使用unicloud上传数据并在前台页面展示
前言
快毕业了,要做毕设项目啊,学校要求越来越高了,后台管理、电商都太low!可是没有后台人员写接口怎么办呢,unicloud出现了!
差不多得了,小全栈!
一、上传数据到unicloud云数据库
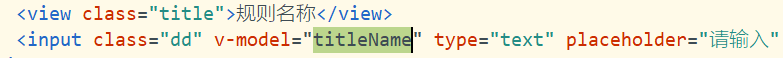
1.现在我们想要把这三个input框里面是数据上传到云数据库中

别忘了使用 v-model

二、新建云数据库
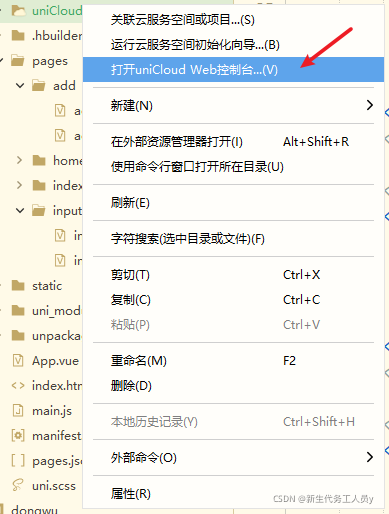
1.接着我们开启云端控制台

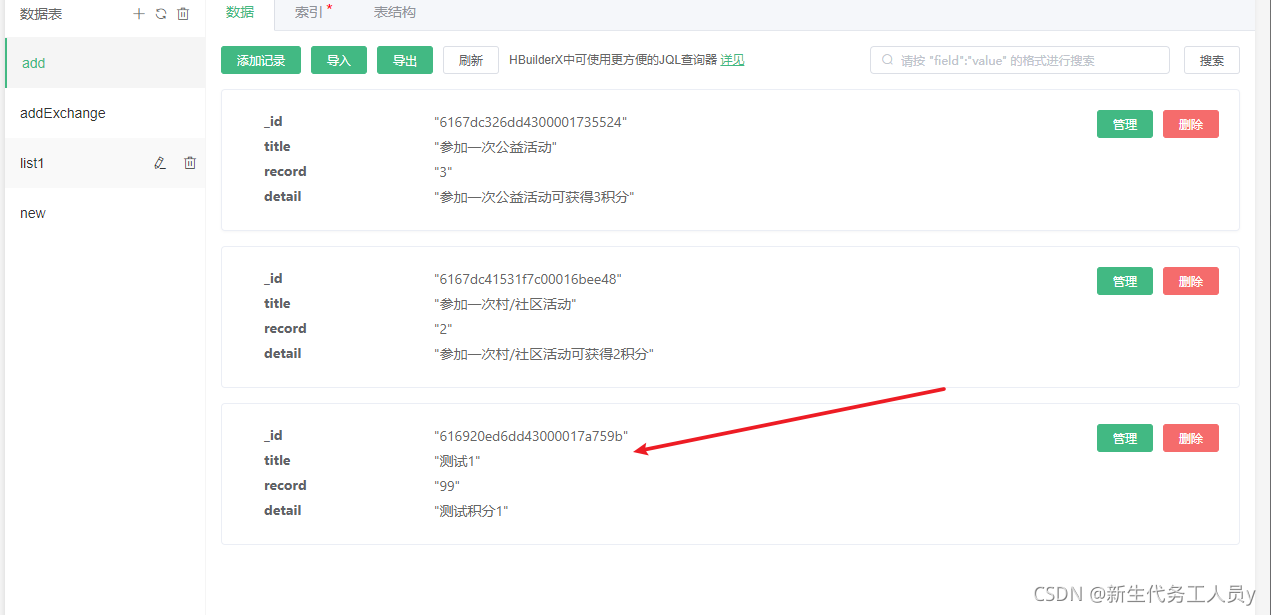
2.新建一张表,注意配置DB Schema


三、写接口,只需四行代码
无需使用云函数
无需使用云函数
无需使用云函数
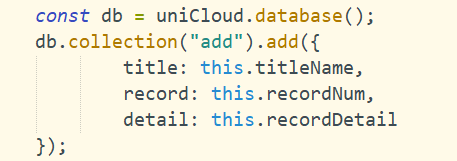
写在提交按钮里面

第一行是连接云数据库
第二行db.collection(“你刚刚新建表的名称”)
add里面:左边是数据库中的字段名,右边是input输入框中的值


是不是非常简单,从此告别因数据类型产生的各种矛盾!
四、前台展示数据
1.数据已经放在了数据库里面,那我们怎么展示数据呢?

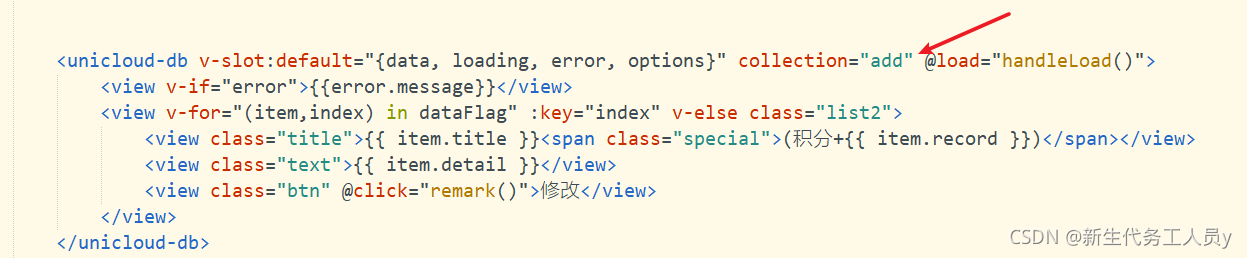
2.只要使用udb组件就行了,先查阅官网文档噢!


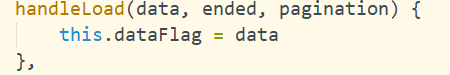
同样先绑定数据库 add,@load函数里面绑定数组

dataFlag就是我们前台展示的数组,data就是数据库中的数据
然后v-for循环就完事了!
下次我们说说既有图片又有文字的上传操作!





















 3285
3285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








