


MainActivity.java
package com.example.tabqjms;
import android.os.Bundle;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.Window;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
init();
}
public void init()
{
TabHost tabhost=getTabHost();
Resources rs=getResources();
LayoutInflater.from(this).inflate(R.layout.activity_main, tabhost.getTabContentView(),true);
Intent intent01=new Intent();
intent01.setClass(this, SecondActivity.class);
TabHost.TabSpec tab01=tabhost.newTabSpec("tab01")
.setIndicator("tab01", rs.getDrawable(R.drawable.tab00001))
.setContent(intent01);
Intent intent02=new Intent();
intent02.setClass(this, ThirdActivity.class);
TabHost.TabSpec tab02=tabhost.newTabSpec("tab02")
.setIndicator("tab02", rs.getDrawable(R.drawable.tab00002))
.setContent(intent02);
Intent intent03=new Intent();
intent03.setClass(this, FouthActivity.class);
TabHost.TabSpec tab03=tabhost.newTabSpec("tab03")
.setIndicator("tab03", rs.getDrawable(R.drawable.tab00003))
.setContent(intent03);
tabhost.addTab(tab01);
tabhost.addTab(tab02);
tabhost.addTab(tab03);
tabhost.setBackgroundResource(R.drawable.aa);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
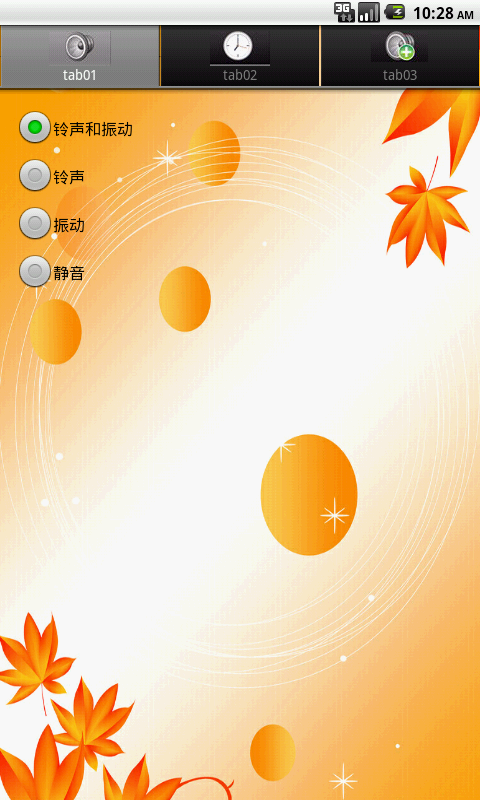
activity_second.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".SecondActivity" >
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
<RadioButton
android:id="@+id/lingAndZhen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="铃声和振动" />
<RadioButton
android:id="@+id/ling"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="铃声" />
<RadioButton
android:id="@+id/zhen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="振动" />
<RadioButton
android:id="@+id/jing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="静音" />
</RadioGroup>
</RelativeLayout>
activity_third.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".ThirdActivity" >
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/timePicker1"
android:text="设置时间:" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="铃声和振动" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="铃声" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="振动" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="静音" />
</RadioGroup>
</RelativeLayout>
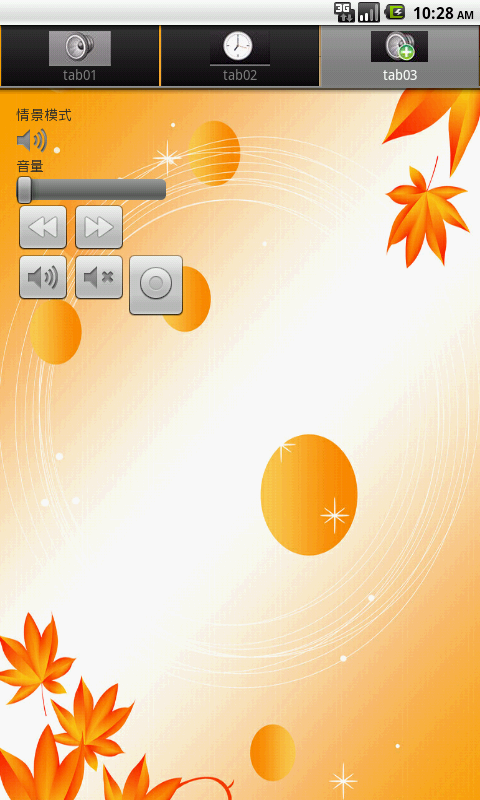
activity_fouth.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".FouthActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="情景模式" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1"
android:src="@android:drawable/ic_lock_silent_mode_off" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/imageView1"
android:text="音量" />
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView2" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/seekBar1"
android:src="@android:drawable/ic_media_rew" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/imageButton1"
android:src="@android:drawable/ic_lock_silent_mode_off" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageButton3"
android:layout_toRightOf="@+id/textView1"
android:src="@android:drawable/ic_lock_silent_mode" />
<ImageButton
android:id="@+id/imageButton5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton1"
android:layout_toRightOf="@+id/imageButton4"
android:src="@android:drawable/btn_radio" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageButton2"
android:layout_toLeftOf="@+id/imageButton5"
android:src="@android:drawable/ic_media_ff" />
</RelativeLayout>























 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








