CSS概述
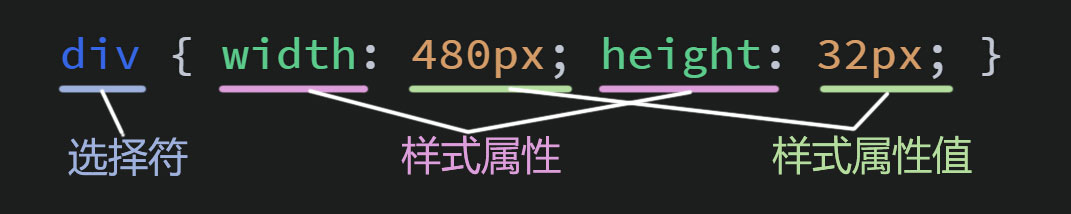
CSS,全称“Cascading Style Sheets”,用于设置HTML标签的样式,它的基本结构如下:
CSS引用方式
CSS引用方式主要有四种:行内样式、内嵌样式、外链样式和导入式。
行内样式
行内样式是将“style”作为标签的一个属性,然后通过它的值来设置的一种方式,写法如下:
<div style="width:300px;height:300px;background-color: black;"></div>内嵌样式
内嵌样式是将样式作为一个标签放入 head 标签对以内,让浏览器在加载完成其他基本信息之后,首先将样式给渲染出来,写法如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title>
<!-- 内嵌样式 -->
<style type="text/css">
div {
width: 300px;
height: 300px;
background-color: black;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外链样式
所谓的外链样式,就是在html文档中引入一个独立的样式表文件(.css文件),这样做的目的是为了便于我们去设置那些具有相同样式但不在同一个文档中的内容样式时使用。使用外链样式需要在 head 标签对中使用 link 标签,引入样式表,写法如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Example</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div></div>
</body>
</html>在styles.css文件中,你需要在文件开始部分设置字符编码格式,然后再设置样式,写法如下:
/*编码格式*/
@charset "UTF-8";
div {
width: 300px;
height: 300px;
background-color: black;
}导入式
导入式主要用于在一个样式表中导入其他的样式表,可通过 @import 语句实现,@import语句必须位于样式表顶端,样式表自己的样式定义不能出现在它之前,@import语句用得并不广泛,其中一个原因是不少人并不知道有这个东西。另一个原因则是浏览器处理 @import 语句的效率往往不如处理多可 link 元素并靠样式层叠解决问题。
CSS引用优先级
行内样式 > 内嵌样式 > 外链样式 > 导入样式。

























 2439
2439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








