📢📢📢📣📣📣
哈喽!大家好,我是【一心同学】,一位上进心十足的【Java领域博主】!😜😜😜
✨【一心同学】的写作风格:喜欢用【通俗易懂】的文笔去讲解每一个知识点,而不喜欢用【高大上】的官方陈述。
✨【一心同学】博客的领域是【面向后端技术】的学习,未来会持续更新更多的【后端技术】以及【学习心得】。
✨如果有对【后端技术】感兴趣的【小可爱】,欢迎关注【一心同学】💞💞💞
❤️❤️❤️感谢各位大可爱小可爱!❤️❤️❤️
目录
一、背景
我们之前开发,我们需要将前端转成jsp页面,jsp好处就是当我们查出一些数据转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。
jsp支持非常强大的功能,包括能写Java代码,但是呢,我们现在的这种情况,SpringBoot这个项目首先是以jar的方式,不是war,其二,我们用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp的。
那该怎么办呢?
SpringBoot推荐我们可以来使用模板引擎。
什么是模板引擎?
模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。
SpringBoot给我们推荐的模板引擎就是Thymeleaf,这模板引擎是一个高级语言的模板引擎,他的这个语法更简单,而且功能更强大。
二、Thymeleaf
2.1特点
(1)thymeleaf模板引擎既能用于web环境下,也能用于非web环境下,在非web环境下,它能直接显示模板上的静态数据,在web环境下,它能像jsp一样从后台接收数据并替换掉模板上的静态数据。
(2)thymeleaf是基于html的,以html标签为载体,thymeleaf要寄托在html的标签下实现对数据的展示。
2.2使用
Thymeleaf的使用非常简单,只需要把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了。
(1)导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
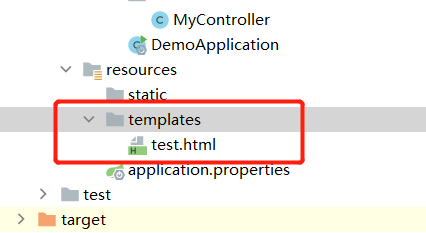
(2)在resources下建立一个目录templates

(3)编写test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
一心同学
</body>
</html>(4)编写 Controller类
package com.yixin.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MyController {
@RequestMapping("/test")
public String test1(){
return "test";
}
}(5)运行

测试成功!说明成功访问到了templates目录。
三、Thymeleaf语法
由于Thymeleaf的语法太多了,一心同学只在这里讲几个常见的语法,对于其它的语法可以前往官网进行查阅
官网:Thymeleaf
常见的语法
- ${}: 标准变量表达式
- 选择变量表达式 *{} 和 th:object
- 链接(URL)表达式 和 th:href
- th标签之th:action
- th标签之th:each
- th标签之th:switch/th:case
前提:
导入thymeleaf的名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">3.1 ${}: 标准变量表达式
Controller:
@RequestMapping("/test2")
public String test2(Model model) {
model.addAttribute("msg", "标准变量表达式");
Blog blog=new Blog();
blog.setId(1);
blog.setName("yixin");
blog.setPwd("123");
model.addAttribute("blog",blog);
return "test";
}test.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
一心同学
<br>
<span th:text="${msg}">span默认文本内容</span><br/>
<!--th:text;改变当前元素里面的文本内容;-->
<br>
id: <span th:text="${blog.id}">xx</span>
name: <span th:text="${blog.name}">xxx</span>
pwd: <span th:text="${blog.pwd}">xxx</span>
</body>
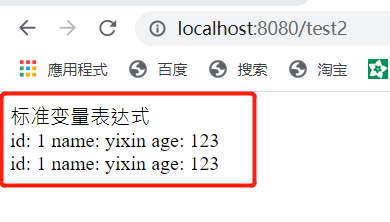
</html>运行:

3.2 选择变量表达式 *{} 和 th:object
*{}: 选择变量表达式
标准变量表达式和选择变量表达式可以混合使用 ;
先用 th:object来绑定 blog 对象, 然后用 * 来代表这个 blog对象
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span th:text="${msg}">span默认文本内容</span><br/>
<div th:object="${blog}">
id: <span th:text="*{id}">xxx</span>
name: <span th:text="*{name}">xxx</span>
age: <span th:text="*{pwd}">xxx</span>
<br/>
id: <span th:text="${blog.id}">xxx</span>
name: <span th:text="${blog.name}">xxx</span>
age: <span th:text="${blog.pwd}">xxx</span>
</div>
</body>
</html>运行:

3.3 链接(URL)表达式 和 th:href
使用说明:
URL表达式
语法:@{...}
URL表达式可用于<script src="...">、<link href="...">、<a href="...">等
(1)绝对URL,比如:
<a href="info.html" th:href="'http://localhost:8080/blog?id=' + ${blog.id}">查看</a>
(2)相对URL,相对于页面,比如:
<a href="info.html" th:href="@{'blog?id=' + ${blog.id}}">查看</a>
(3)相对于URL,相对于项目上下文,比如:
<a href="info.html" th:href="@{'/blog?id=' + ${blog.id}}">查看</a>(项目的上下文名会被自动添加)
Controller类:
@RequestMapping("/test2")
public String test2(Model model) {
model.addAttribute("msg", "标准变量表达式");
Blog blog=new Blog();
blog.setId(1);
blog.setName("yixin");
blog.setPwd("123");
model.addAttribute("blog",blog);
return "test3";
}
@RequestMapping("/blog")
@ResponseBody
public String getUserById(Integer id) {
System.out.println("id=" + id);
return "id=" + id;
}test3.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="test.html" th:href="'http://localhost:8080/blog?id=' + ${blog.id}">博客id</a>
<a href="#" th:href="@{'http://localhost:8080/blog?id=' + ${blog.id}}">博客id</a>
</body>
</html>运行:


3.4 th标签之th:action
Controller类:
@RequestMapping("/test2")
public String test2(Model model) {
model.addAttribute("msg", "标准变量表达式");
Blog blog=new Blog();
blog.setId(1);
blog.setName("yixin");
blog.setPwd("123");
model.addAttribute("blog",blog);
return "test4";
}
@RequestMapping("/blog")
@ResponseBody
public String getUserById(Integer id) {
System.out.println("id=" + id);
return "id=" + id;
}test4.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form th:action="@{/blog}">
id:<input type="text" name="id" value=""/>
<input type="submit" value="提交" />
</form>
</body>
</html>运行:


3.5 th标签之th:each
Controller类:
@RequestMapping("/test2")
public String test2(Model model) {
model.addAttribute("msg", "标准变量表达式");
Blog blog=new Blog();
blog.setId(1);
blog.setName("yixin");
blog.setPwd("123");
model.addAttribute("blog",blog);
return "test4";
}
@RequestMapping("/blogList")
public String hello(Model model) {
List<Blog> blogList = new ArrayList<>();
for (int i = 1; i <= 3; i++) {
Blog blog=new Blog();
blog.setId(i);
blog.setPwd("abcd"+i);
blog.setName("一心"+i);
blogList.add(blog);
}
model.addAttribute("blogList", blogList);
return "test5";
}test5.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:each="blog: ${blogList}">
<span th:text="${blog.id}" >xxx</span>
<span th:text="${blog.name}" >xxx</span>
<span th:text="${blog.pwd}" >xxx</span>
</p>
</body>
</html>运行:

3.6 th标签之th:switch/th:case
Controller类:
@RequestMapping("/test2")
public String test2(Model model) {
model.addAttribute("msg", "标准变量表达式");
Blog blog=new Blog();
blog.setId(1);
blog.setName("yixin");
blog.setPwd("123");
model.addAttribute("blog",blog);
return "test6";
}test6.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<tr>
<td>昵称:</td>
<td th:switch="${blog.id}">
<span th:case="1">一心</span>
<span th:case="2">张三</span>
</td>
</tr>
</body>
</html>运行:

结语
以上就是【一心同学】对Thymeleaf的知识点和基本使用的讲解了,对于Thymeleaf这个模板引擎,说实话还是非常好用的,甚至个人觉得比jsp还强大,大家也可以自己亲手敲一遍代码,这样对知识的巩固有很大帮助,如果文章中有哪些地方讲得不是很好,欢迎大家提出来,让我们共同进步。























 8093
8093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










