在csdn桑推荐的博文上看到这个东东,学习了,Object.keys(不是Object.prototype.keys )返回的正是一个对象属性数组!据说用起来很优雅,然后我就试试
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="content-type" type="text/html;charset=utf-8">
<title>Object.keys()应用</title>
<script type="text/javascript">
var person={
firstName:"David",
lastName:"Walsh",
others:"Smith"
};
Object.keys(person).forEach(function(trait){
console.log('person',trait,':',person[trait]);
});
</script>
</head>
<body>
<body>
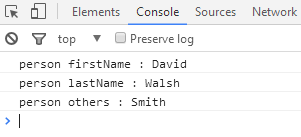
</html>结果是这样的,感觉还不错






















 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








