子元素有默认继承父元素样式的特点(子承父业), 减少代码
可以继承的常见属性(文字控制属性都可以继承) :①颜色color②字体属性font-style、font-weight、font-size、font-family ③文本属性text-indent、text-align ④行高line-height ⑤……
不可以被继承的属性 : ①display
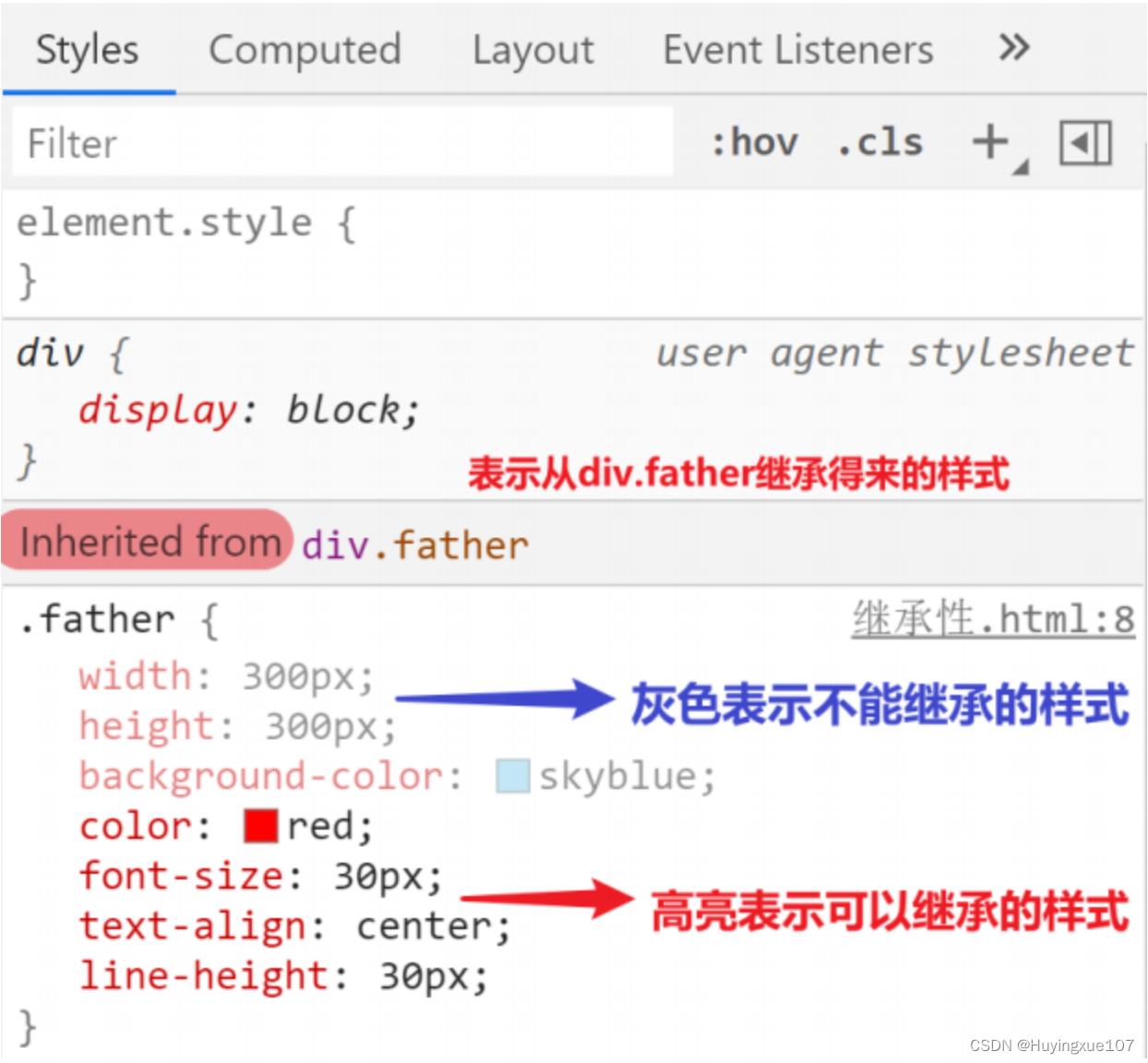
可以通过调试工具判断样式是否可以继承 :

优点 :
①给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式 , 例如list-style: none;
②给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
不会继承的情况 :
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
①a标签的color会继承失效,其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
②h系列标签的font-size会继承失效,但效果存在,其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
③div的高度不会继承 , 宽度有类似继承的效果,但不是继承性,是块元素的特点
不能继承的属性如下:
①display:规定元素应该生成的框的类型
②文本属性: vertical-align text-decoration
③盒子模型的属性 : width height margin border padding
④背景属性: background background-color background-image
⑤定位属性 float-clear position top right bottom left min-width min-height max-width max-height overflow clip
⑥box-sizing属性是不具备继承性的,原因很简单,box-sizing属性本来就应该是灵活使用的,全局设定为border-box或者全局设定为content-box都有弊端






















 1970
1970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








