一、声明式渲染
什么是声明式渲染,声明式渲染是vue对数据进行操作的模式,也叫做响应式渲染,当dom节点上绑定了vue的对象的属性时,如果这个属性发生了改变,无需你进行其它的操作,页面上的数据会自动发生变化,所以叫做响应式渲染。
Vue.js的核心是一个允许采用的简洁的模板语法来声明式地将数据渲染进DOM的系统。
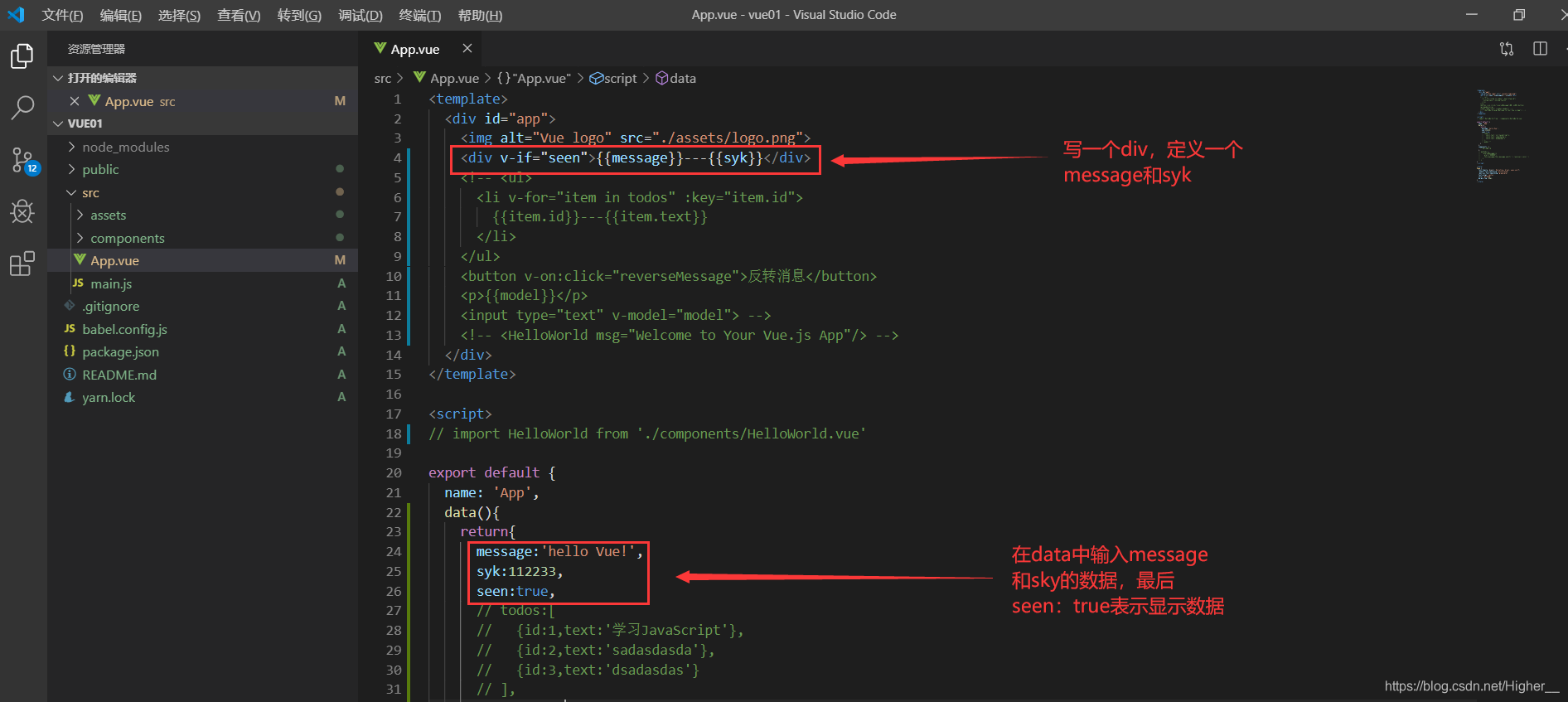
举个最简单的例子,直接上代码:

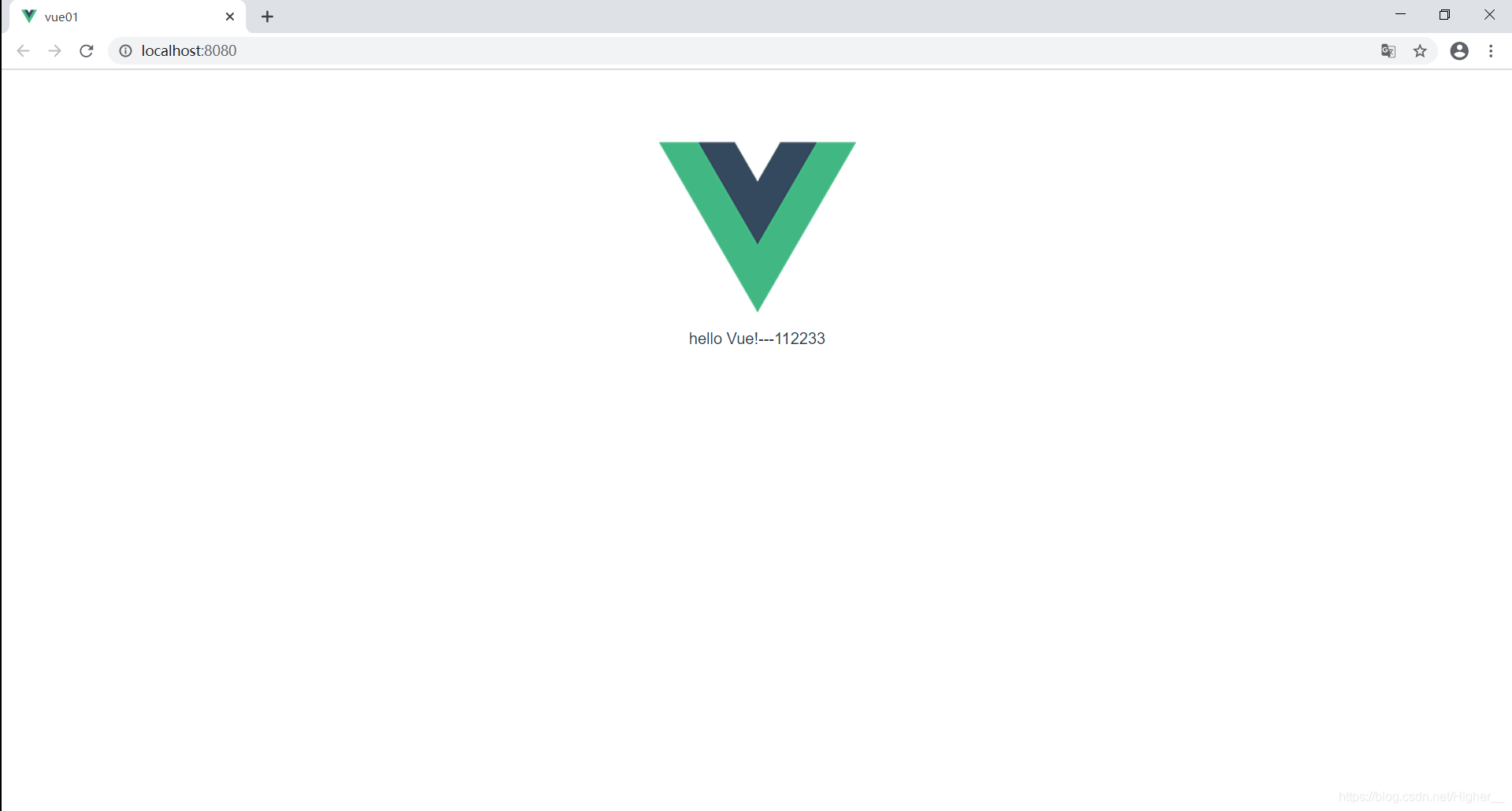
运行效果如下图:
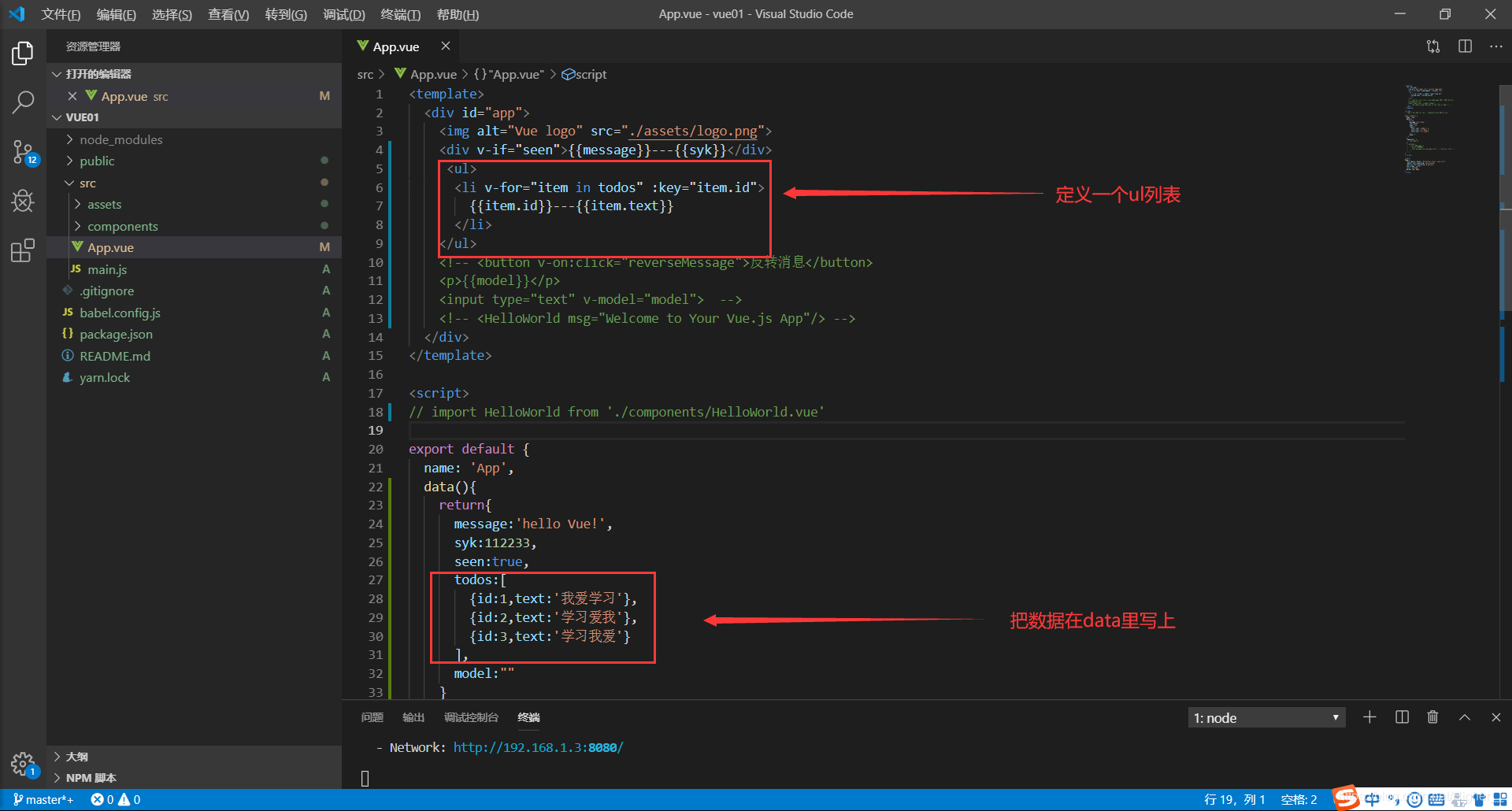
二、条件与循环
条件判断使用 v-if 指令:

vue基础
最新推荐文章于 2024-01-09 08:32:23 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








