三、Html 内嵌框架
<iframe>标签会创建包含另外一个 html 文件的内联框架(即行 内框架), src属性来定义另一个html文件的引用地址, frameborder 属性定义边框,scrolling 属性定义是否有滚动条,代码如下:
内嵌框架与 a 标签配合使用
a 标签的 target 属性可以将链接到的页面直接显示在当前页面的
iframe 中,代码如下:
rows表示吧一个页面分割成上 下几部分 如图表示把一个页面分割成上15%,中70%,下15%
cols表示把页面分割成左右两部分 如图表示把页面分割成30%和70%
如果需要引用别的页面使用<frame src="xxx"/>
注:frameborder=“0”表示去掉边框,
frameborder=“1”表示显现边框
framespacing表示框架与框架之间的距离
重点
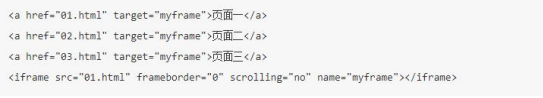
target的使用实现点击跳转到另一个页面

首先在给页面引用的时候起个名字

然后在给超链接里面使用target选择之前起的名字
最后创建一个要跳转过去的页面并且用超链接选择
然后就可以点击跳转了


























 2835
2835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








