1、xmapp安装配置
今天抽风了,不知道哪里出错了。mysql一直报错,怎么都启动不了,尝试了诸多方法,最后决定重装xmapp。但由于一时心急,忘了保存原来开发的东西,之前一直是保存在xmapp的docs文件夹下,因为有一个错误的认识,认为apache服务器的安装和测试必须建立在该文件夹下,这也就导致了后面的悲剧。一卸载,再来个彻底清除,之前的努力付诸东流啦。所以只能重头开始!!
下载xmapp,这个很简单,到官网可以去下载。不过貌似windows没有64bit的,32bit的也可以兼容。
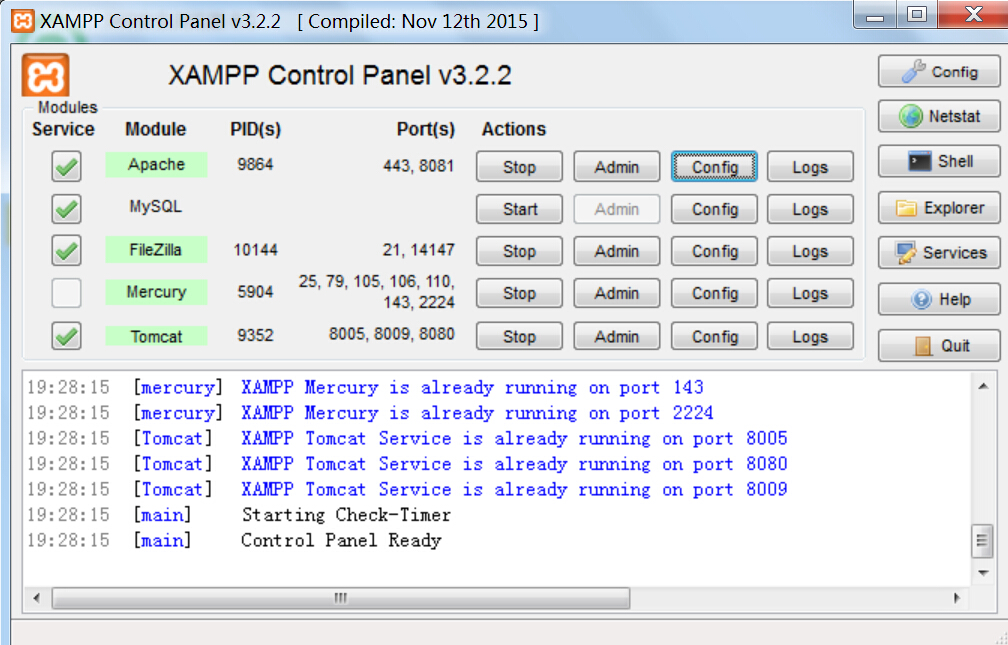
然后按部就班地安装,完成后打开xmapp control panel。然后启动apache,居然启动不了,又是shut down……。点击前面的x号,下载安装。完成依然无济于事,这样就要想到一般都是因为端口被占用。apache服务器默认的是80端口,可以改为其他没有使用的端口,我改成了8081,测试ok。如果有朋友还不行的话,再看看是不是ssl端口被占用,若是,改为其他端口。顺利启动,然后依次启动mysql等服务,完美解决。还有个要提醒,改端口的时候,大家可能是通过config->Service and PortSettings来设置,好像会出现仅仅改动这里不起作用。还是在apache服务单独的config文件中第一个(httpd.cof)和第二个(httpd-ssl.cof),把涉及的端口都改掉,当然与Service and PortSettings一致。然后再启动,就大功告成了,见下图。
2.安装成功之后,开始编程测试服务器调试网页。
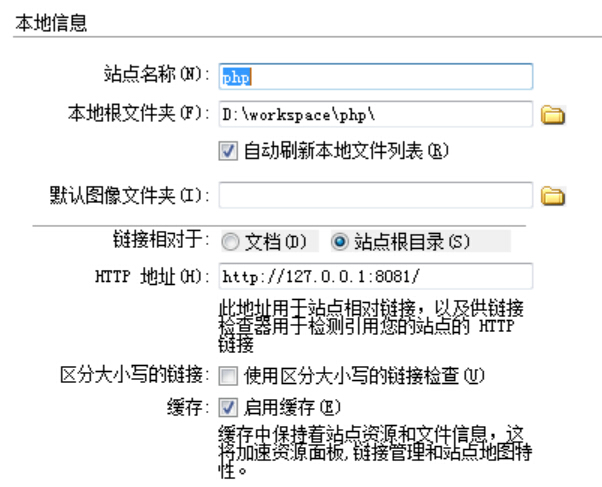
dreamweaver最好 是建立站点 ,方便文件管理。之前一直有个顾虑,认为文件必须防止在xmapp安装目录下的docs中,否则就无法测试成功。这次设置,发现自己之前的理解是有误的。localhost可以说就是指的本机,而地址就是相对于你设置的站点基本目录的。也就是说只要设置好基本目录,则 http://127.0.0.1:8081就对应链接到该目录。好啦,上图解释吧。
在上图中,将相应工程放置在D:\workspace\php\目录下,该目录对应的HTTP地址即:http://127.0.0.1:8081/,8081为端口号。
测试服务器信息:服务器文件夹即为xmapp文件下的htdocs.
所以项目文件可以放置在任意位置,只需要将服务器的位置设置正确即可。
在dreamweamer中直接按f12测试网页就好了!
重新走一遍,还是有收获的。




























 3646
3646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








