CSS 使用 @font-face 引入外部字体
😬没有退路时,潜能就发挥出来了
CSS 中使用开源字体 得意黑
得意黑的字体是真的好看 ✨推荐使用
下载所需字体到本地
这里介绍一款不错的中文字体 得意黑
可以到 GitHub 下载 Releases · atelier-anchor/smiley-sans (github.com)
也可以到这里免费下载
(118条消息) 前端-中文字体推荐-得意黑-HTML5文档类资源-CSDN文库
把下载字体文件放入font文件夹里

定义字体
使用 css 中的 @font-face 引入字体,分别是字体名字和路径
更多属性可参 @font-face - CSS(层叠样式表) | MDN (mozilla.org)
@font-face {
/* 得意黑 https://github.com/atelier-anchor/smiley-sans/releases */
font-family: 'SmileySans';
src: url("./SmileySans-Oblique.otf.woff2") format('woff2');
}
引用字体
/* 标题 */
selector {
/* 字体 */
font-family:'与上面定义的字体名称一致即可', Haettenschweiler, 'Arial Narrow Bold', sans-serif;
}
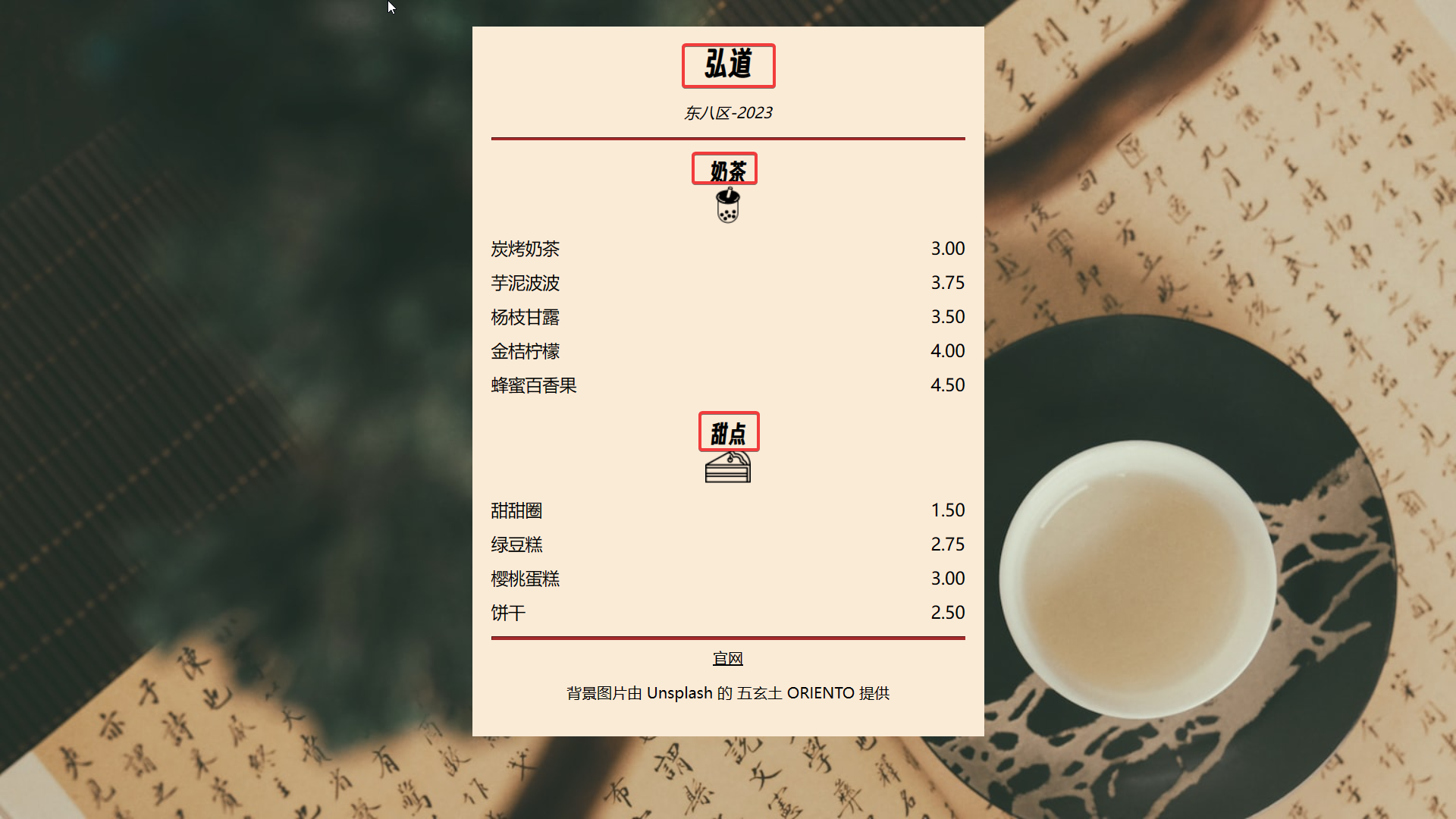
结果
不得不说 这个字体还是蛮好看的






















 2428
2428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








