender.tag) {
// 添加
case AddItemTag:{
[self insertDatas];
}
break;
// 编辑
case EditItemTag: {
// 点击item改变视图编辑状态
[_tableView setEditing:!_tableView.editing animated:YES];
// 根据编辑状态修改标题
self.navigationItem.leftBarButtonItem.title = _tableView.editing ? @"Done" : @"Edit";
}
break;
default:
break;
}
}
- (void)respondsToRefreshControl:(UIRefreshControl *)refreshControl {
// 修改刷新控件标题显示
refreshControl.attributedTitle = [[[NSAttributedString alloc] initWithString:@"正在刷新..."] autorelease];
// 延迟调用,模拟耗时
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[refreshControl endRefreshing];
[_dataSource insertObject:@"新上线电影" atIndex:0];
// 插入刷新数据
[_tableView insertRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:0 inSection:0]] withRowAnimation:UITableViewRowAnimationMiddle];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
refreshControl.attributedTitle = [[[NSAttributedString alloc] initWithString:@"下拉刷新"] autorelease];
});
});
}
#pragma mark *** Handle tableview datas methods ***
- (void)insertDatas {
// 弹出框
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"温馨提示" message:@"请输入您要上线的电影名称:" preferredStyle:UIAlertControllerStyleAlert];
// 添加文本输入框
[alertController addTextFieldWithConfigurationHandler:^(UITextField * textField) {
}];
// 添加行为:取消按钮
[alertController addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}]];
// 添加行为:确定按钮
[alertController addAction:[UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
// 获取弹出框上的文本输入框
UITextField *textField = alertController.textFields[0];
// 获取文本输入框上的文本
NSString *movie = textField.text;
// 判断如果用户未输入则直接return,不做任何处理。
if (movie.length == 0) {
return ;
}
// 1. 插入单元格之前需要给数据源添加新数据;
// 2. 数据在数据源中的位置要和视图插入的位置一致;
// 将数据添加到数据源第0个位置,界面刷新的时候新添加的靠前
[_dataSource insertObject:movie atIndex:0];
// 获取数据在数据源中的下标
NSInteger index = [_dataSource indexOfObject:movie];
// 在表格视图中根据index配置indexPath插入表格视图
[_tableView insertRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:index inSection:0]] withRowAnimation:UITableViewRowAnimationAutomatic];
}]];
[self presentViewController:alertController animated:YES completion:nil];
// [[UIViewController new] presentViewController:alertController animated:YES completion:nil];
}
#pragma mark *** <UITableViewDelegate, UITableViewDataSource> ***
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _dataSource.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:kReusableCelldentifier];
if (!cell) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:kReusableCelldentifier] autorelease];
}
cell.textLabel.text = _dataSource[indexPath.row];
cell.detailTextLabel.text = @"在线购票";
return cell;
}
// 设置是否允许编辑
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
// 设置编辑样式
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath {
// 删除样式:UITableViewCellEditingStyleDelete
// 插入样式:UITableViewCellEditingStyleInsert
return UITableViewCellEditingStyleDelete;
}
// 设置删除样式标题
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"删除";
}
// 提交编辑:处理添加或删除逻辑
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
// 数据源删除选中行
[_dataSource removeObjectAtIndex:indexPath.row];
// 表格视图删除选中行的数据
[_tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationBottom];
[_tableView setEditing:NO animated:YES];
self.navigationItem.leftBarButtonItem.title = @"Edit";
}
// 设置是否允许移动单元格
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
// 移动某一行到另一行,此处并非交换位置,而是插入到某行,之后数据源依次往后面移动
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath {
NSString *movie = [_dataSource[sourceIndexPath.row] mutableCopy];
[_dataSource removeObjectAtIndex:sourceIndexPath.row];
[_dataSource insertObject:movie atIndex:destinationIndexPath.row];
[movie release];
}
#pragma mark *** Getters ***
- (UITableView *)tableView {
if (!_tableView) {
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, CGRectGetWidth(self.view.bounds), CGRectGetHeight(self.view.bounds) - 64) style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.tableFooterView = [[UIView new] autorelease];
}
return _tableView;
}
- (UIRefreshControl *)refreshControl {
if (!_refreshControl) {
_refreshControl = [[UIRefreshControl alloc] initWithFrame:CGRectMake(0, -44, CGRectGetWidth(self.view.bounds), 44)];
// 配置标题
_refreshControl.attributedTitle = [[[NSAttributedString alloc] initWithString:@"下拉刷新"] autorelease];
// 添加事件
[_refreshControl addTarget:self action:@selector(respondsToRefreshControl:) forControlEvents:UIControlEventValueChanged];
}
return _refreshControl;
}
@end



























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








