div的100%是从其上一级div的宽高继承来的,有一点很关键,就是要设置div100%显示,必须设置其上一级div的宽度或高度,否则无效。
前面总得有个容器说明他的高度是多少。这样的话div才能按比例100%继承上一级的高度可惜的是浏览器一般默认解释为内容的高度,而不是100%。
解决方法:只要为html和body设置高度为100%就可以了html,body{height:100%;}这样之后div会按比例来继承上一级的高度了.仅仅设置的DIV元素的height属性貌似没有什么效果。
另外,你问“html{height:100%}是什么意思呀,难道高度是相对浏览器的?”,的确,这里的height:100%是相对于浏览器高度来说的。
且看如下例子:
这样的一段css,用在div中,mainbox的高度设为100%
#mainBox {
height: 100%;
width: auto;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border:2px solid red;
}
.box {
font-size: 12px;
clear: none;
float: left;
height: 100px;
width: 30%;
margin-top: 2%;
border: 3px solid #3CF;
margin-left: 2%;
text-align:center;
line-height:100px;
}如果没有设置
html,body{
height:100%
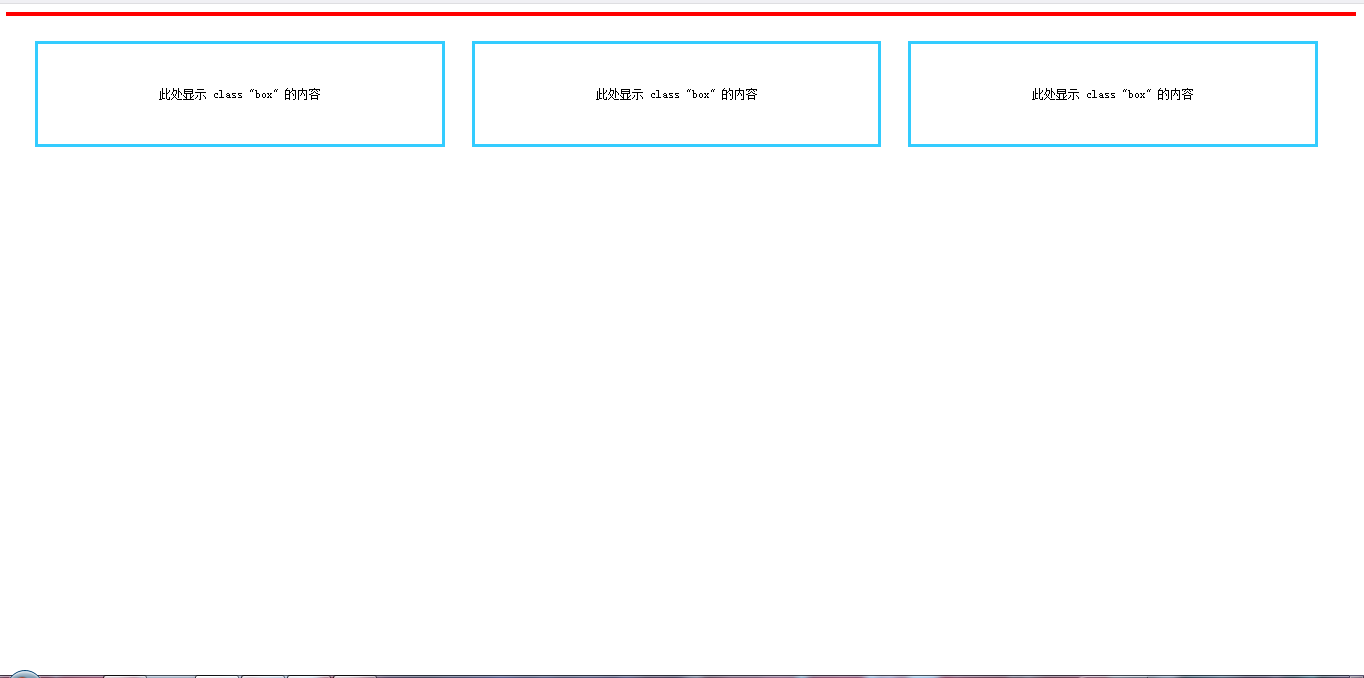
}显示效果如图

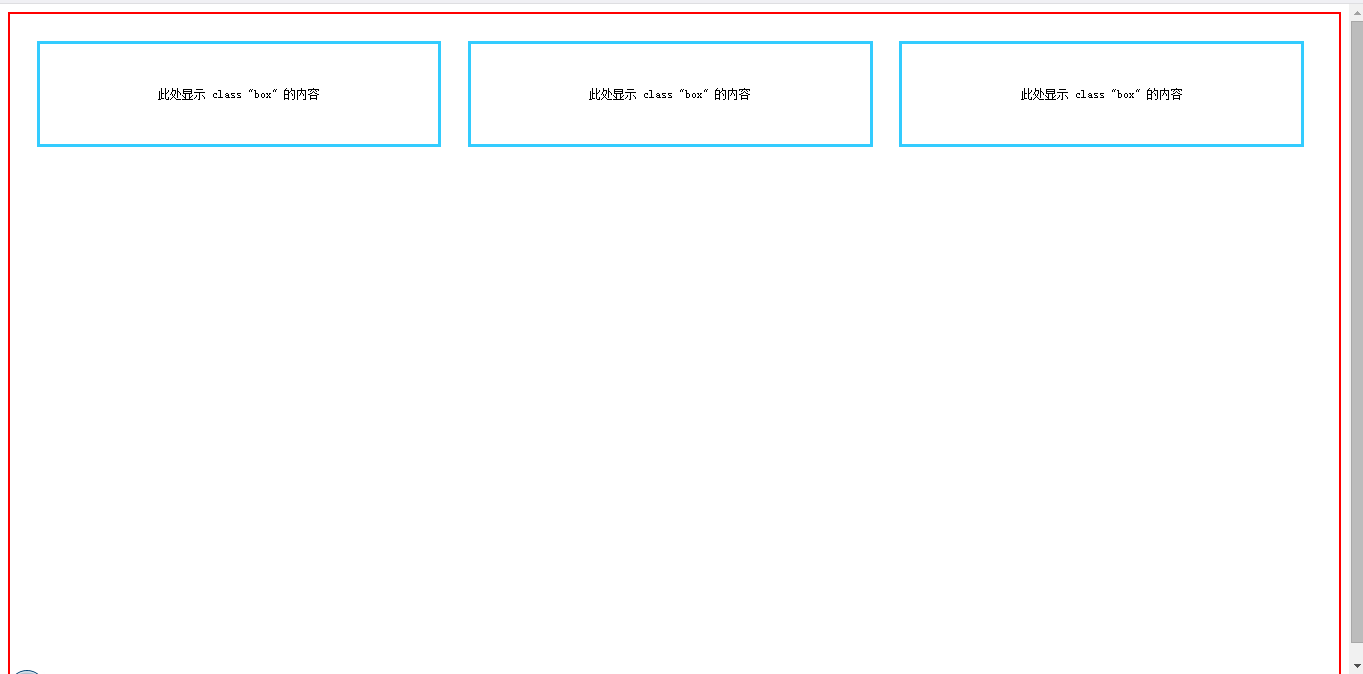
设置了之后效果为

由此可以显而易见mainbox的高度
























 526
526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








