准备数据
data.xml Grid的数据从这里读取
<?xml version="1.0" encoding="UTF-8"?>
<rows>
<row id="1">
<cell>380</cell>
<cell>90</cell>
<cell>100</cell>
<cell>90</cell>
<cell>100</cell>
</row>
<row id="2">
<cell>400</cell>
<cell>90</cell>
<cell>110</cell>
<cell>100</cell>
<cell>100</cell>
</row>
<row id="3">
<cell>385</cell>
<cell>90</cell>
<cell>100</cell>
<cell>95</cell>
<cell>100</cell>
</row>
</rows>
引入htmlx的js,准备一个div,用dhtmlx对象往div里设置Grid
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="content-type" type="text/html;charset=utf-8">
<title>Basic Grid</title>
<script type="text/javascript" src="codebase/dhtmlx.js"></script>
<link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css">
<style>
html,body{
width:100%;
height:100%;
margin:0px auto;
}
</style>
</head>
<body>
<div id="toolBar" type="width:100%"></div>
<div id="myGrid" style="width:100%;height:100%"></div>
<script type="text/javascript">
dhtmlxEvent(window,"load",function(){
//Grid数据
mygrid=new dhtmlXGridObject("myGrid");
mygrid.setImagePath("codebase/imgs/");
var headAlign=[];//表头对齐
var colAlign="";//内容列
for(var i=0;i<5;i++){
headAlign.push("text-align:center;");//全部居中
if(i==0){
colAlign="center";
}else{
colAlign=colAlign+",center";
}
}
mygrid.setHeader("合计,理科,#cspan,文科,#cspan",null,headAlign);
mygrid.attachHeader("#rspan,化学,物理,历史,政治",headAlign);
//mygrid.setInitWidths("*,150,150");
mygrid.setColAlign(colAlign);
mygrid.setSkin("dhx_skyblue");
mygrid.init();
mygrid.load("data.xml","xml");
// data={
// rows:[
// { id:1, data: ["A Time to Kill", "John Grisham", "100"]},
// { id:2, data: ["Blood and Smoke", "Stephen King", "1000"]},
// { id:3, data: ["The Rainmaker", "John Grisham", "-200"]}
// ]
// };
// mygrid.parse(data,"json");
});
</script>
</body>
</html>其中,表头设置有,#cspan表示代替合并的列,#rspan表示代替合并的行。
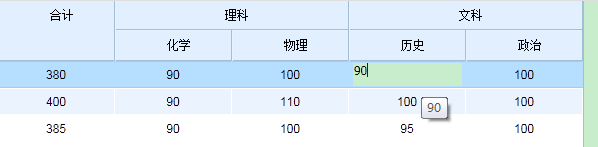
这样就做好了一个可以拖动列,可以点击填写的Grid~~~目前仅限于前端展示功能

























 806
806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








