ActionBar
相信大家都用过微信,微信的界面我们从上往下看,首先是一个ActionBar,并且自定义了ActionProvider,就是那个“加号”,里面有五个子菜单。今天就来试着模仿微信写一个UI界面。
我们先创建一个主Activity,用于显示微信的主界面:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
}
}接下来在Manifest.xml布局文件中注册,并修改Theme属性(AcitonBar的主题):
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@android:style/Theme.Holo.Light">
<activity android:name=".MainActivity"
android:label="微信">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>接下来创建一个MyActionProvider继承自AcitonProvider,并重写onCreateActionView()和onPrepareSubMenu()方法:
public class MyActionProvider extends ActionProvider{
public MyActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
return null;
}
@Override
public boolean hasSubMenu() {
return true;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu) {
subMenu.clear();//注意这个方法
subMenu.add("发起群聊").setIcon(R.drawable.item1)
.setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
//添加点击事件
return true;
}
});
...//同样方法添加另外4个
}
}其中首先调用hasSubMenu() 方法返回true,表示有子菜单,然后在onPrepareSubMenu()方法中添加子菜单,这里注意subMenu.clear()这个方法,每次点击ActionProvider这个菜单都会调用一次onPrepareSubMenu()方法,如果不是clear()清除一下subMenu会导致没点击一次,就多一倍的子菜单。
完成后就可以开始创建menu的布局文件了,使用android:actionProviderClass属性加入我们刚创建的自定义AcitonProvider:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/search"
android:icon="@drawable/search"
android:showAsAction="always"
android:title="search" />
<item
android:id="@+id/more"
android:actionProviderClass="com.example.app.iminatewui.MyActionProvider"
android:icon="@drawable/add"
android:showAsAction="always"
android:title="more" />
</menu>别忘了在MainActivity中将加载menu布局文件:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu,menu);
return super.onCreateOptionsMenu(menu);
}同时也可以添加点击事件:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.search:
//添加点击事件
return true;
default:
return false;
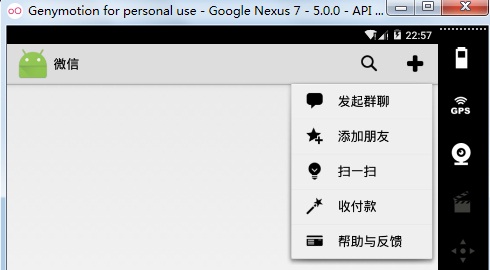
}这一步到这里就完成了,运行试一下看看:

我没有找到微信的图标素材,于是就找了一些其他图标代替,主要看下效果,如果有微信图标素材就可以直接代替,这样的话就更逼真了。
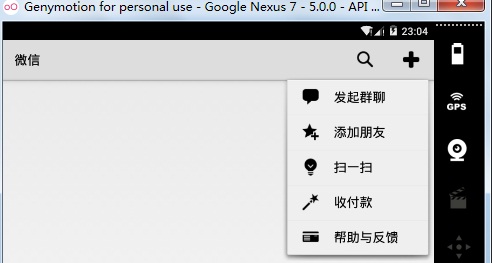
还发现一个问题,左边的这个图标微信里是没有的,怎么去掉那?也很简单,在MainAcitvity中调用getActionBar()获取到ActionBar的实例,在调用它的setDisplayShowHomeEnabled()方法就可以不显示icon和log:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
ActionBar actionBar = getActionBar();
actionBar.setDisplayShowHomeEnabled(false);
}这样就OK了:

还有就是细节方面,比如AcitonBar的颜色怎么改,也很简单,先自定义一个style:
<resources>
<style name="MyTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar">
<item name="android:background">/*你要的颜色或者图片*/</item>
</style>
</resources>修改其中actionBarStyle属性的background属性就可以了,然后把Manifest.xml布局文件中Theme属性修改为 android:theme=”@style/MyTheme”。
底部导航页:
还是回到我们MainActivity的布局文件中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fragment_layout"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<RadioGroup
android:id="@+id/rg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/main1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/main_background"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/main1"
android:gravity="center"
android:text="微信" />
<RadioButton
android:id="@+id/main2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/main_background"
android:button="@null"
android:drawableTop="@drawable/main2"
android:gravity="center"
android:text="通讯录" />
<RadioButton
android:id="@+id/main3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/main_background"
android:button="@null"
android:drawableTop="@drawable/main3"
android:gravity="center"
android:text="发现" />
<RadioButton
android:id="@+id/main4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/main_background"
android:button="@null"
android:drawableTop="@drawable/main4"
android:gravity="center"
android:text="我" />
</RadioGroup>
</LinearLayout>
这个布局最外面是LinerLayout并且orientation设置时veritcal(垂直),内部是一个FrameLayout用于显示Fragment和一个RadioGroup作为底部导航的按钮。
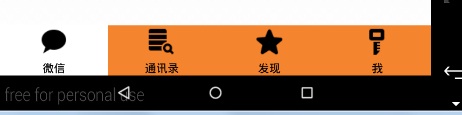
试着运行下看看效果:

还不错吧!当选中的时候背景色实惠改变了,主要是依靠:
android:background="@drawable/main_background"这里的@drawable/main_background看代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@color/color_checked"/>
<item android:state_checked="false" android:drawable="@color/color_unchecked"/>
</selector>就是设置选中和未选中状态设置不同颜色就可以了。
同样的你也可以对字体或者图片实现同样的效果。
接着就是新建4个Fragment,只要重写onCreateView()方法加载对应的布局文件:
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1,container,false);
return view;
}
}完成后在MainActivity中将Fragment动态地加载进去,并绑定RadioGroup的点击事件:
public class MainActivity extends Activity {
private RadioGroup radioGroup;
private Fragment1 fragment1;
private Fragment2 fragment2;
private Fragment3 fragment3;
private Fragment4 fragment4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
ActionBar actionBar = getActionBar();
actionBar.setDisplayShowHomeEnabled(false);
radioGroup = (RadioGroup) findViewById(R.id.rg);
final FragmentManager fragmentManager = getFragmentManager();
fragment1 = new Fragment1();
fragmentManager.beginTransaction().add(R.id.fragment_layout,fragment1).commit();
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.main1:
fragmentManager.beginTransaction().replace(R.id.fragment_layout, fragment1).commit();
break;
case R.id.main2:
if (fragment2 == null) {
fragment2 = new Fragment2();
}
fragmentManager.beginTransaction().replace(R.id.fragment_layout, fragment2).commit();
break;
case R.id.main3:
if (fragment3 == null) {
fragment3 = new Fragment3();
}
fragmentManager.beginTransaction().replace(R.id.fragment_layout, fragment3).commit();
break;
case R.id.main4:
if (fragment4 == null) {
fragment4 = new Fragment4();
}
fragmentManager.beginTransaction().replace(R.id.fragment_layout, fragment4).commit();
break;
}
}
});
}动态加载时通过FragmentManager调用beginTransaction()开启事务完成的。
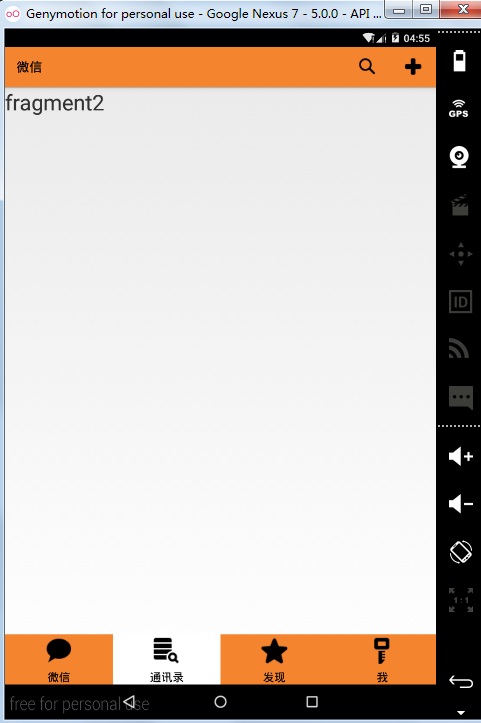
试着运行一下吧~

到这里主界面的Activity基本完成了,谢谢~
下一次会继续完善这个练习,把其他的Activity也添加上!
附上的我代码:https://github.com/huburt-Hu/IminateWechatUI.git








 这篇博客介绍了如何在Android中仿照微信UI创建主界面,包括自定义ActionBar、添加ActionProvider、创建底部导航栏及Fragment切换。作者详细讲解了每个步骤,从注册Activity、设置ActionBar主题,到创建自定义ActionProvider,以及处理点击事件和修改样式。最后展示了代码实现和运行效果。
这篇博客介绍了如何在Android中仿照微信UI创建主界面,包括自定义ActionBar、添加ActionProvider、创建底部导航栏及Fragment切换。作者详细讲解了每个步骤,从注册Activity、设置ActionBar主题,到创建自定义ActionProvider,以及处理点击事件和修改样式。最后展示了代码实现和运行效果。














 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








