社区版pycharm搭建django项目
社区版的pycharm跟专业版的pycharm应用差别还是不太大,但是对于我们这些白嫖党来说,创建django项目就显得比较繁琐了,好了废话不多说上过程
使用的是社区版的pycharm 所以跟专业版的差别还是有蛮大的 手动的地方比较多
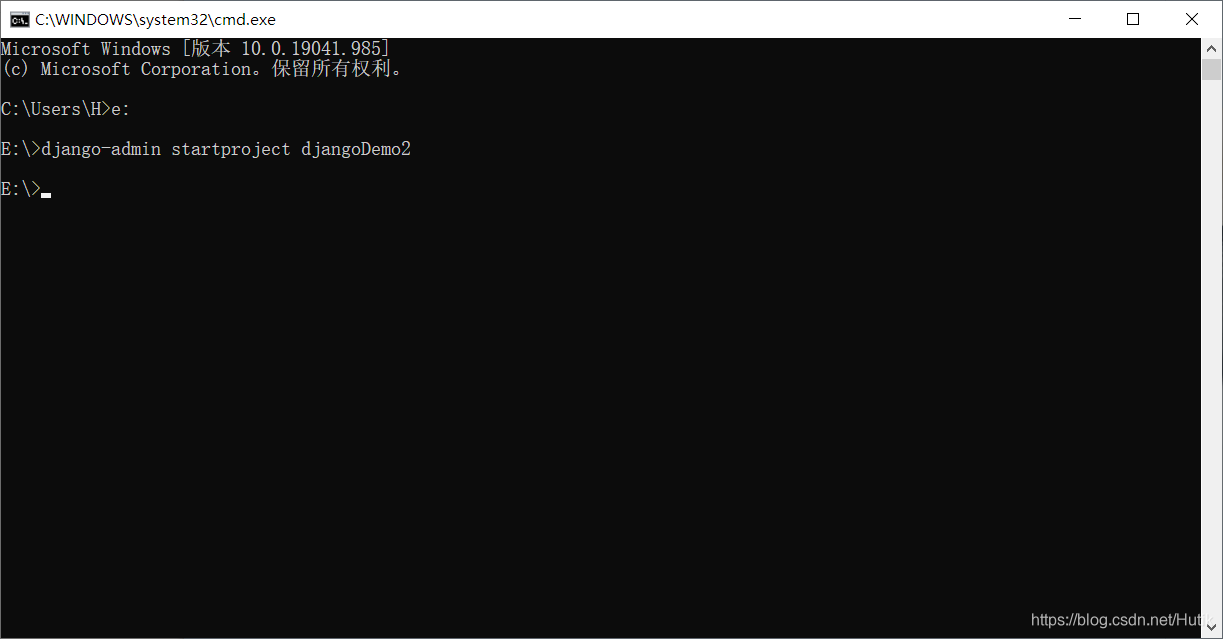
1. 首先创建一个django项目,需要使用到cmd命令行(前提是你安装好了Django),进入到你想要创建django项目的路径,然后输入命令: django-admin startproject djangoDemo2 后面djangoDemo2 代表你的项目名

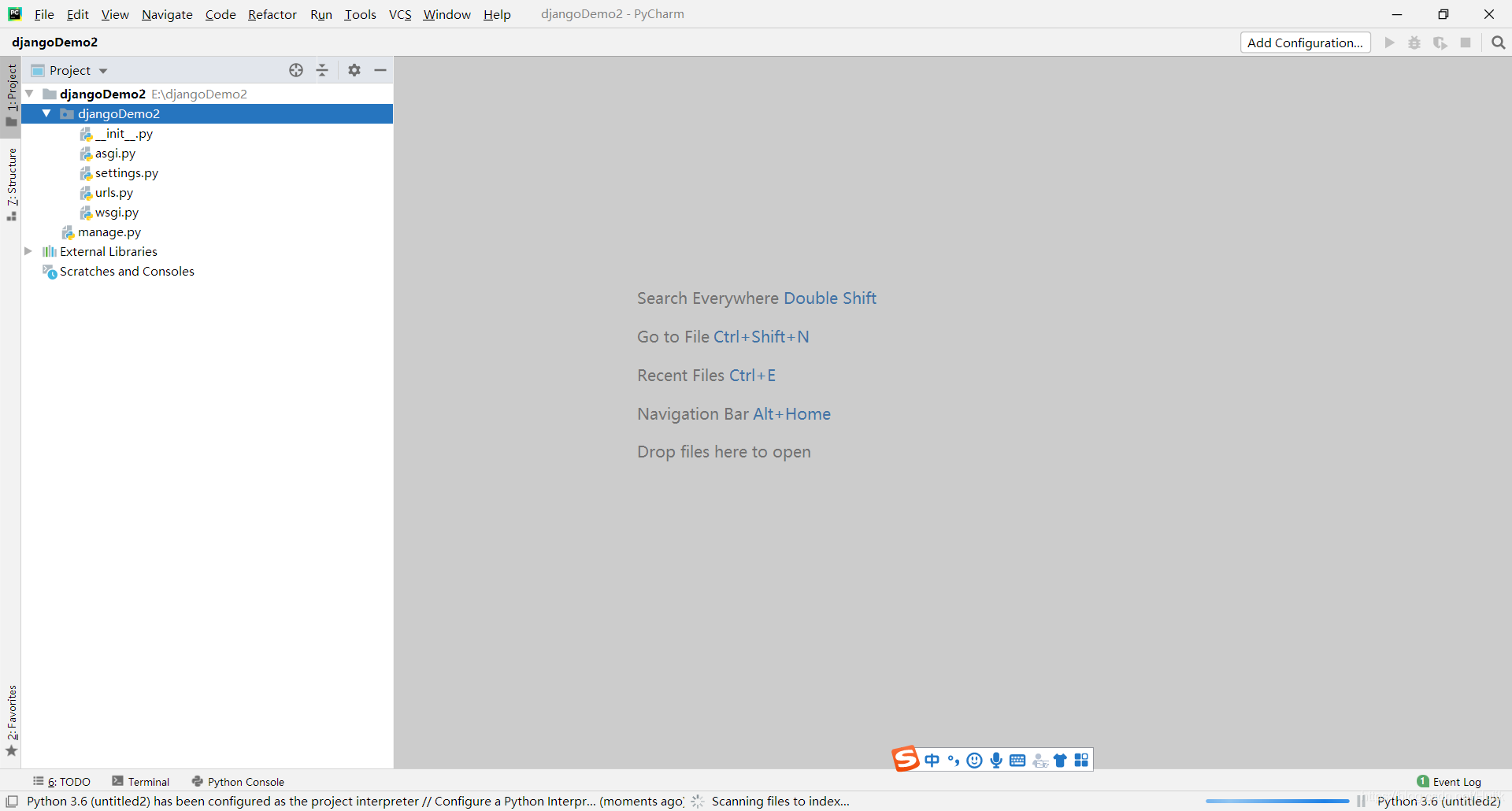
2. 打开pycharm ->打开djangoDemo2 在Terminal运行代码:python manage.py runserver
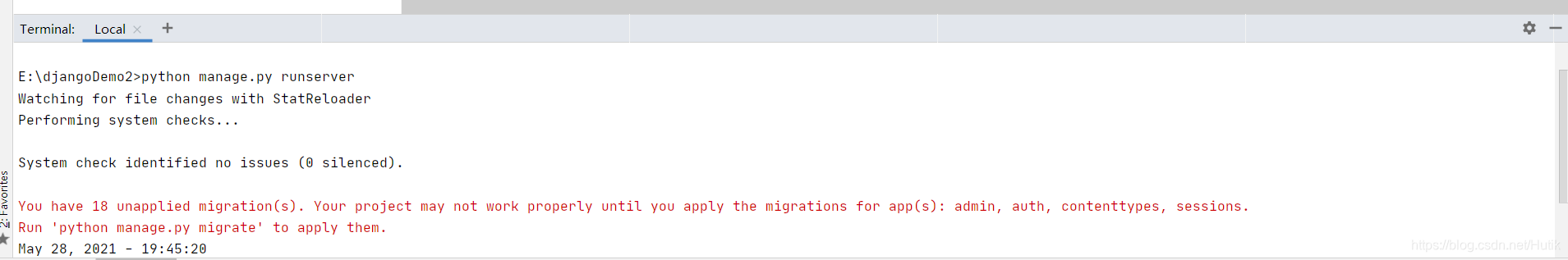
在Terminal运行代码:python manage.py runserver
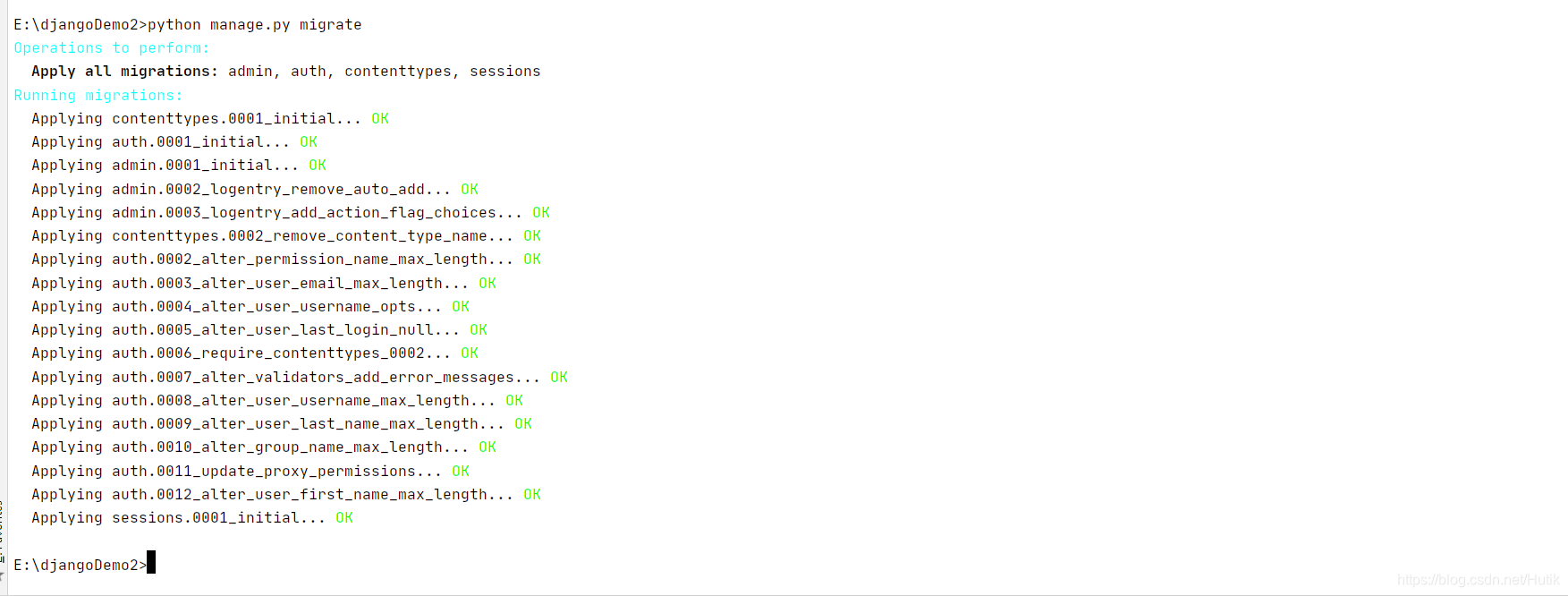
 有时候会出现这种问题,没关系,Ctrl+C终止一下前端,按照提示输入python manage.py migrate就行了(其实不输入貌似也没问题)
有时候会出现这种问题,没关系,Ctrl+C终止一下前端,按照提示输入python manage.py migrate就行了(其实不输入貌似也没问题)

接下来再次运行python manage.py runserver
 出现上述图片即说明django项目搭建完成
出现上述图片即说明django项目搭建完成
接下来做一个简单测试,写入一个html网页,返回给后台数据
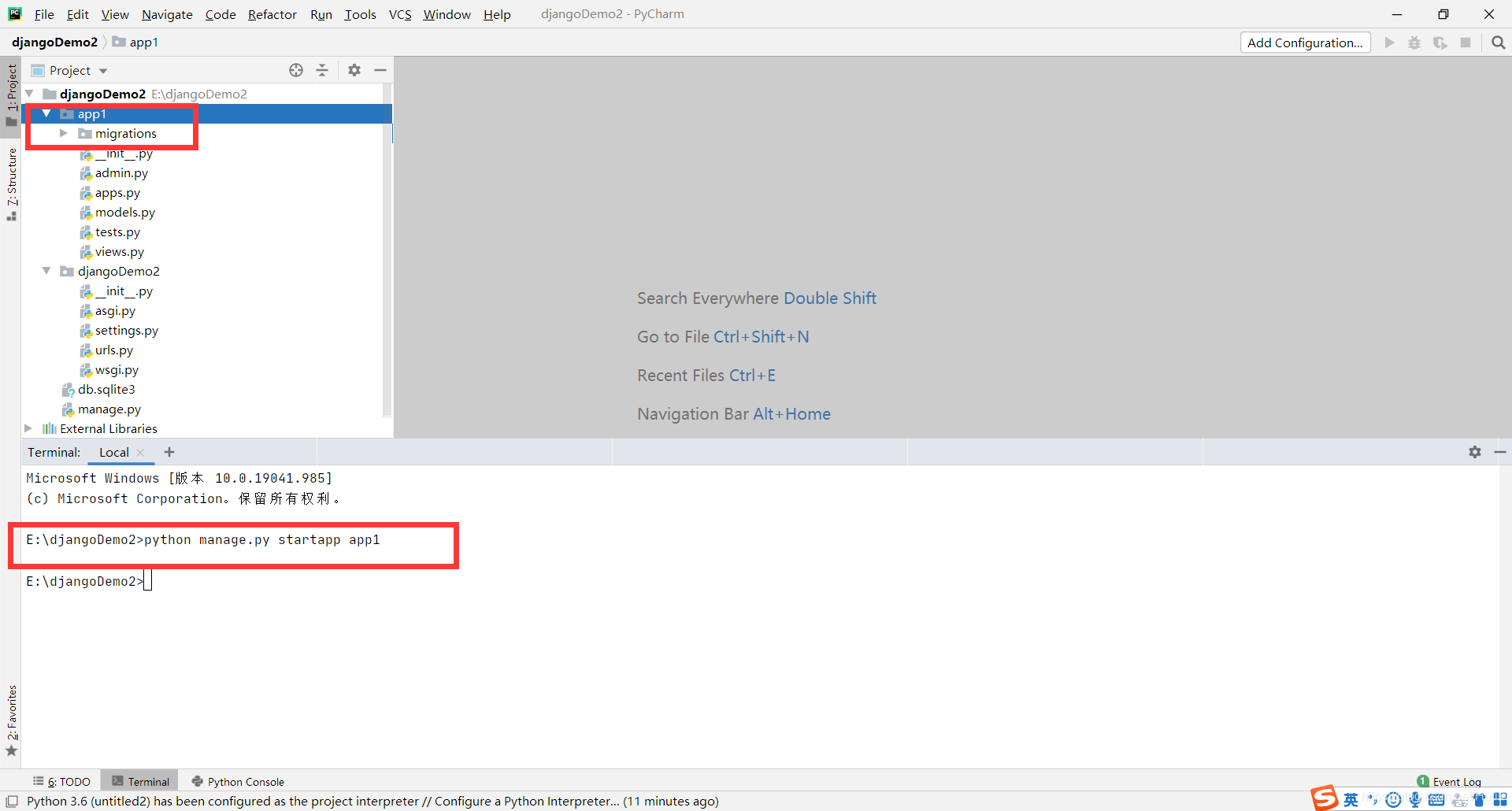
4. 在此之前先要创建一个django的应用,在Terminal中输入:python manage.py startapp app1

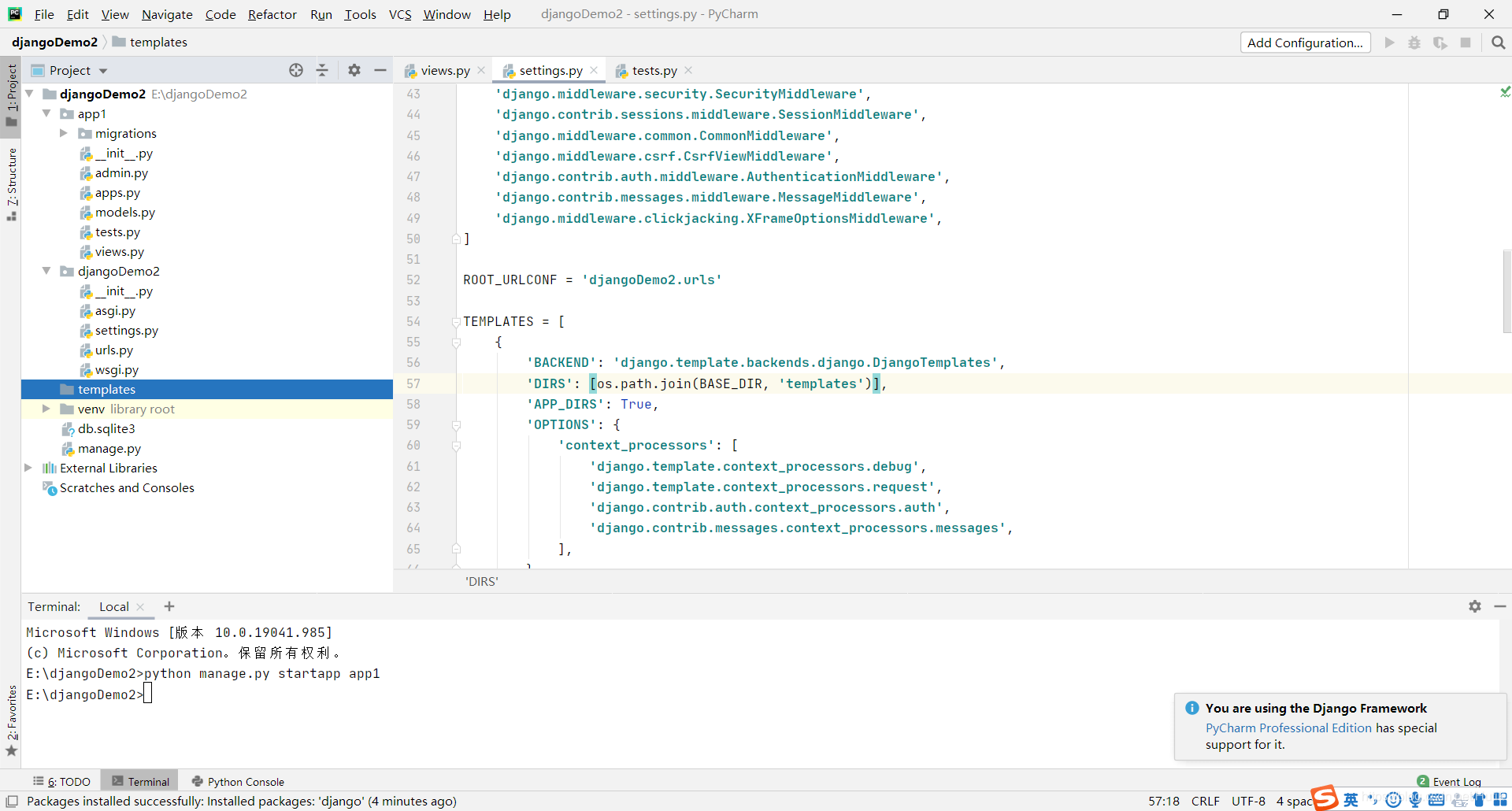
5. 在根目录下手动生成一个templates文件,用来存放html文件,并且在setting文件下的TEMPLATES变量修改为’DIRS’: [os.path.join(BASE_DIR, ‘templates’)]

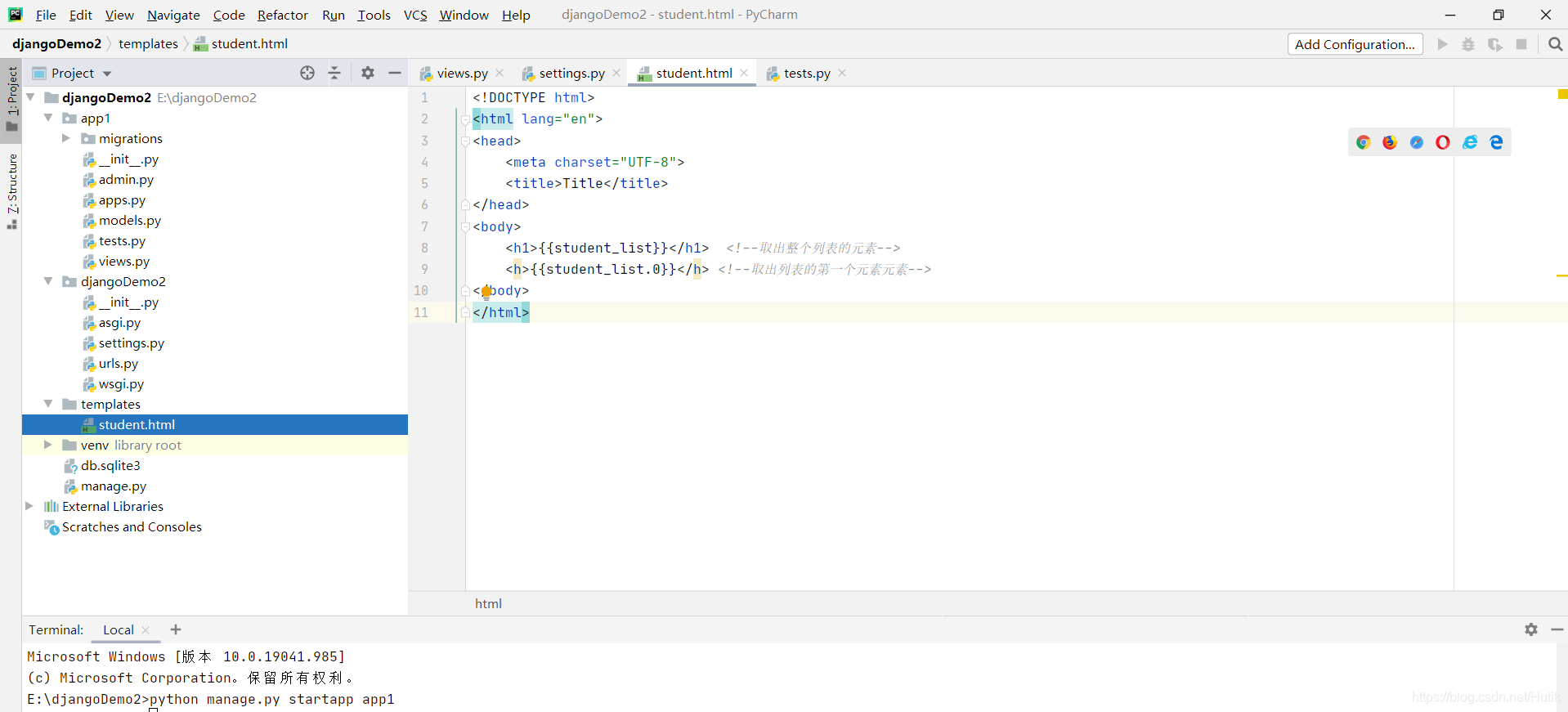
6. 在templates文件下创建一个html文件,输入一个变量(具体语法可以点击此处查看详情)
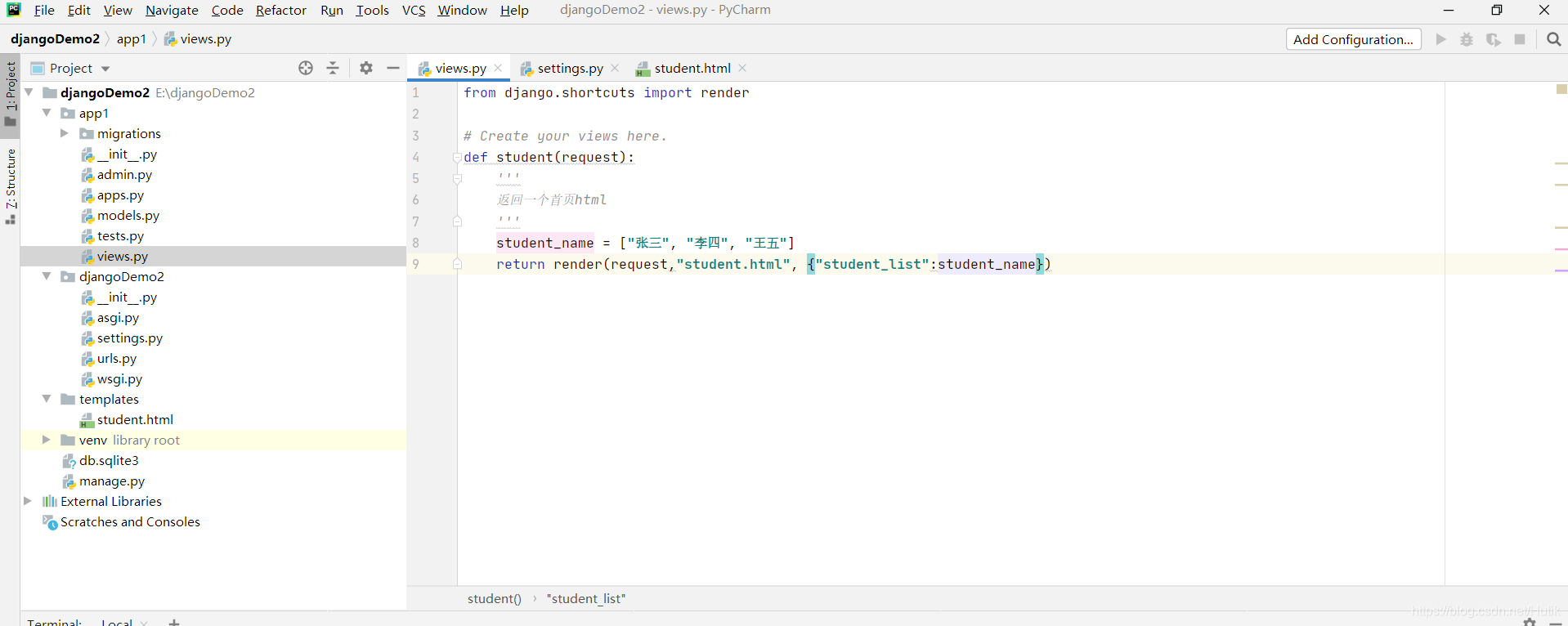
7. 在app目录下的views中编写函数用来实现请求html页面并且传入参数给html中的变量
8. 配置路由即urls.py文件,首先导入app1文件下的views文件,调用其函数student再配置路径
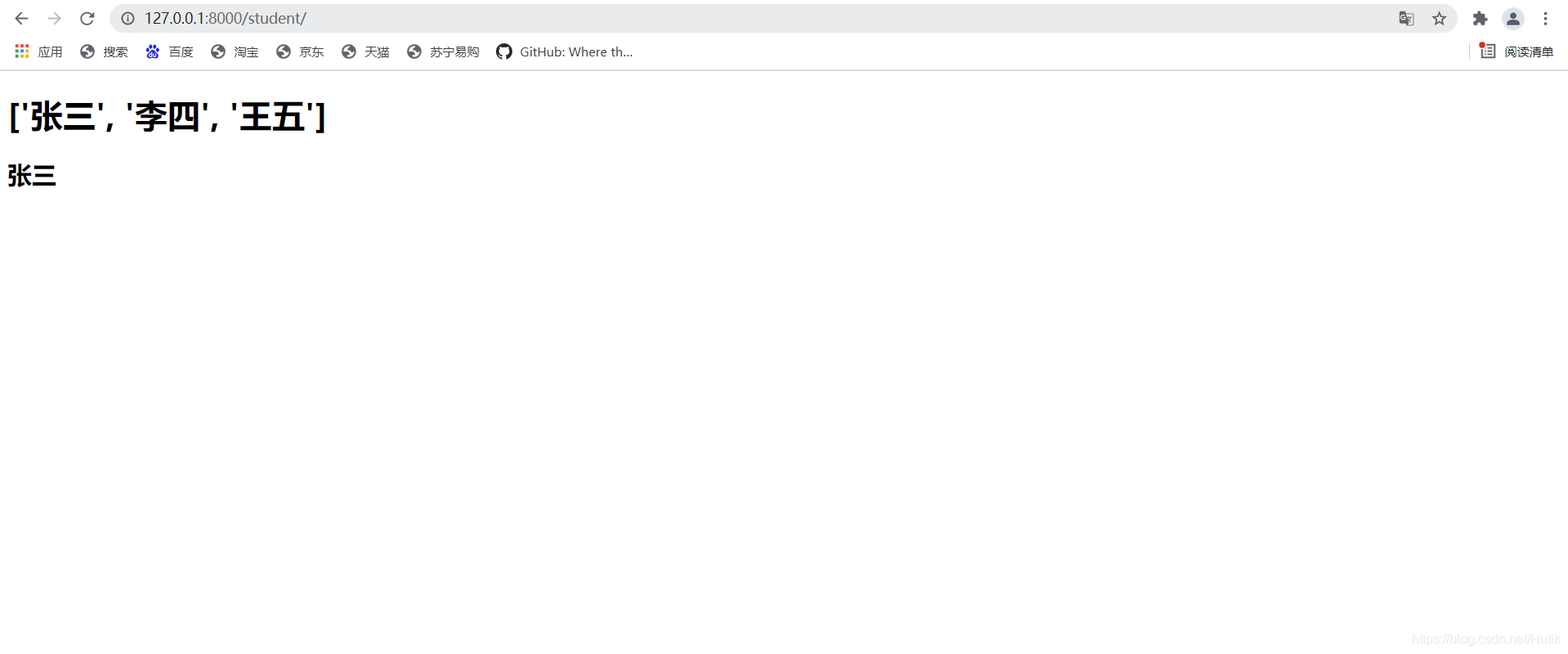
9. 再次运行python manage.py runserver 命令,会出现此错误 原因是因为没有给页面参数,上面我们配置的参数是’student/'所以在域名后面添上参数即可(如果不想输入参数,在配置路径的时候将参数置空就好了)
原因是因为没有给页面参数,上面我们配置的参数是’student/'所以在域名后面添上参数即可(如果不想输入参数,在配置路径的时候将参数置空就好了)
总结
本人也是经过多次尝试才有的这么一点见解,毕竟网上的资料有点杂乱所以整理一下给有需要的人参考,我也是新手上路,有错误或者可以改进的地方请留言批评讨论~下次见






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








