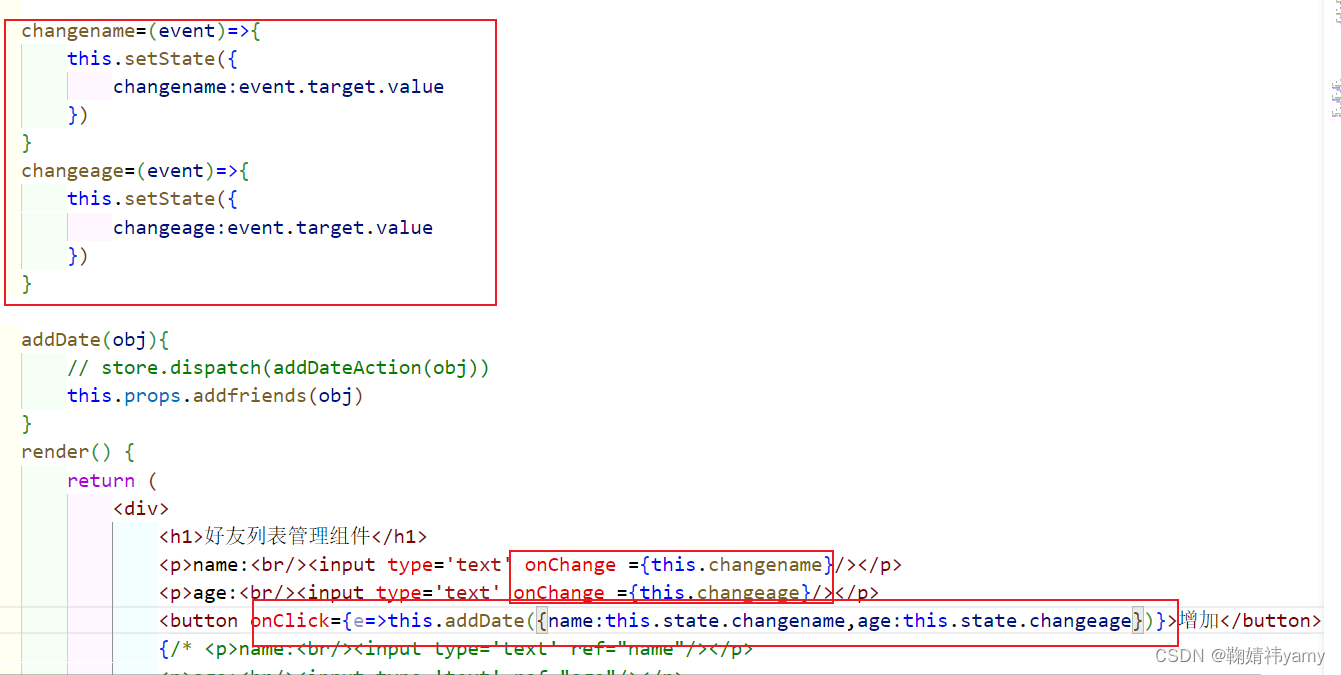
1.event方法

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/babel.js"></script>
<style>
.app{
text-align: center;
}
</style>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
const root =ReactDOM.createRoot(document.querySelector("#root"));
class App extends React.Component{
constructor(){
super();
this.state={
title:'登录页面',
name:'用户名',
psw:'密码',
changename:'',
changepsw:''
}
}
changename=(event)=>{
this.setState({
changename:event.target.value
})
}
changepsw=(event)=>{
this.setState({
changepsw:event.target.value
})
}
getLogin=()=>{
const {changename,changepsw} = this.state;
if(changename=="zs" && changepsw==123){
alert("登录成功");
}
else{
alert("登录失败");
}
}
render(){
const {title,name,psw} =this.state;
return(
<div className="app">
<h1>{title}</h1>
<h5>{name}:<input placeholder="username" onChange ={this.changename} /></h5>
<h5>{psw}:<input placeholder="....." onChange ={this.changepsw} /></h5>
<button onClick ={this.getLogin}>登录</button>
</div>
)
}
}
root.render(<App/>)
</script>
</body>
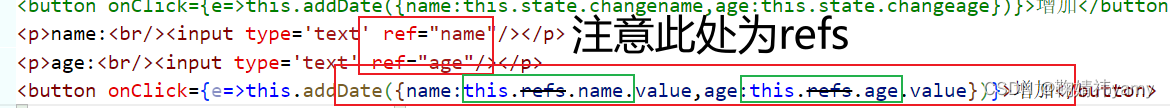
</html>2.ref方法

代码
<p>name:<br/><input type='text' ref="name"/></p>
<p>age:<br/><input type='text' ref="age"/></p>
<button onClick={e=>this.addDate
({name:this.refs.name.value,age:this.refs.age.value})}>增加</button>





















 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








