一、开发准备工作
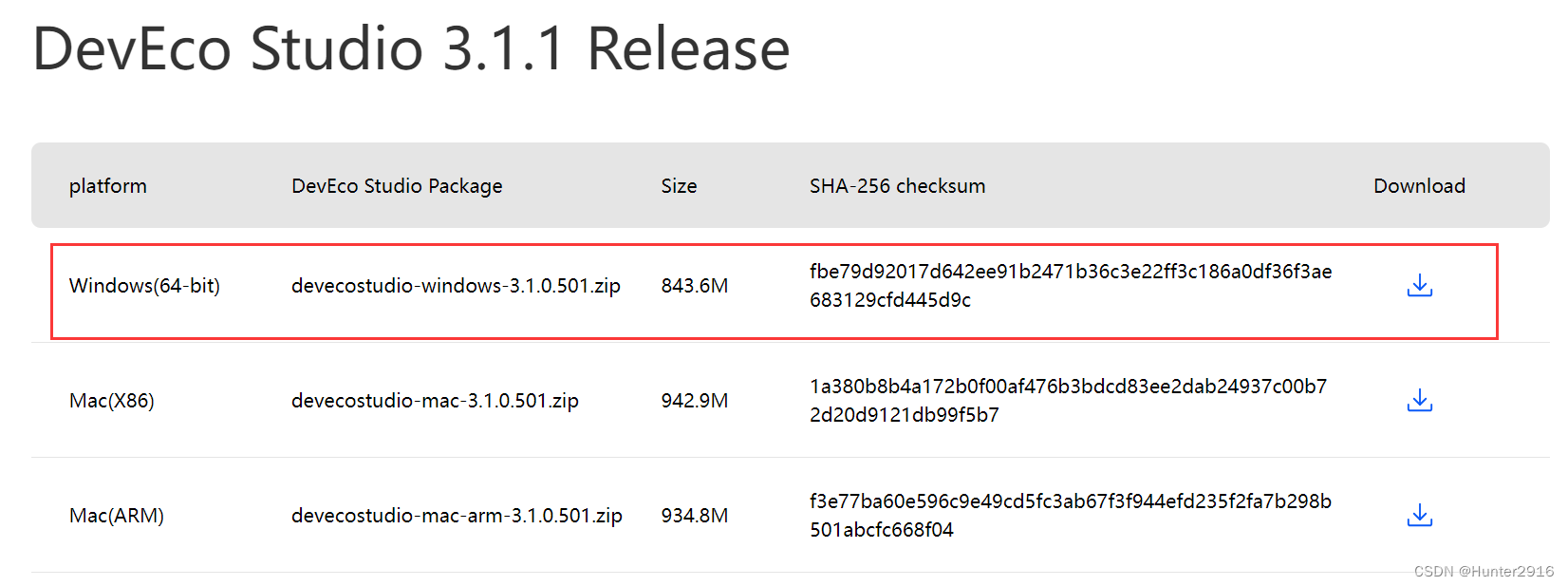
1、开发工具的安装
1)下载地址:https://developer.huawei.com/consumer/cn/deveco-studio/

2)查询API文档链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/syscap-0000001408089368-V2
二、ArkTS语言
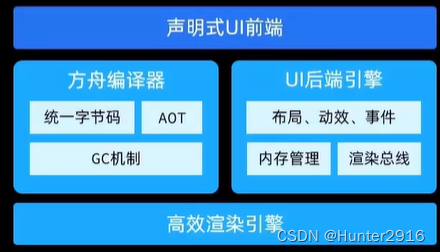
1、ArkTS语言特点主打一个:开发效率高,开发体验好

2、TypeScript语法学习:
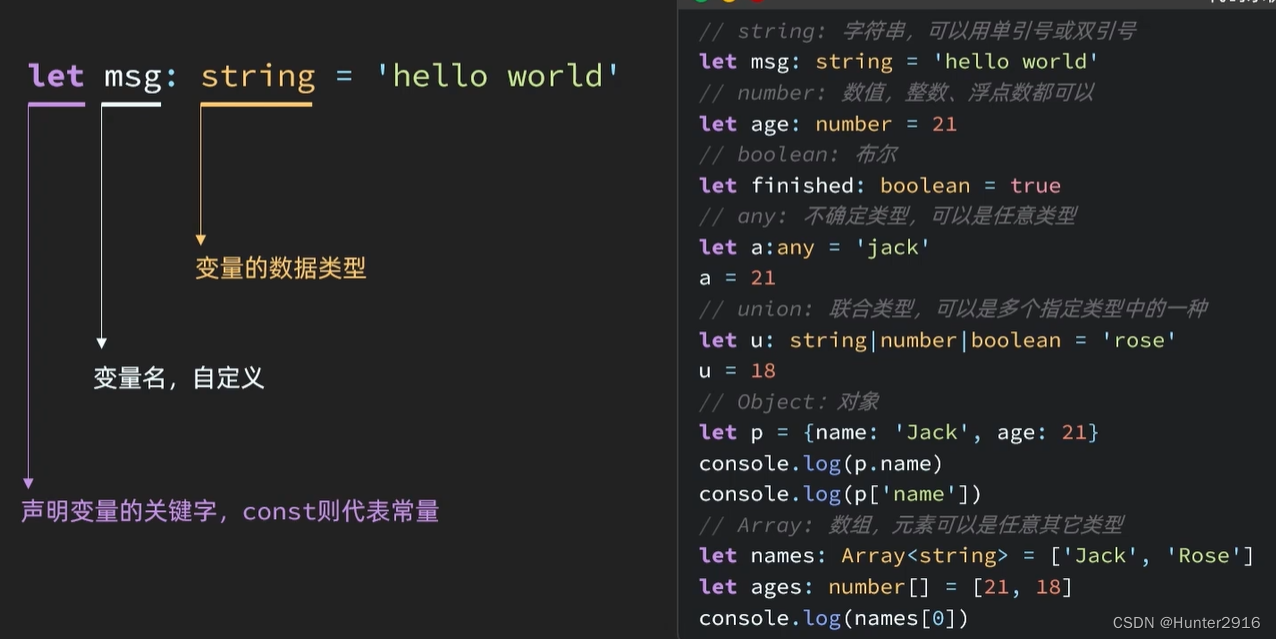
1)变量声明
TypeScript在JavaScript的基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型

2)条件控制
TypeScript与大多数开发语言类似,支持基于if-else和Switch的条件控制
// 定义数字
let num:number = 21
// 判断是否是偶数
if(num % 2 == 0){
console.log(num + '是偶数')
}else{
console.log(num + '是奇数')
}
// 判断是否是正数
if(num > 0){
console.log(num + '是正数')
}else if(num < 0){
console.log(num + '是负数')
}else{
console.log(num+ '为0')
}
注意:在TypeScript中,空字符串、数字0、null、undefined****都被认为是false,其他值则为true
3)循环打印
TypeScript支持for和while循环,并且为一些内置类型如array等提供了快捷迭代语法
普通循环:
// 普通for循环
for(let i = 1; i <=10; i++){
console.log('点赞'+ i + '次')
}
// while 循环
let i = 1;
while(i <= 10){
console.log('点赞'+ i + '次')
i++;
}
for迭代器:
// 定义数组
let names:string[] = ['小明','小红']
// for in 迭代器,遍历得到数组角标
for(const in names){
console.log(i + ':' + name[i])
}
// for of迭代器,直接得到元素
for (const name of names){
console.log(name)
}
4)函数
TypeScript通常利用function关键字声明函数,并且支持可选参数、默认参数、箭头函数等特殊语法
// 箭头函数
let sayHi = (name: string) =>{
console.log('你好,' + name +'!')
}
// 调用
sayHi('小明')
可选参数:
// 可选参数,在参数名后加?,表示该参数是可选的
function sayHello(name?: string){
// 判断name是否有值,如果无值则给一个默认值
name = name ? name: '陌生人'
console.log('你好' + name + '!')
}
sayHello('小红')
sayHello()
5)类和接口
TypeScript具备面向对象变成的基本语法,例如interface、class、enum等,也具备封装、集成、多态等面向对象基本特性。
类、接口、枚举:
// 定义枚举
enum Msg{
HI = 'Hi'
HELLO = 'Hello'
}
// 定义接口,抽象方法接收枚举参数
interface A {
say(msg:Msg) : void
}
// 实现接口
class B implements A {
say(msg: Msg): void {
console.log(msg + ', Iam B')
}
}
// 初始化对象
let a:A = new B()
// 调用方法,传递枚举参数
a.say(Msg.HI)
6)模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module)。模块可以相互加载,提高代码复用性。
定义公共方法类:
// 定义矩形类,并通过export导出
export class Rectangle {
// 成员变量
public width: number
public length: number
// 构造函数
constrctor(width:number, length:number){
this.with = width
this.length = length
}
}
// 定义工具方法,求矩形面积,并通过export导出
export function area(rec: Rectangle): number{
return rec.width * rec.length
}
在index.ts里面进行调用:
// 通过import语法导入,from后面写文件的地址
import {Rectangle, area} from '../rectangle'
// 创建rectangle对象
let r = new Rectangle(5,10)
// 调用area方法
console.log('面积为: ' + area(r))
//








 本文介绍了如何使用华为的ArkTS语言进行HarmonyOS开发,包括安装开发工具、学习TypeScript语法(变量声明、条件控制、循环、函数、类和接口以及模块开发),并展示了如何在实际项目中应用这些概念。
本文介绍了如何使用华为的ArkTS语言进行HarmonyOS开发,包括安装开发工具、学习TypeScript语法(变量声明、条件控制、循环、函数、类和接口以及模块开发),并展示了如何在实际项目中应用这些概念。














 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








