定时器
- setInterval
- setTimeout
清除定时器
- clearInterval
- clearTimeout
事件
- onfocus 获得焦点事件
- onmouseover 鼠标经过
- onsumit 提交事件(需要return事件才行)
- onload 等待加载完毕也可以写在标签中。必须全部资源加载完毕才行
- onclick
- 其他事件可以看w3cSchool中查看
事件委托
- 五子棋例子
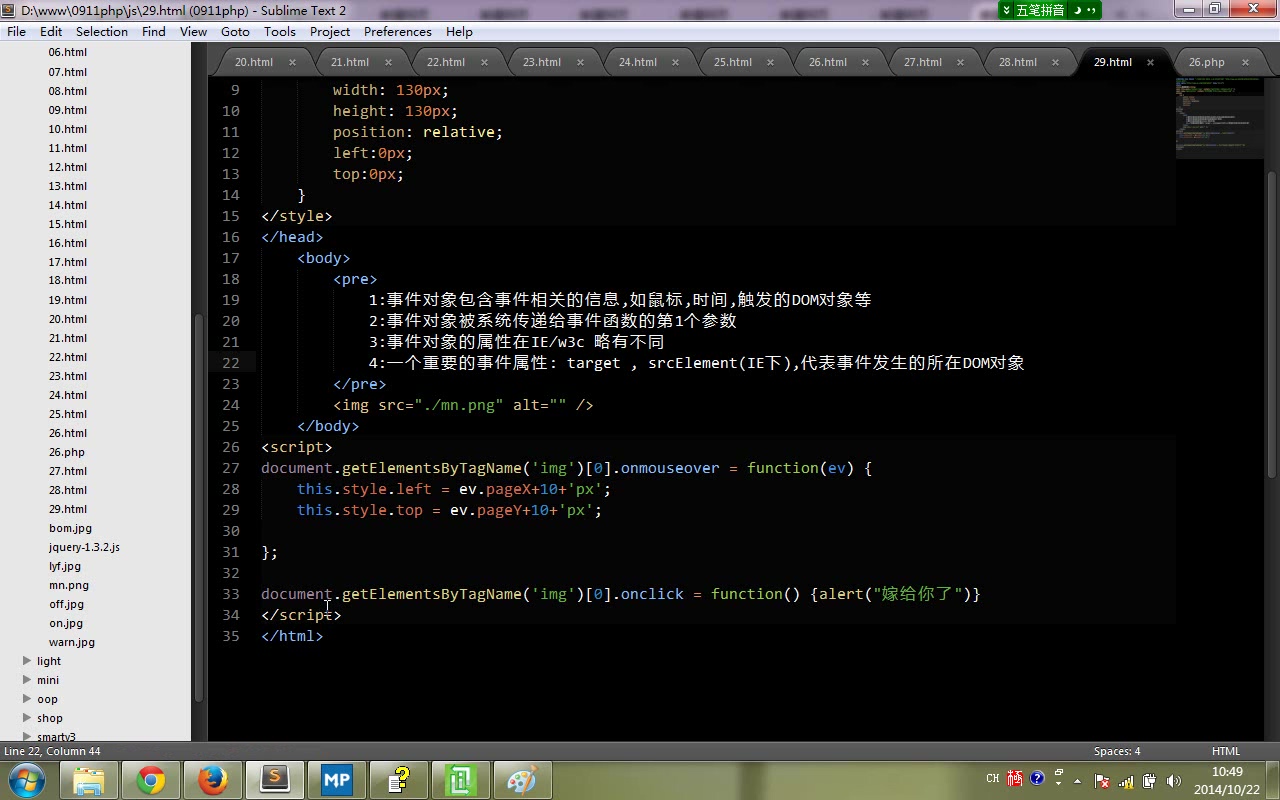
- 关键的对象ev.target。
regular express
- test
- exec
- 检验前台的输入
- 检验文本的中符合要求的部分
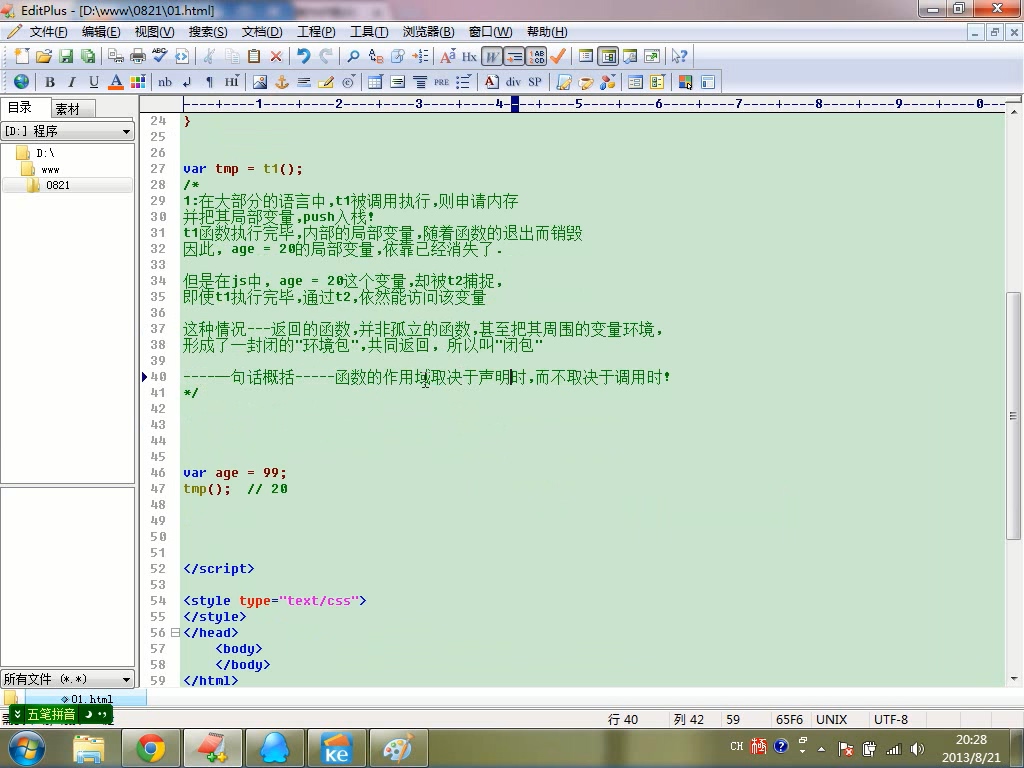
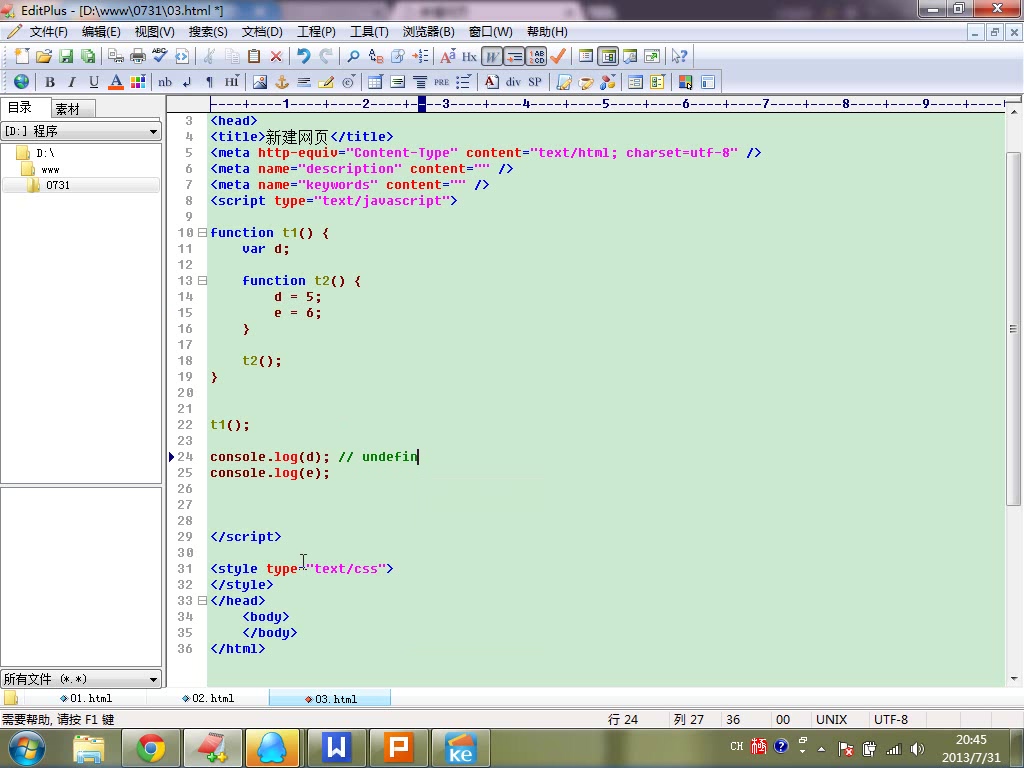
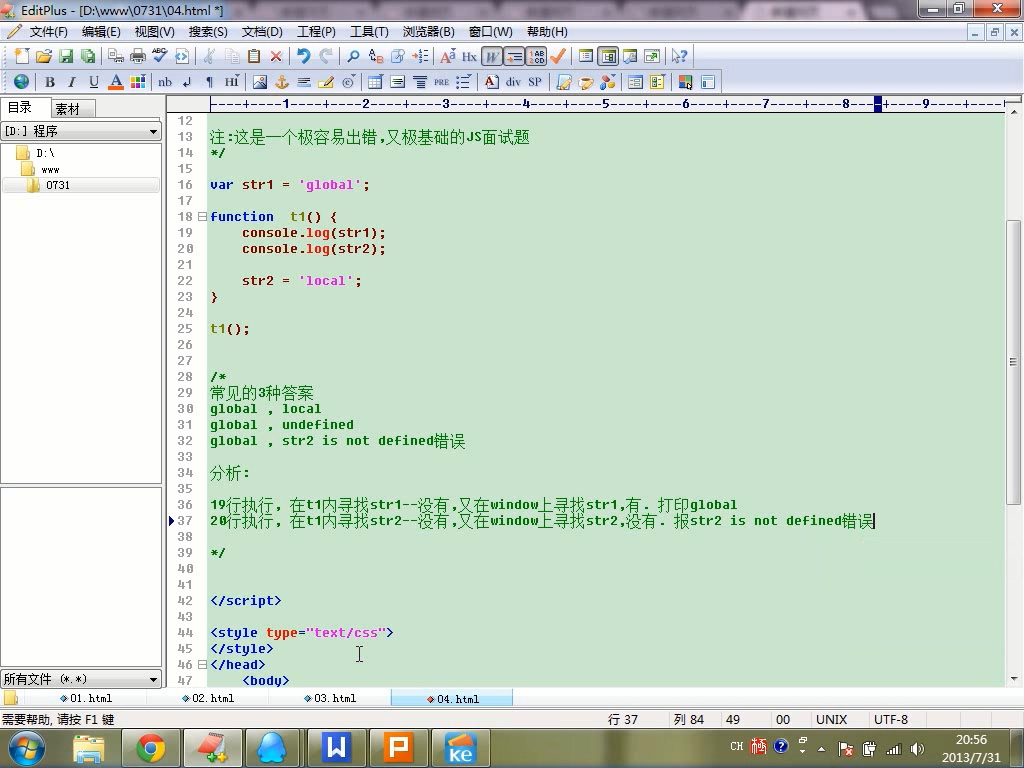
作用域
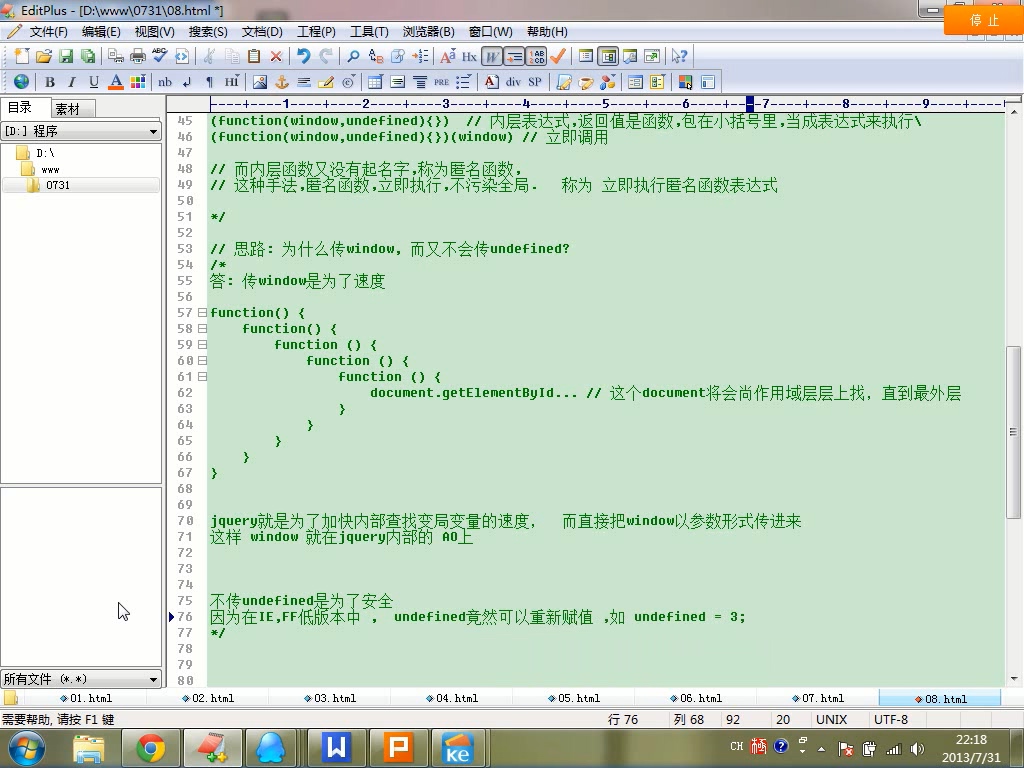
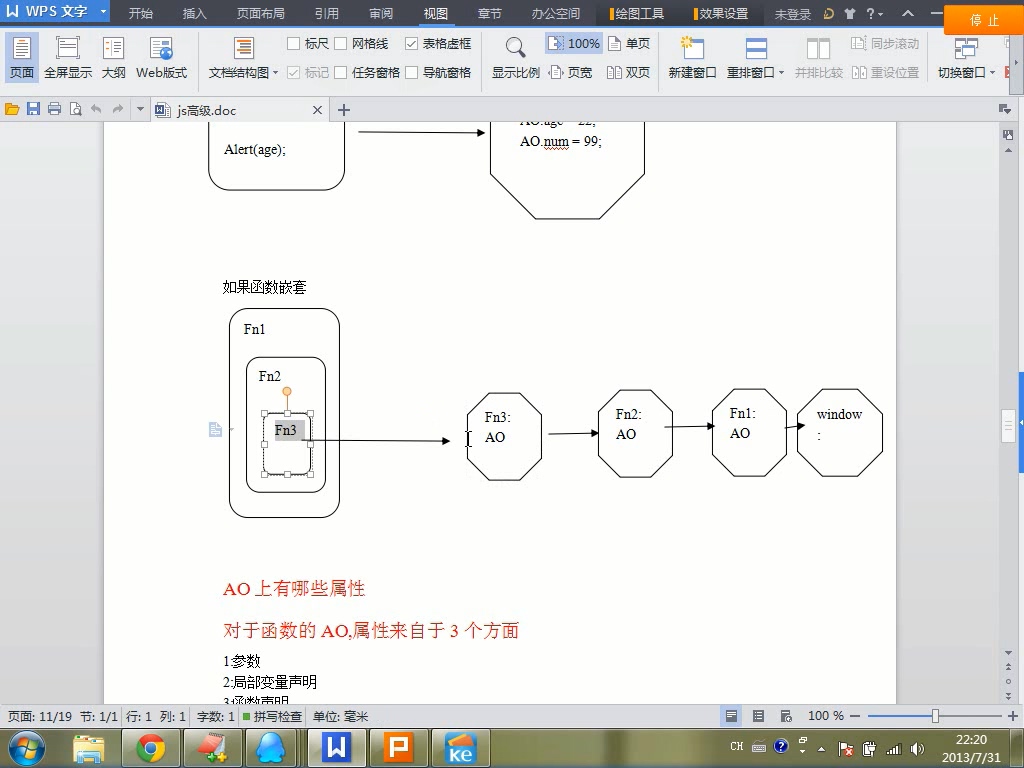
- 函数嵌套中变量寻找。先在函数内寻找,没有则向上,直到window对象中。由内向外逐渐寻找
exp:
1。测试题
2。测试题
解释说明
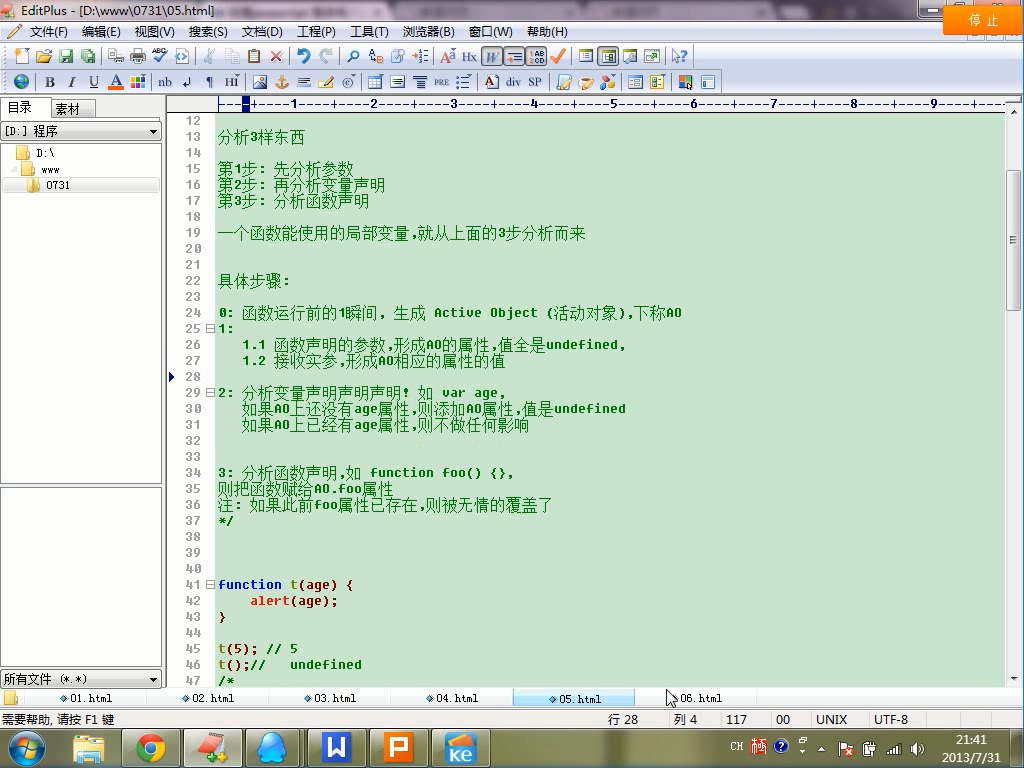
1。
2。
3。
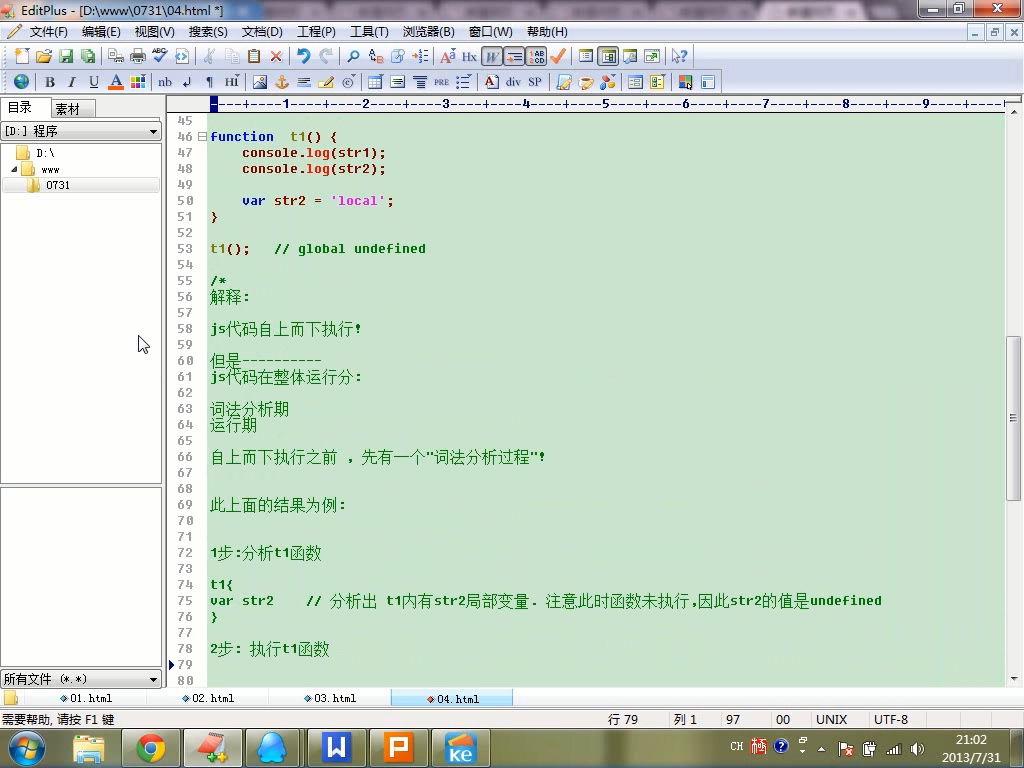
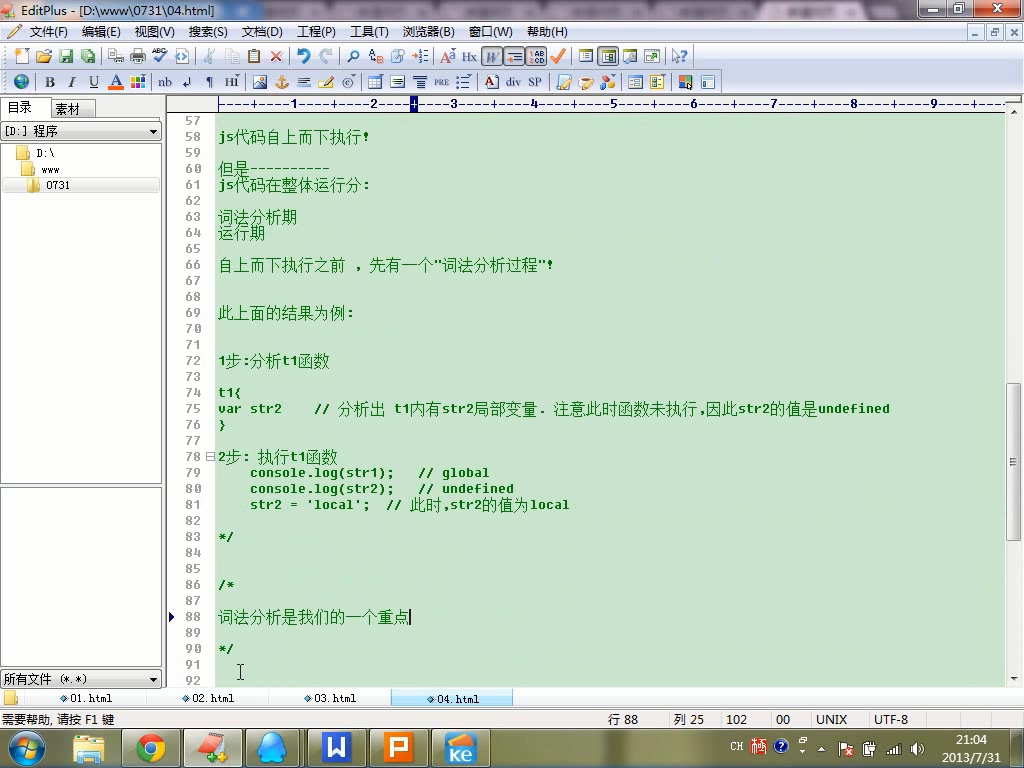
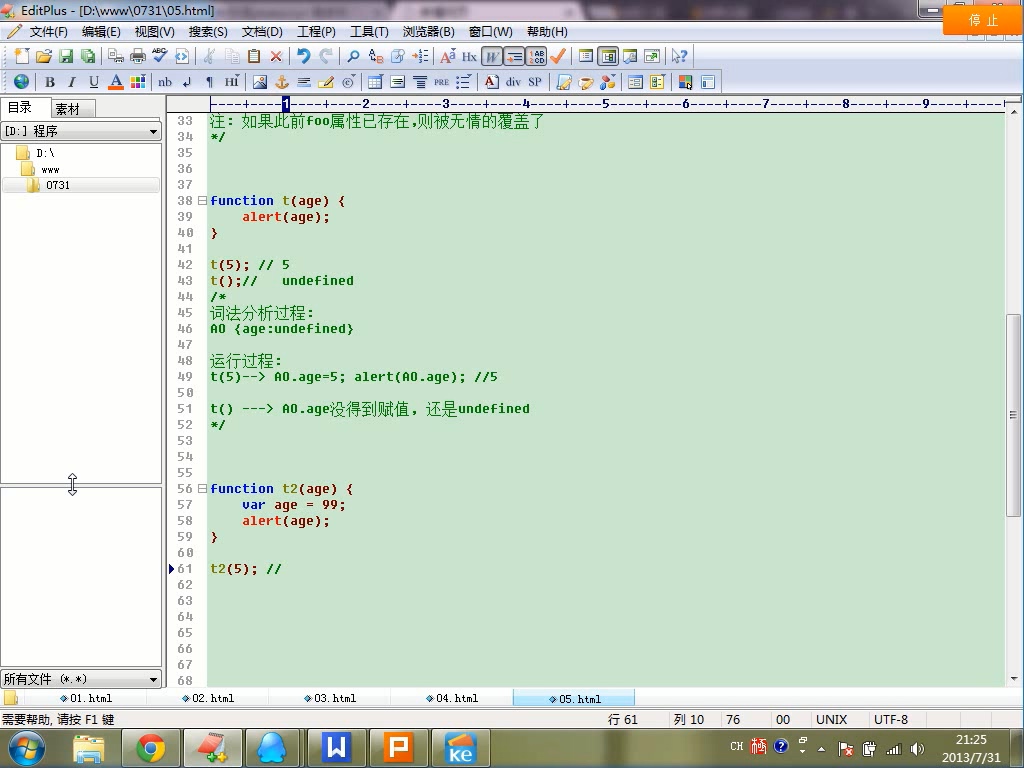
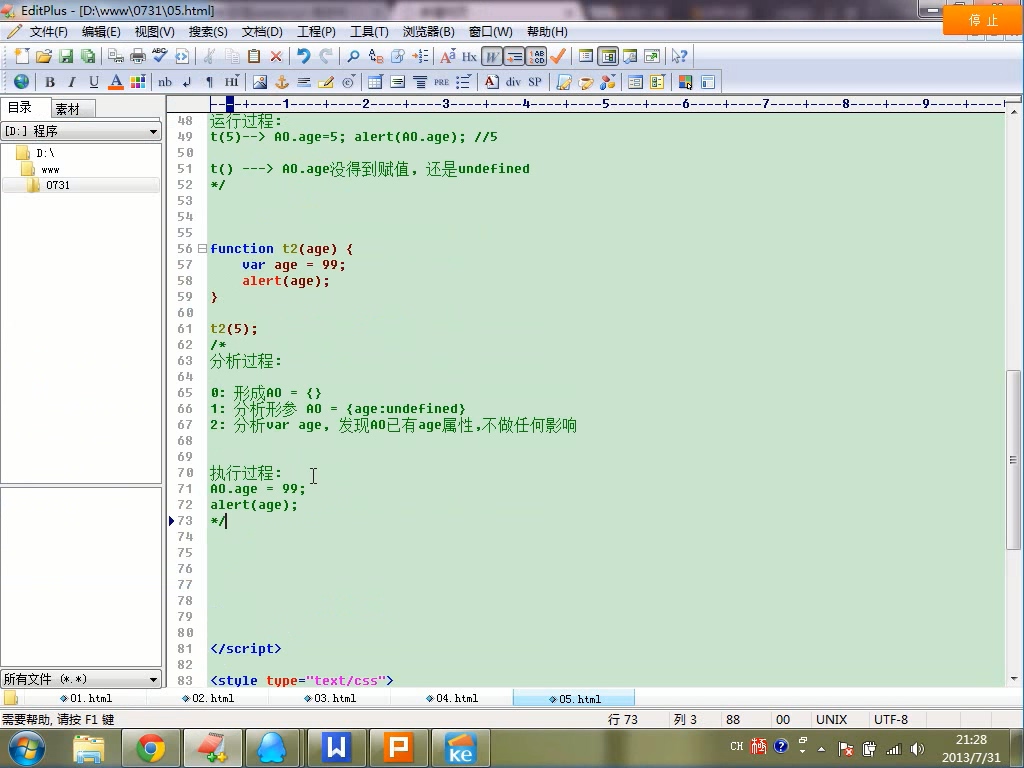
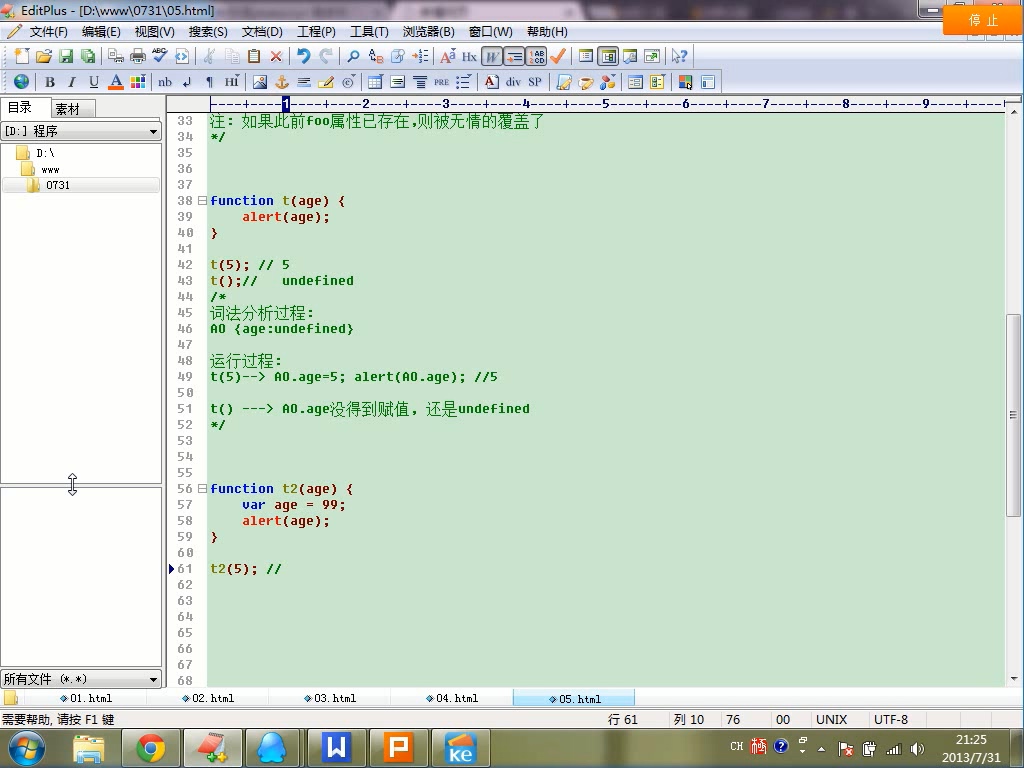
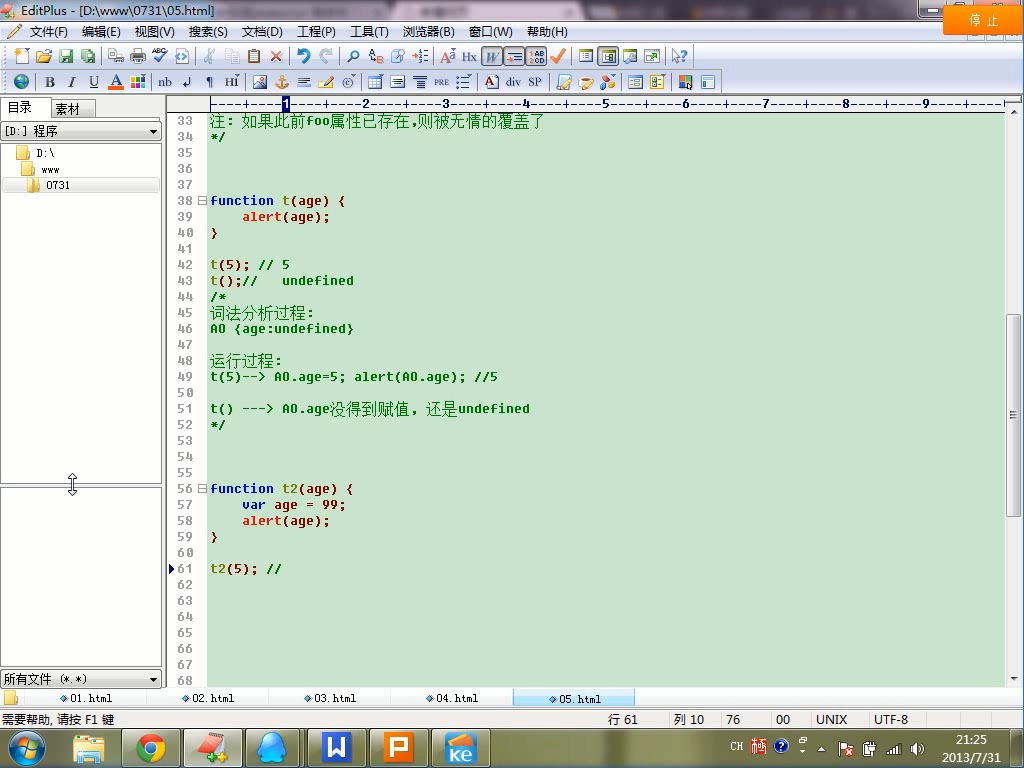
3. 词法分析和执行语句很重要。 其中赋值和声明要分清楚



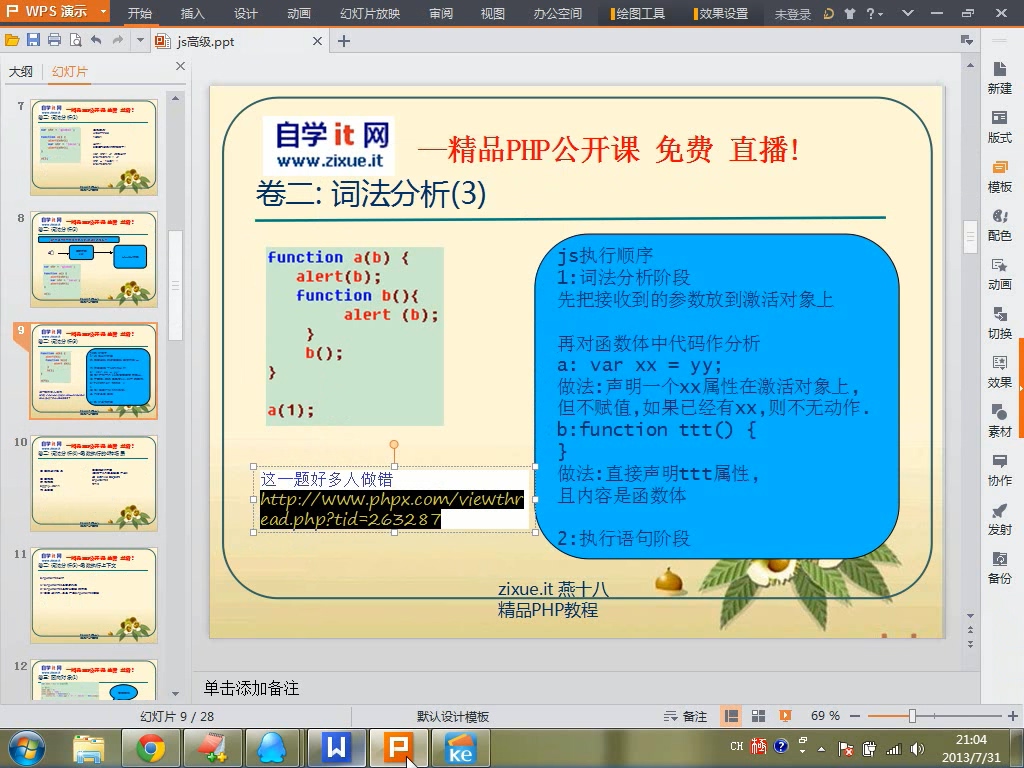
4. 分析下面的这两道题,用词法分析。






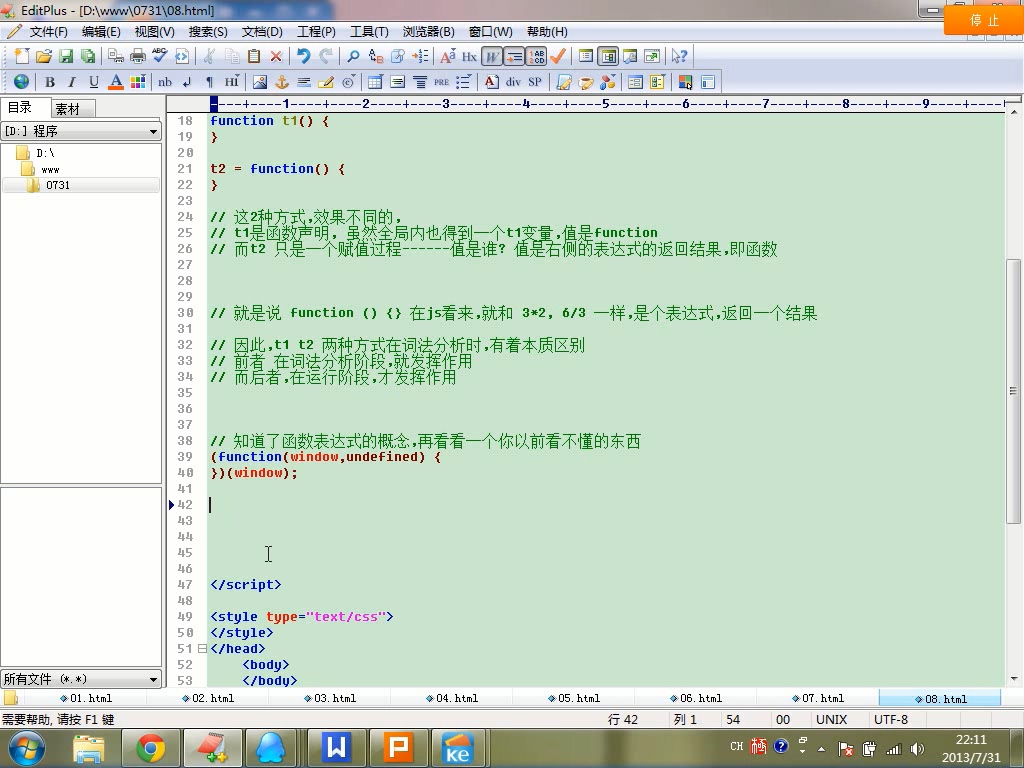
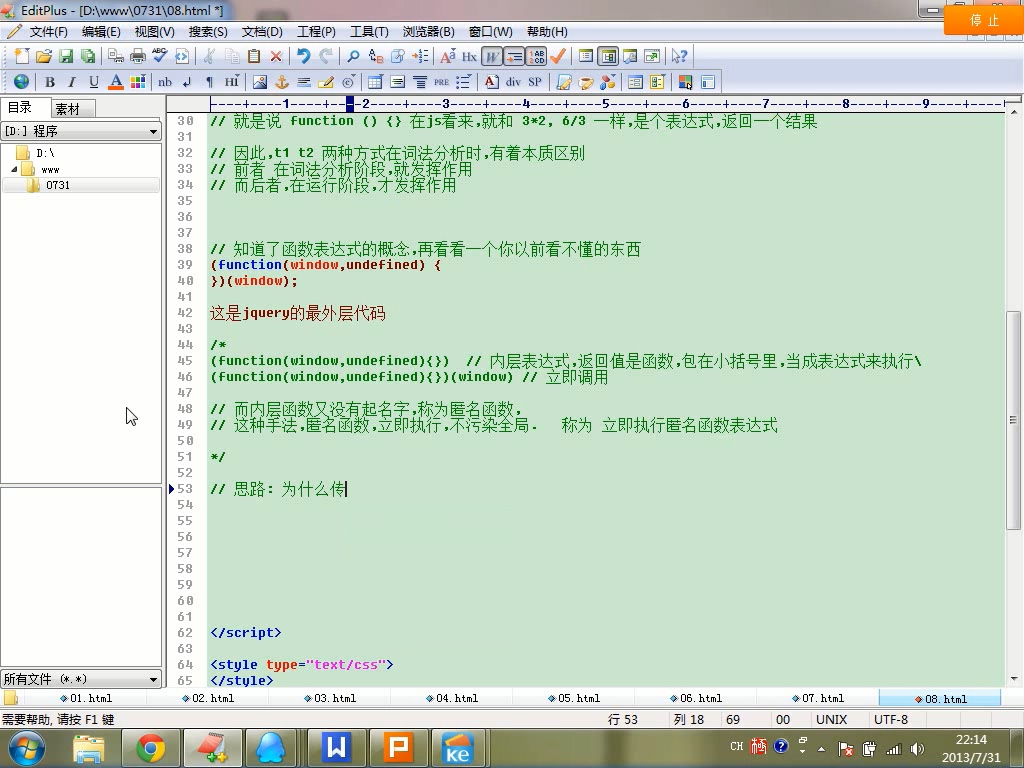
5.函数声明和函数表达式
lisp:函数式语言
mongo,sql:面向集合的语言
js被称为披着c外衣的lisp语言。 函数可以赋值给变量,可以作为参数来传递。
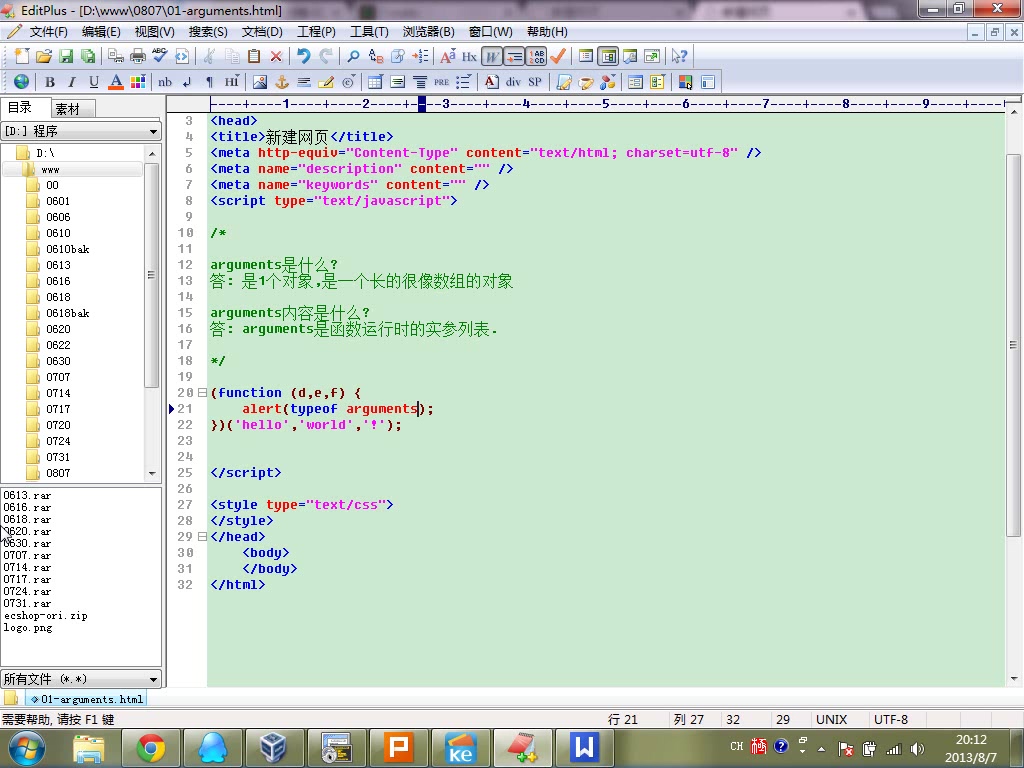
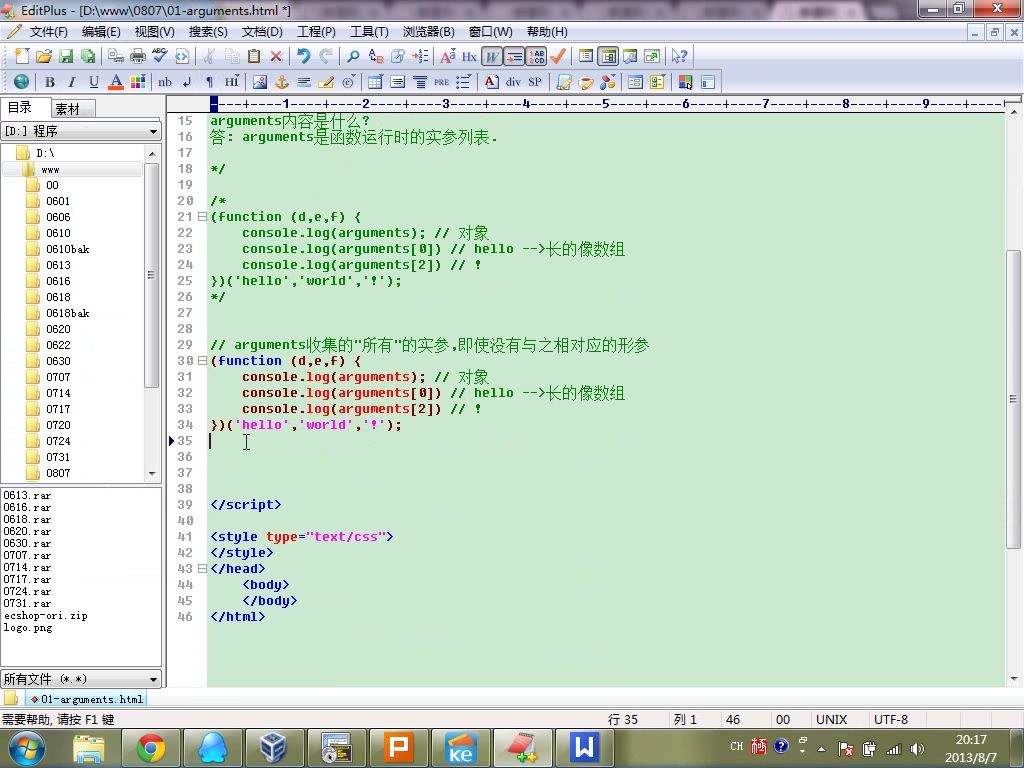
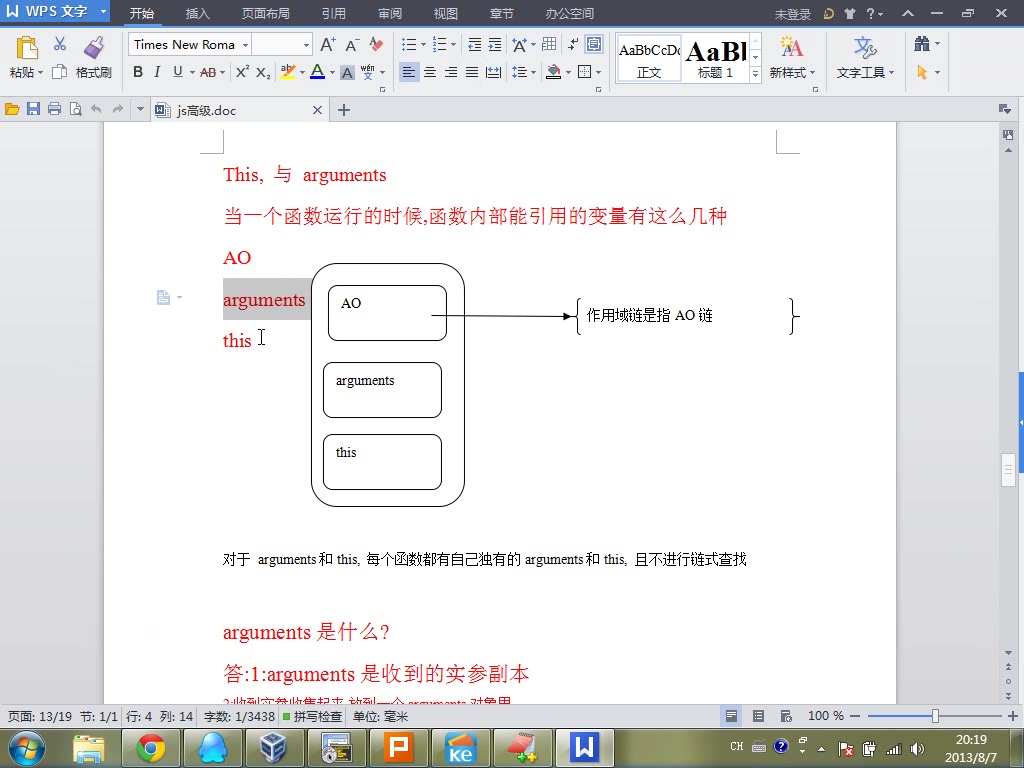
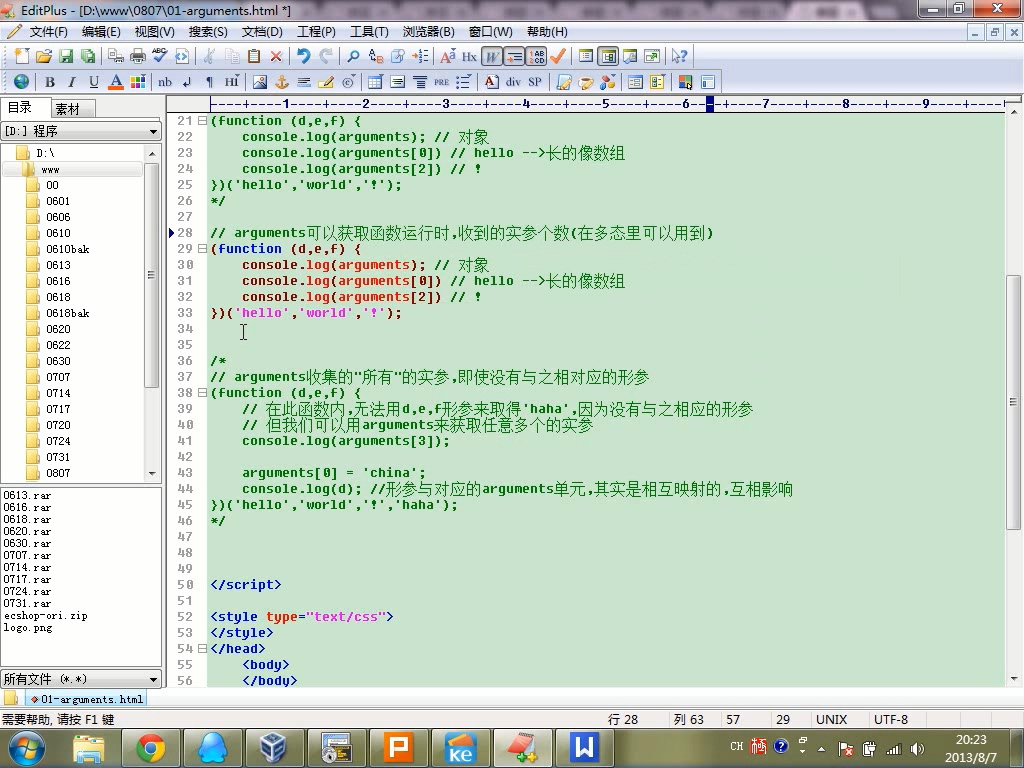
函数运行的时候几个重要的内部参数:AO、arguments,this
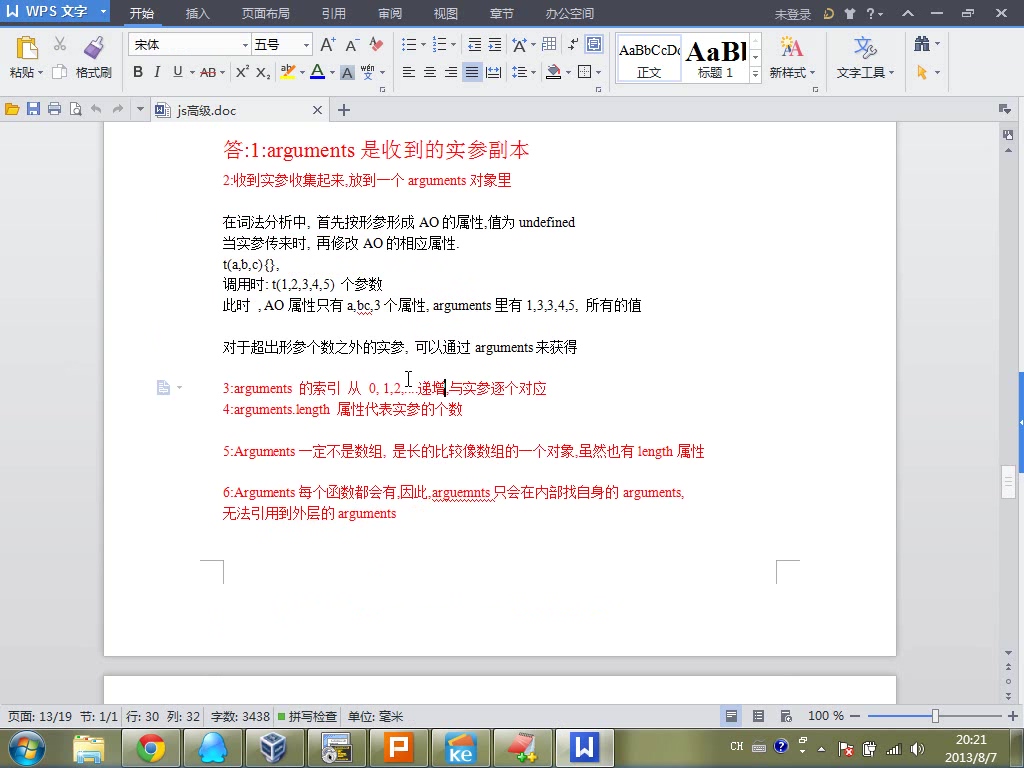
argument有以下的几个属性:
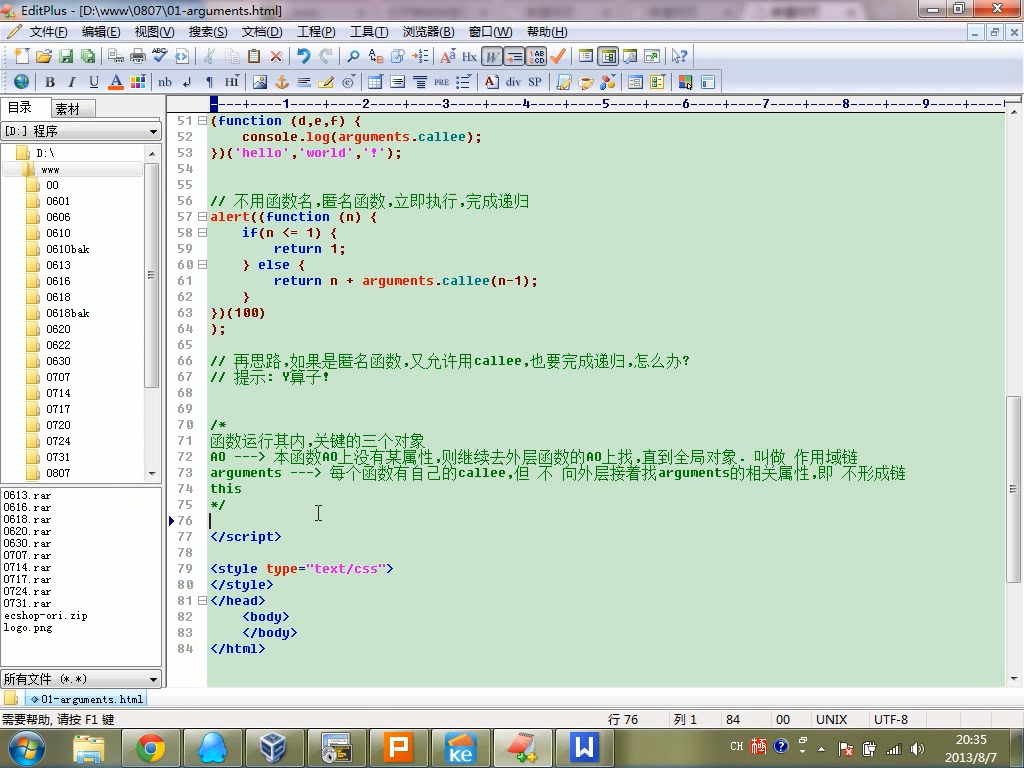
callee:代表当前运行的函数
length:代表真正接受参数的个数。
补充:






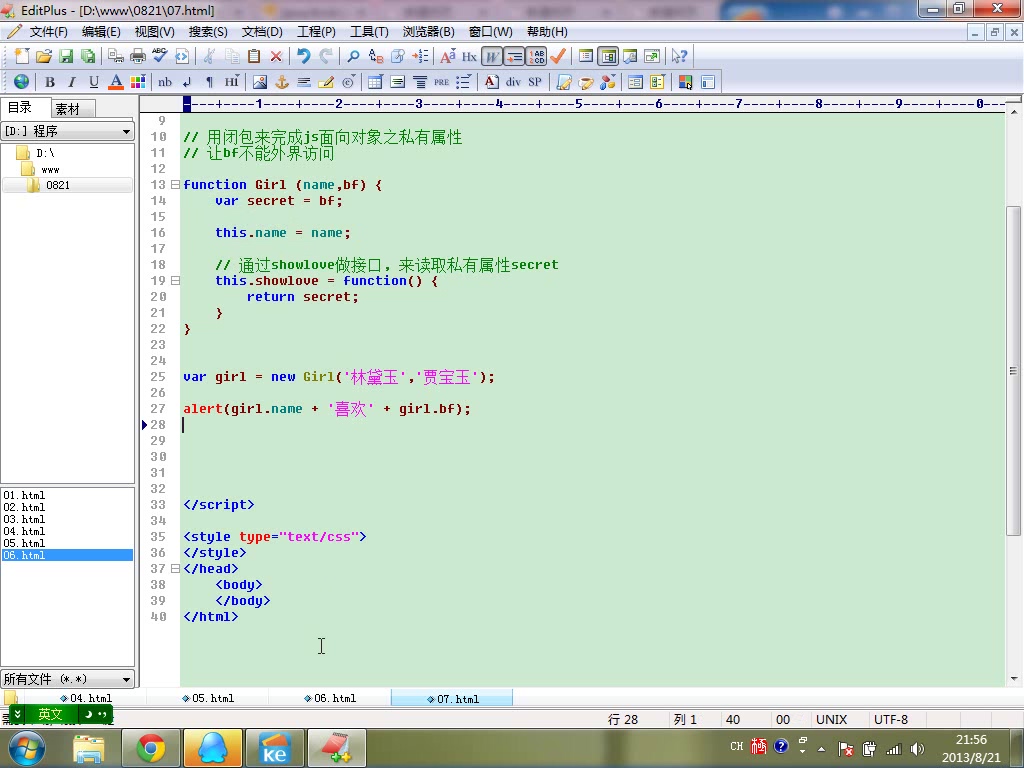
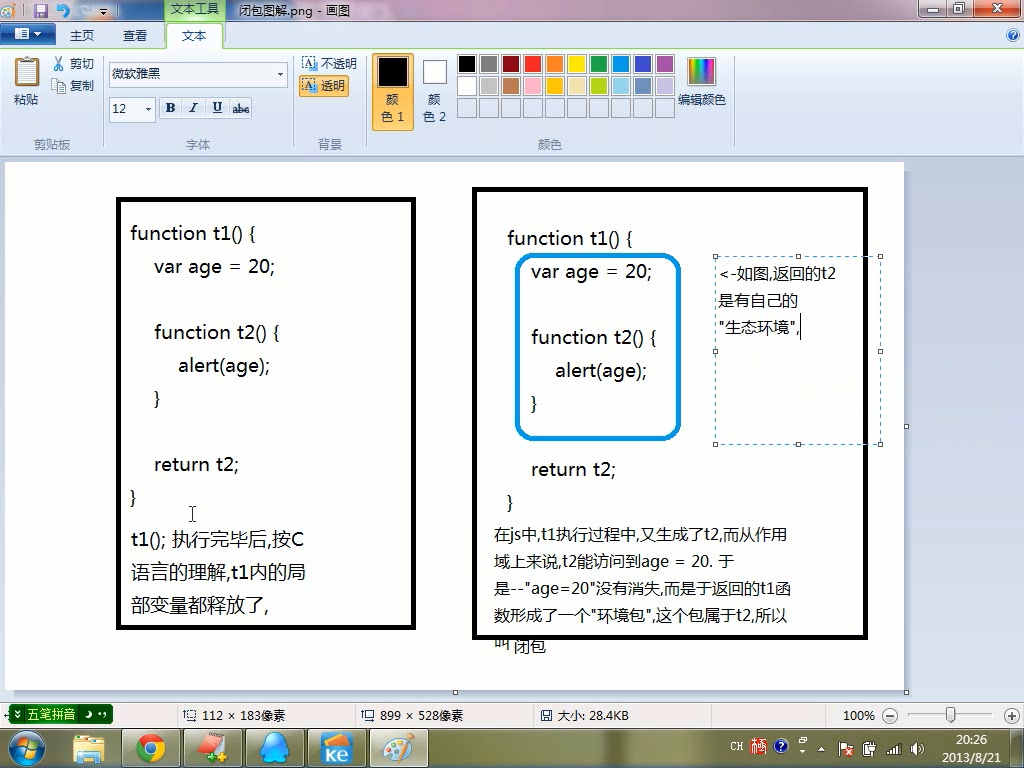
6.闭包实现私有属性的封装

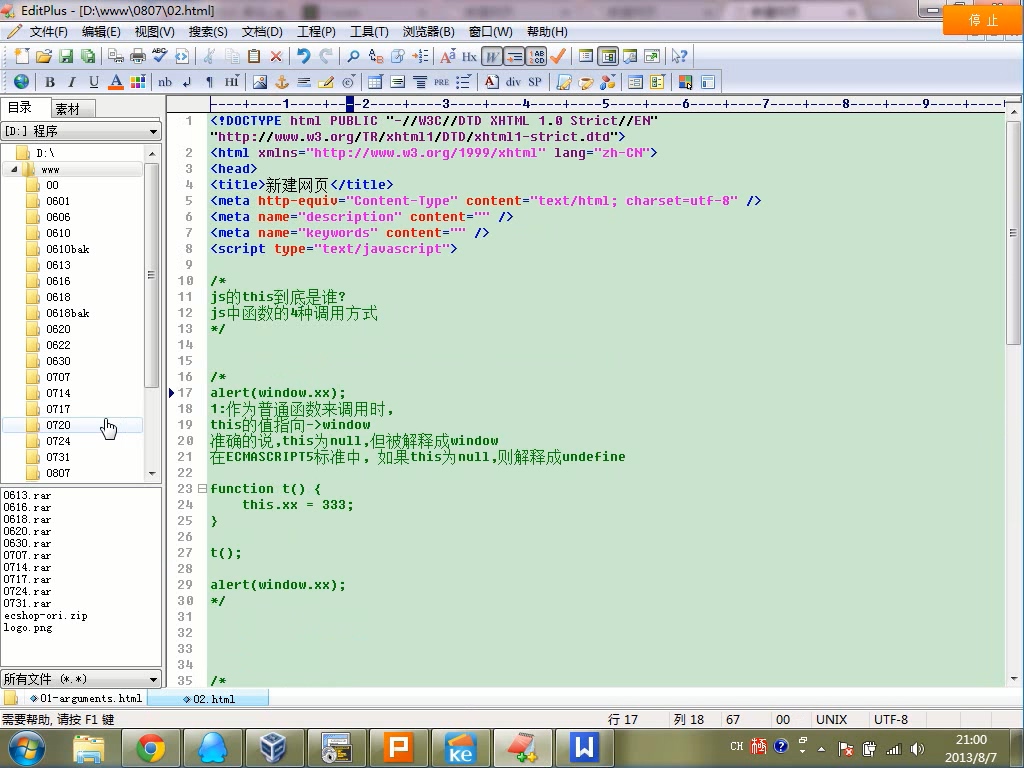
7. this
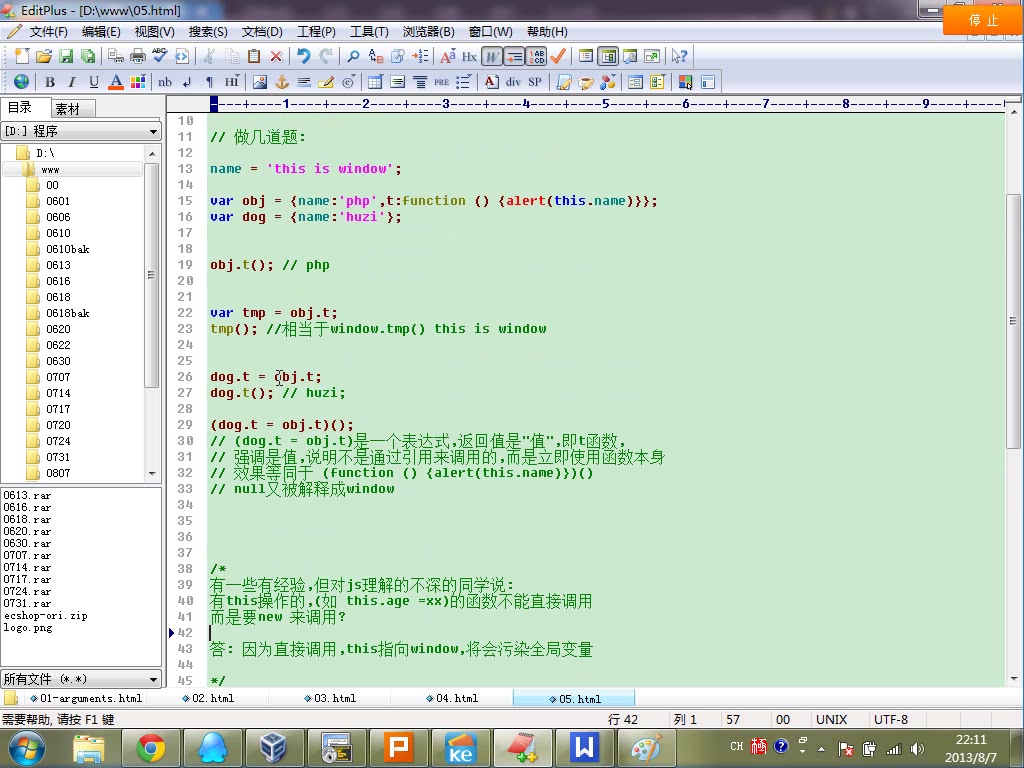
1.作为普通的函数调用时,this的值指向null,但被解释成window
在ECMASCRIPT 5标准中,如果this为null,则解释成undefined

2.作为对象方法调用
this指向方法的调用者,即该对象

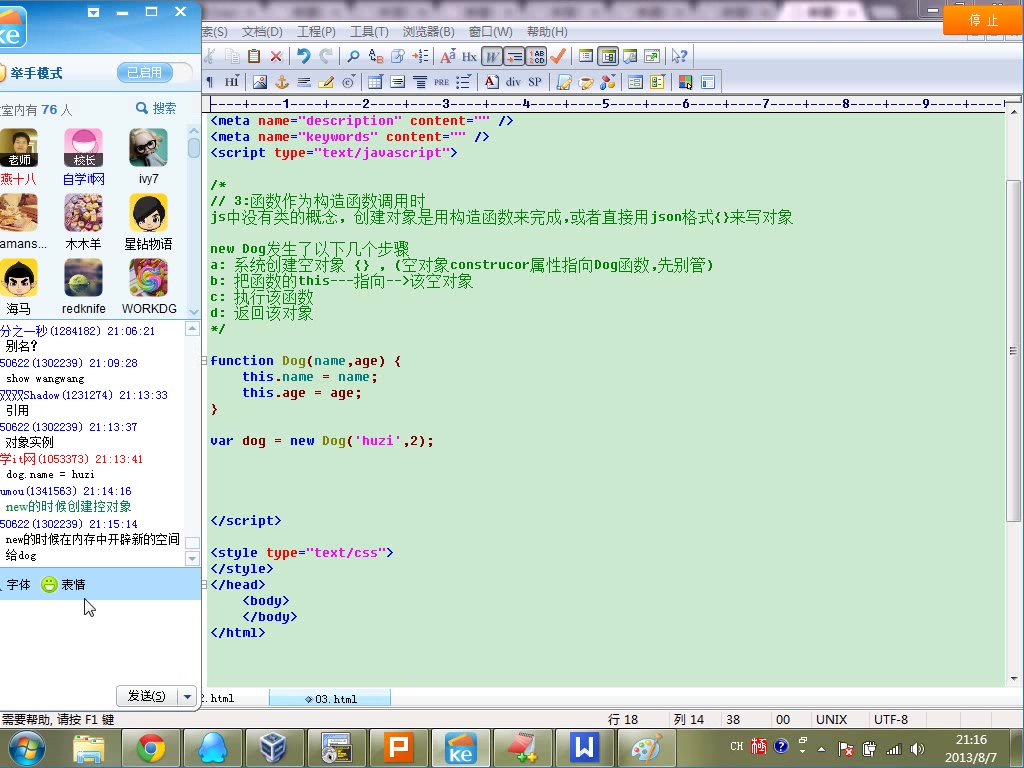
3.作为构造函数调用时


js中没有类的概念,创建对象是调用构造函数来完成,或者直接用json格式{}来写对象的。函数作为构造函数运行时,return的值是忽略的,还是返回对象。
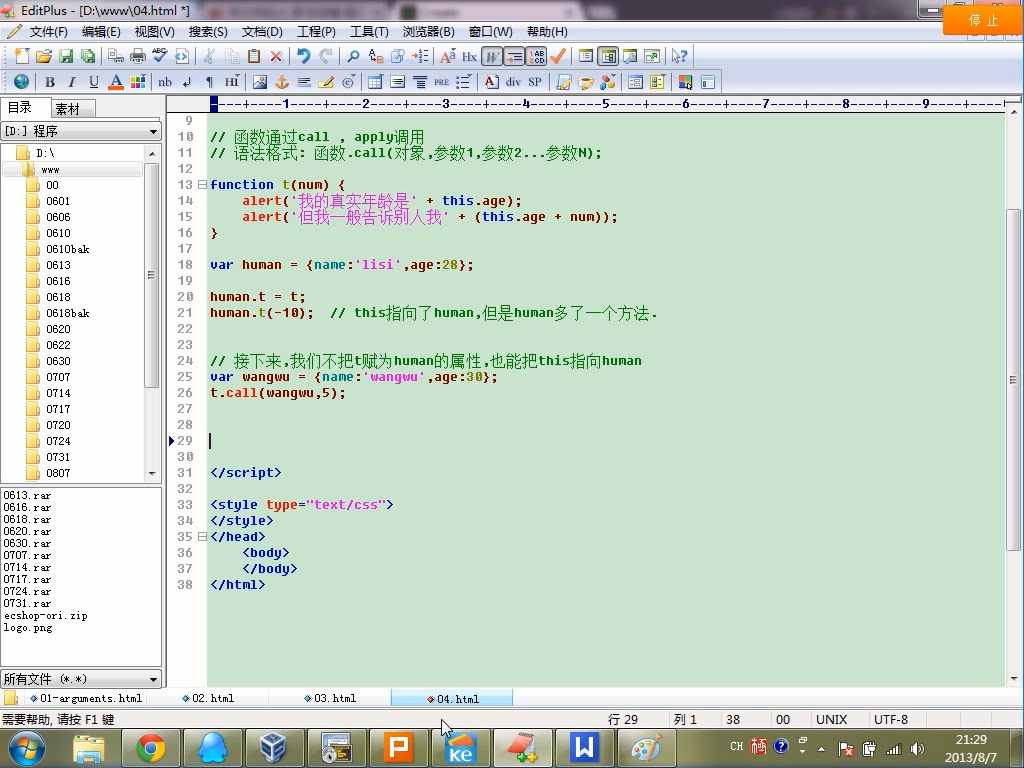
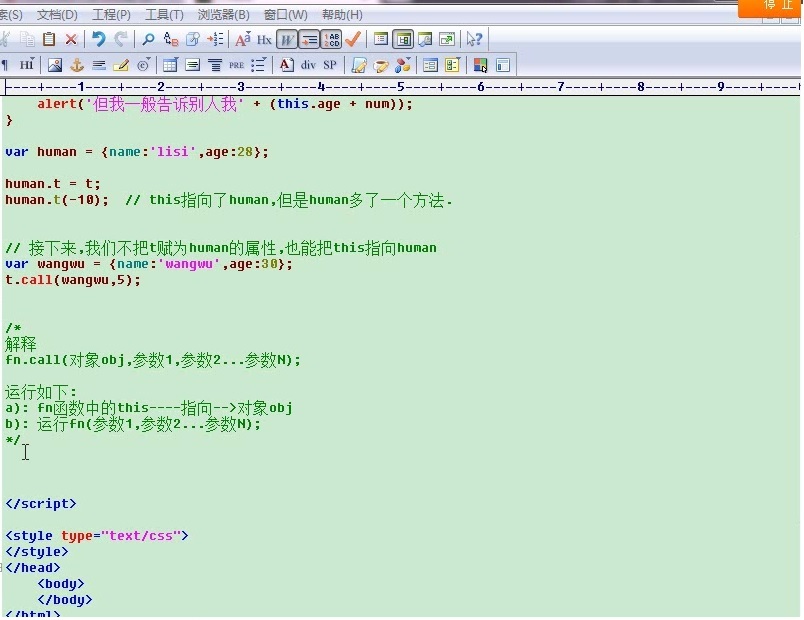
4.函数通过call和apply调用



fn.call(object,arg1,arg2,….);类似动态绑定
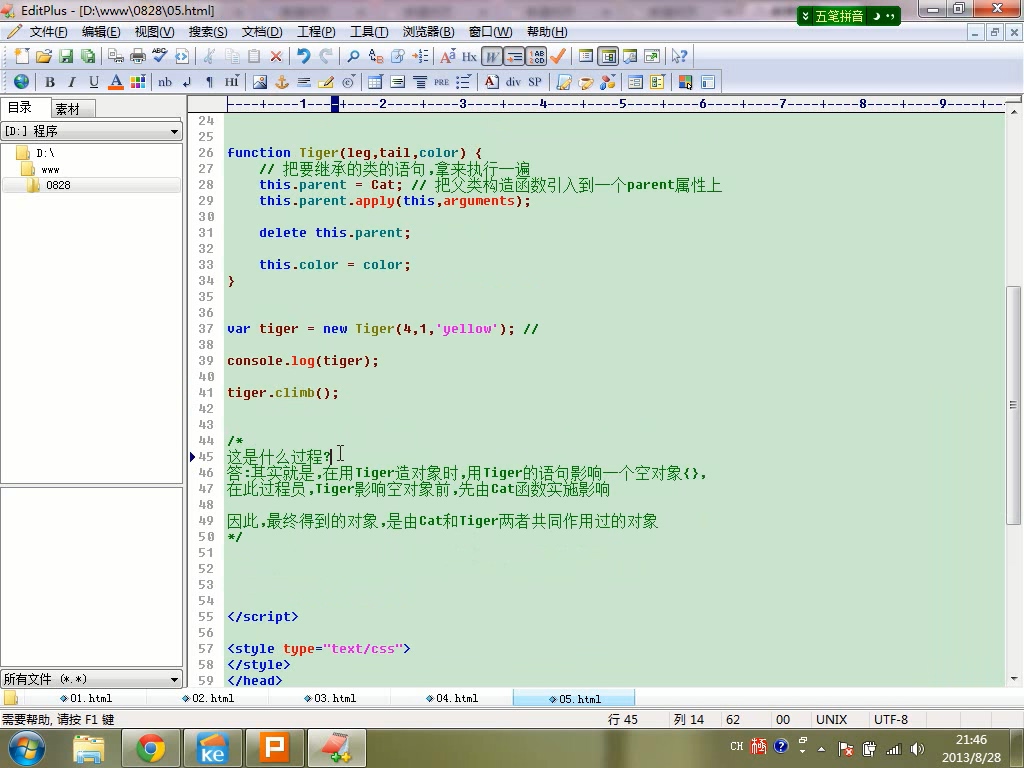
8. apply实现冒充继承

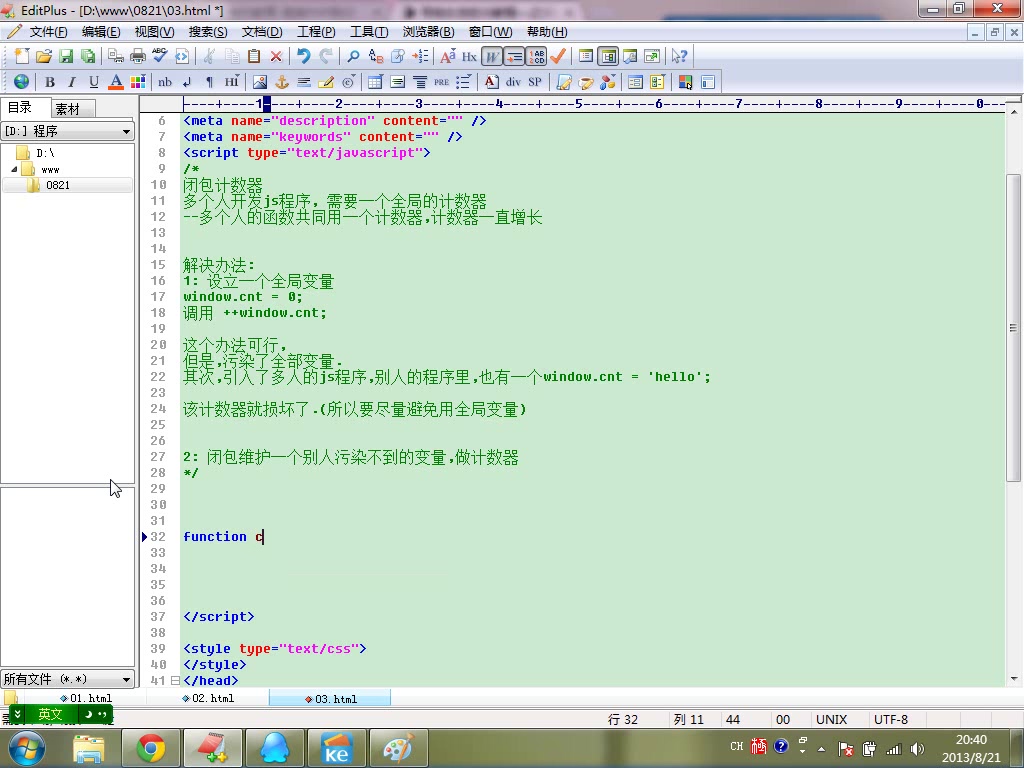
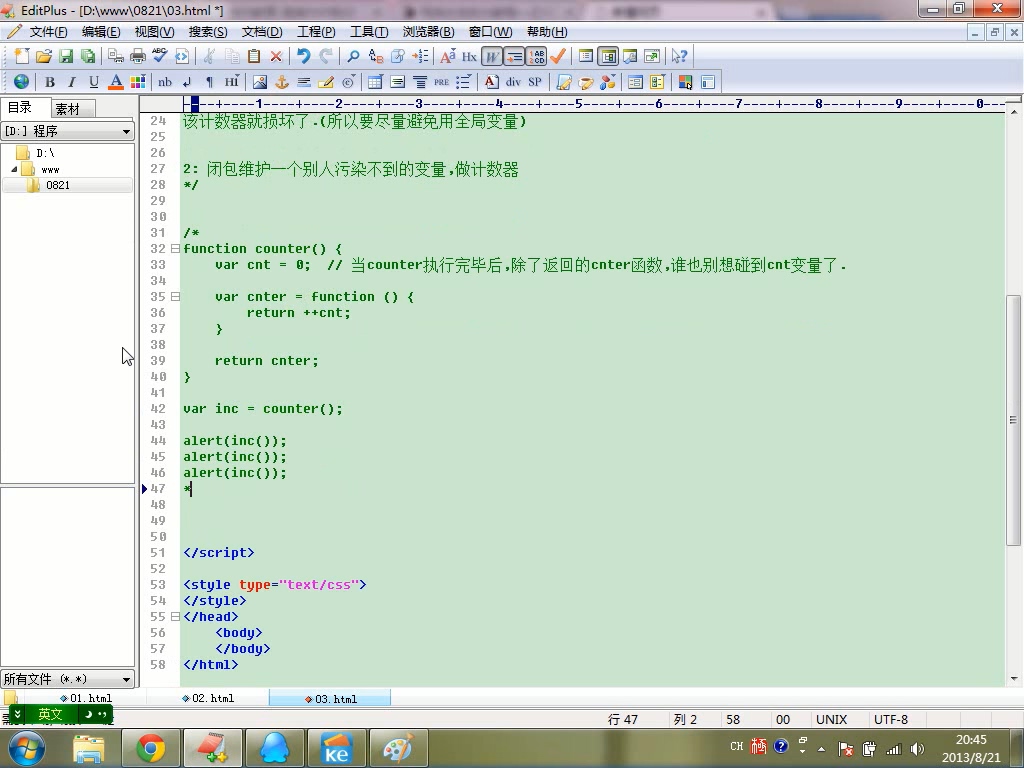
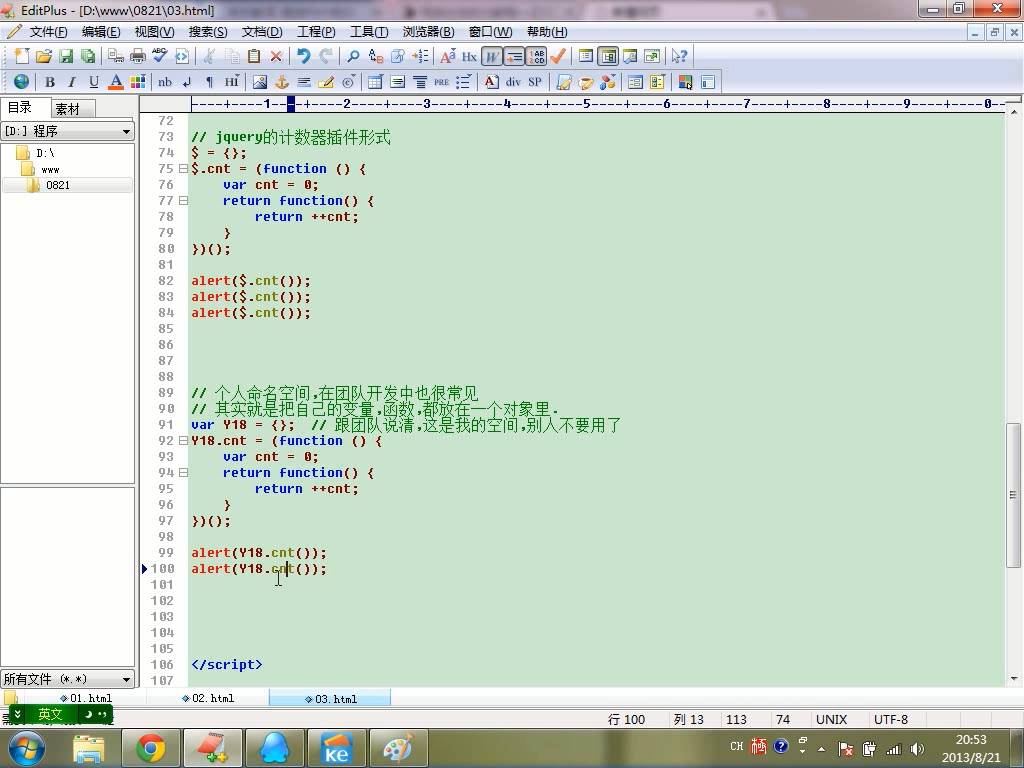
9. 闭包 可以做全局变量 也可以做对象的私有属性的封装





10. 面向对象


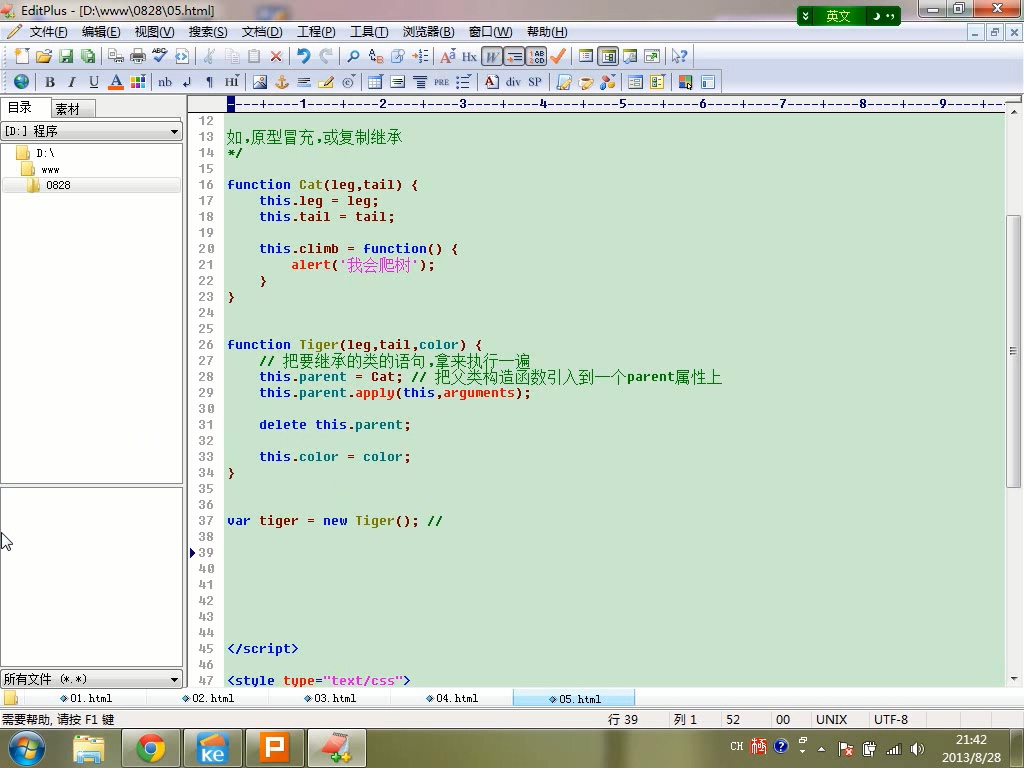
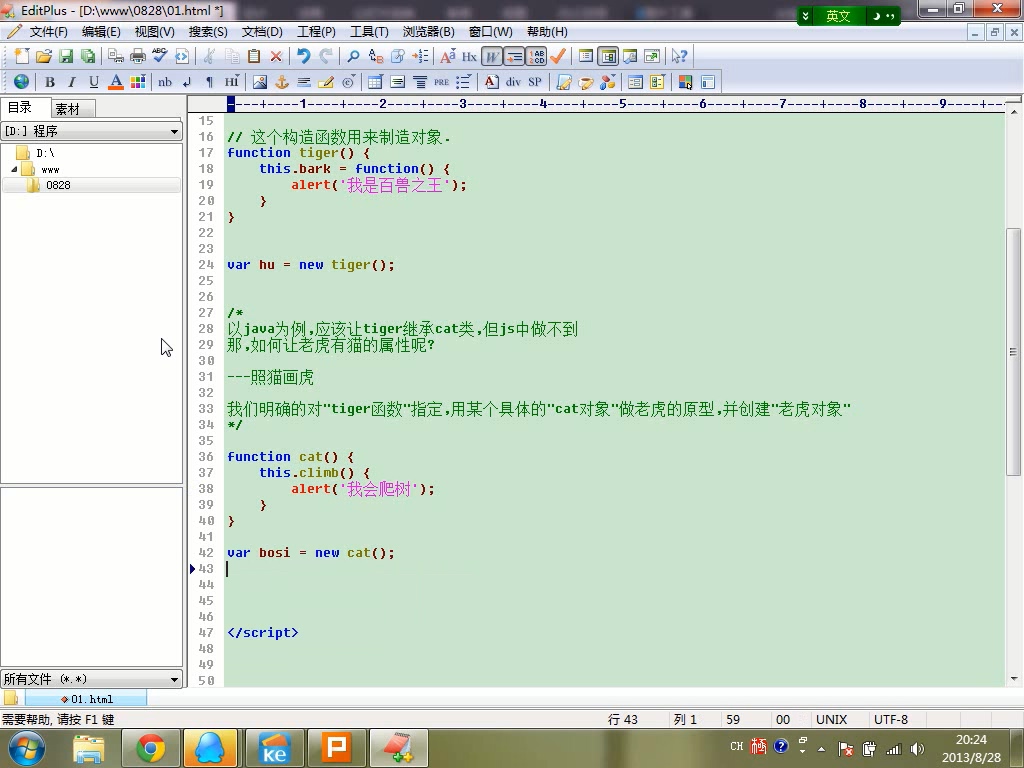
原型冒充
1. `function.apply(this,arguments); `
2. 继承的东西实实在在的属于这个对象本身。
3. 
4. 
复制继承
1. 把父对象的所有对象赋值到自己身上。
2.
this.extend = function (parent){
for(var key in parent){
this[key] = parent[key];
}
}3. 不影响下游继承的对象。
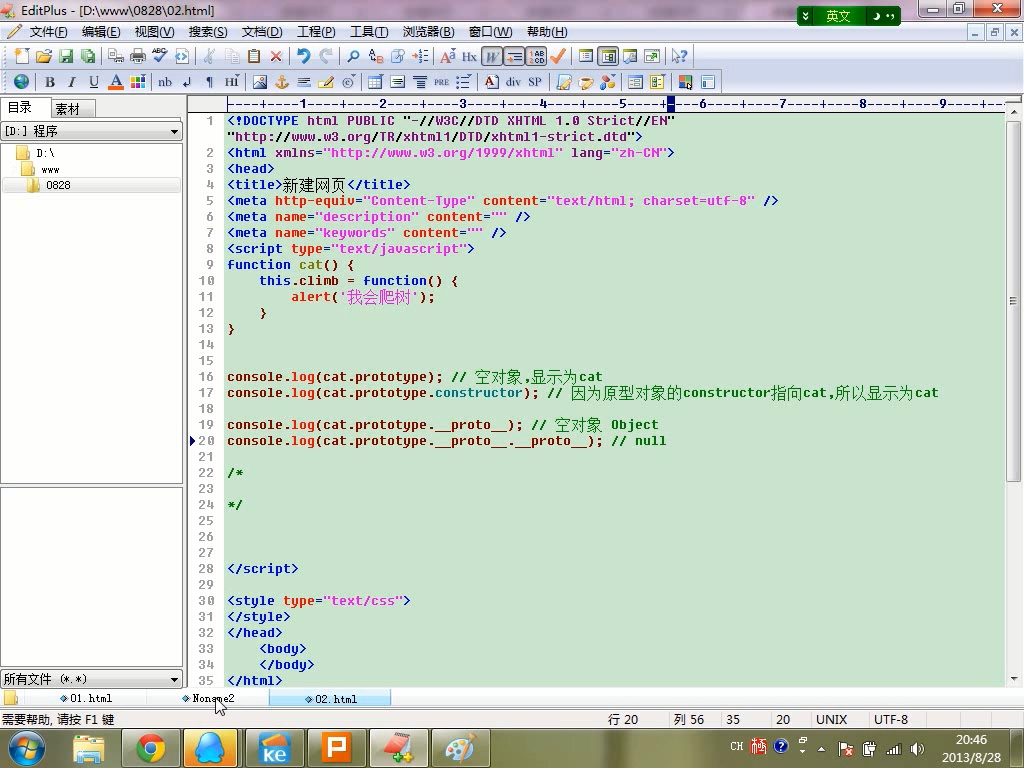
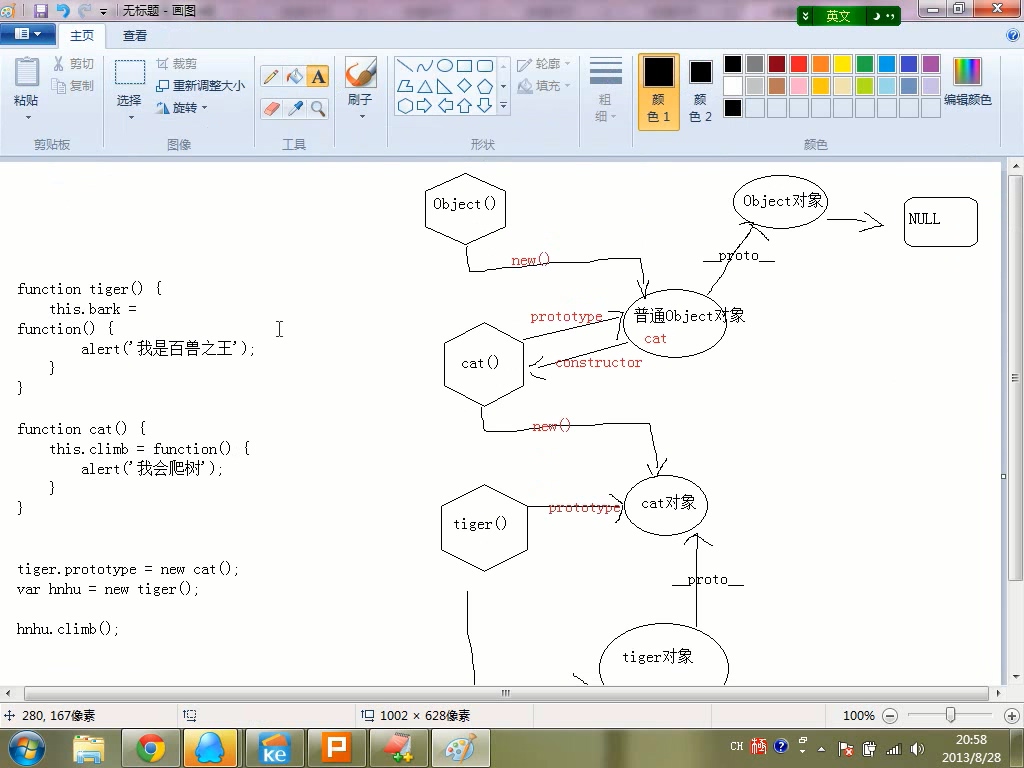
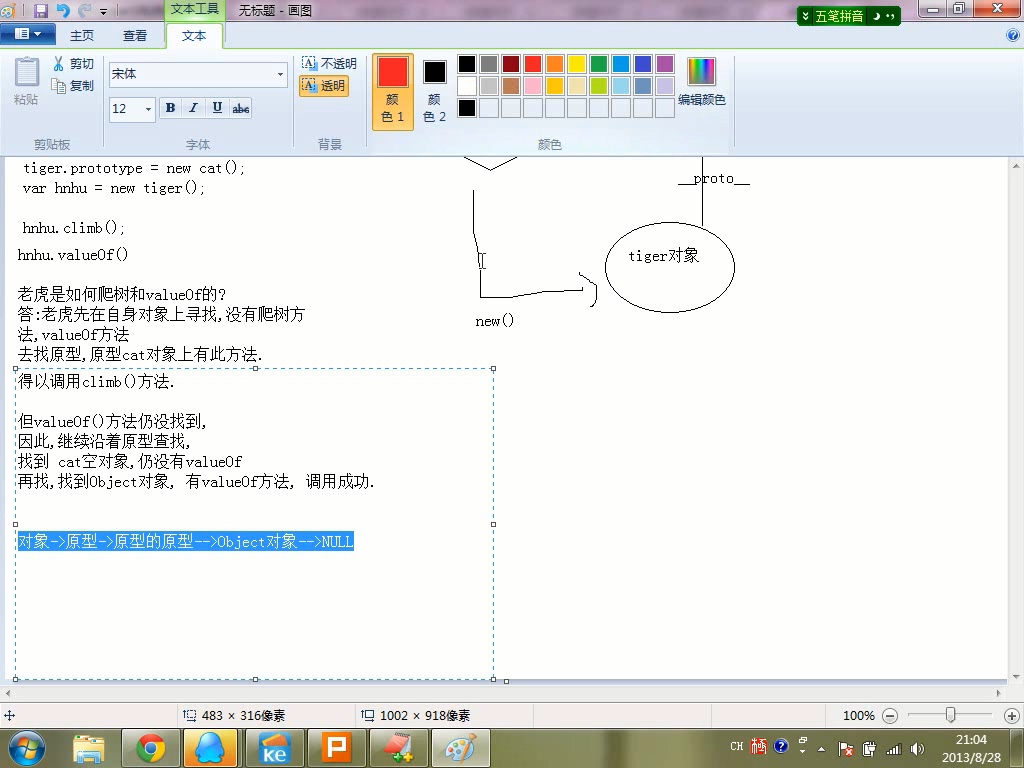
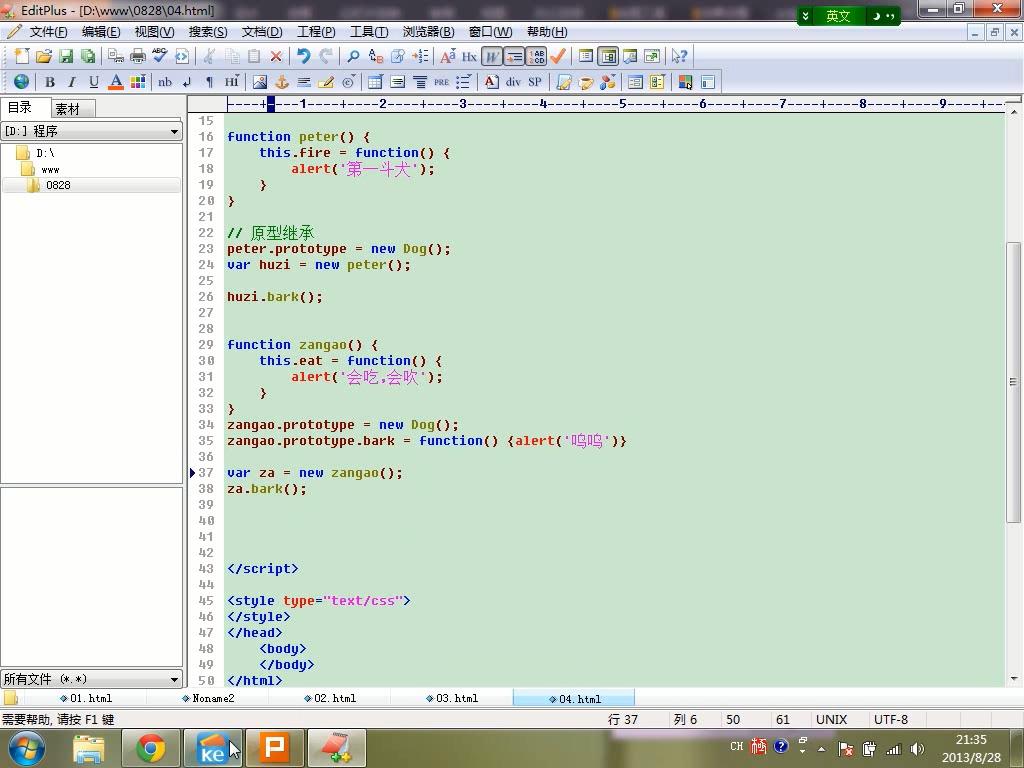
原型继承
原型分析



js面向对象的静态方法
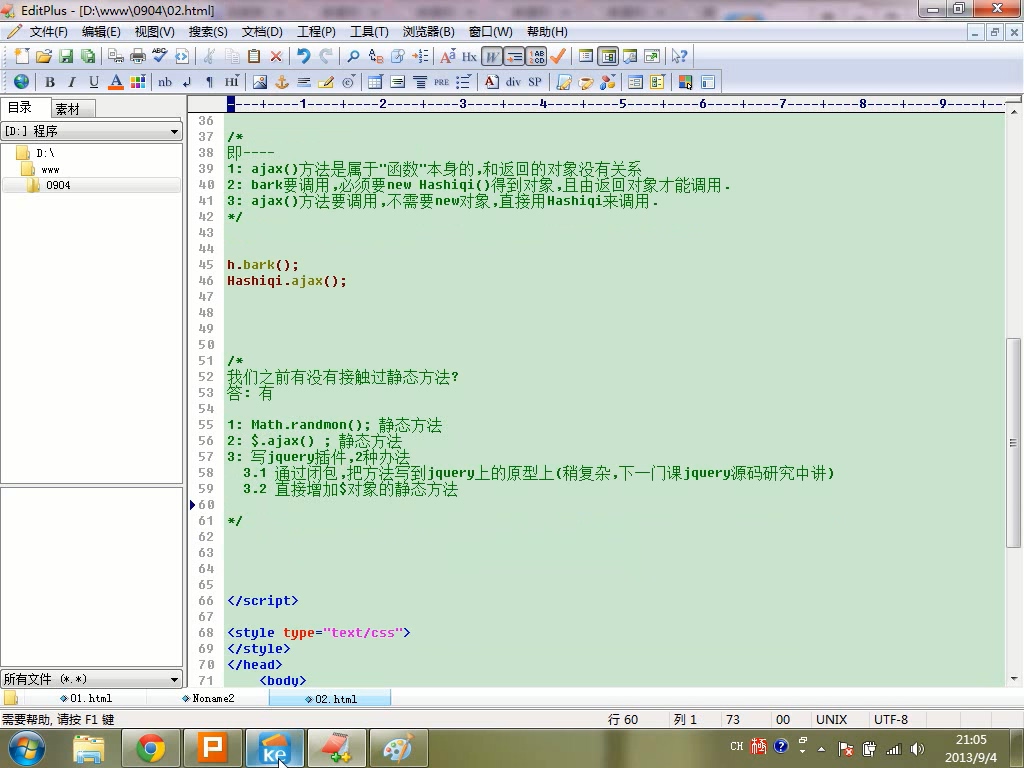
1. 函数自身的属性上的方法就叫做静态方法
var test = function(){
alert("I am a function !");
}
test.static = function(){
alert("I am a static function!");
}

()
.ajax()的区别。 前一个是调用函数本身,后一个调用函数的属性上的静态方法。
详细解说
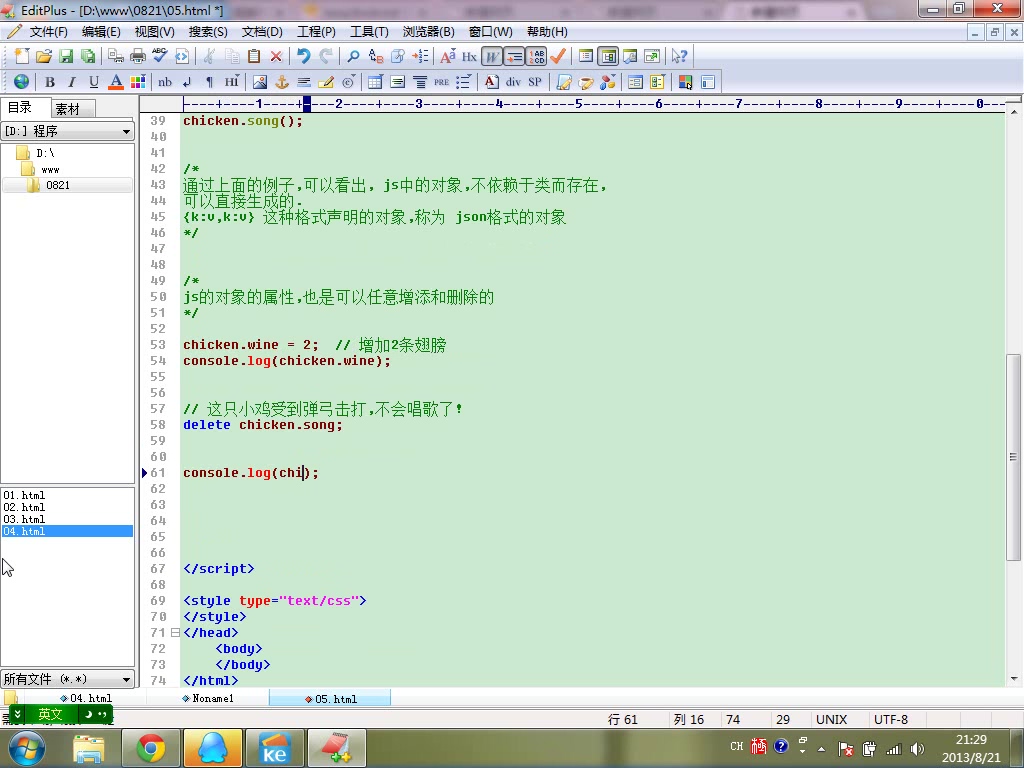
创建对象的方式
1.construction


2.json对象创建
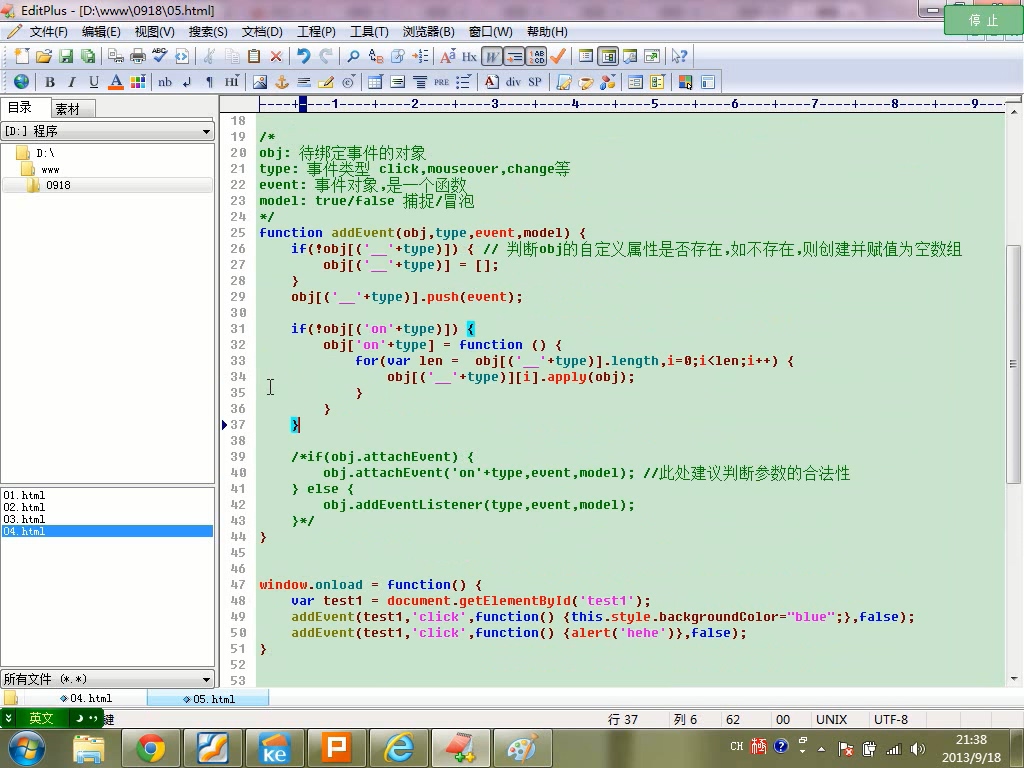
DOM 事件研究
事件的相关术语

1.DOM句柄上的函数
2.句柄上绑定多份函数
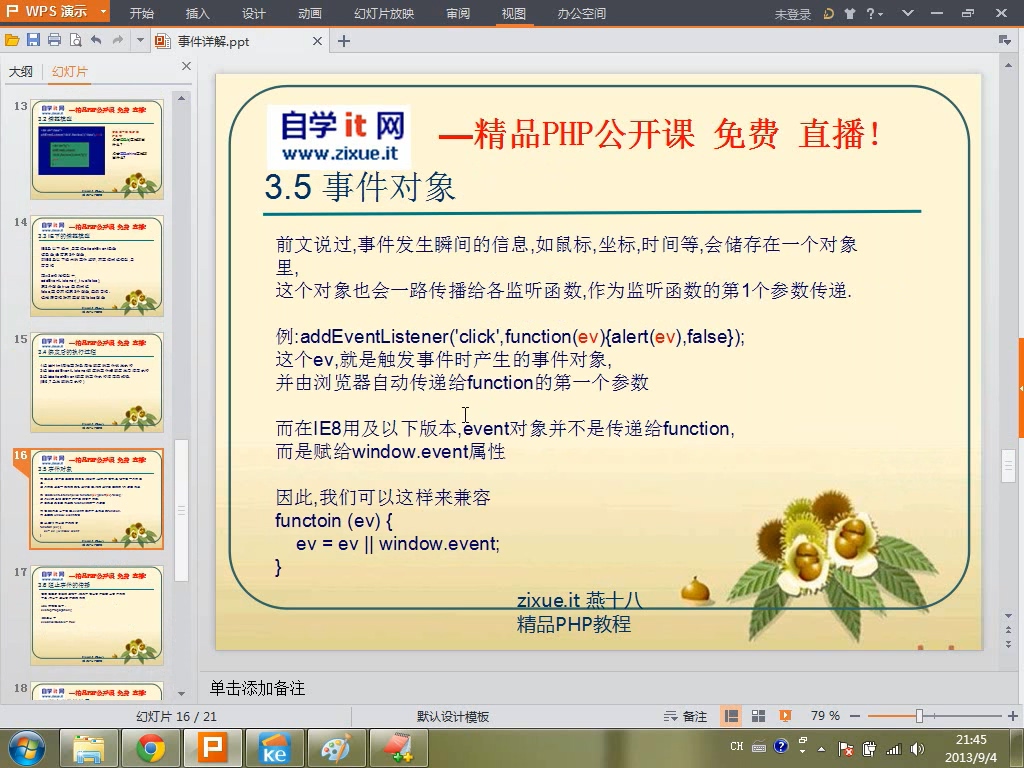
3.事件发生的那一瞬间,关于事件的各种信息,如时间、发生时鼠标在屏幕上的坐标、事件类型等等。这些信息被打包成一个对象,便于我们获取。这个对象成为”事件对象”.
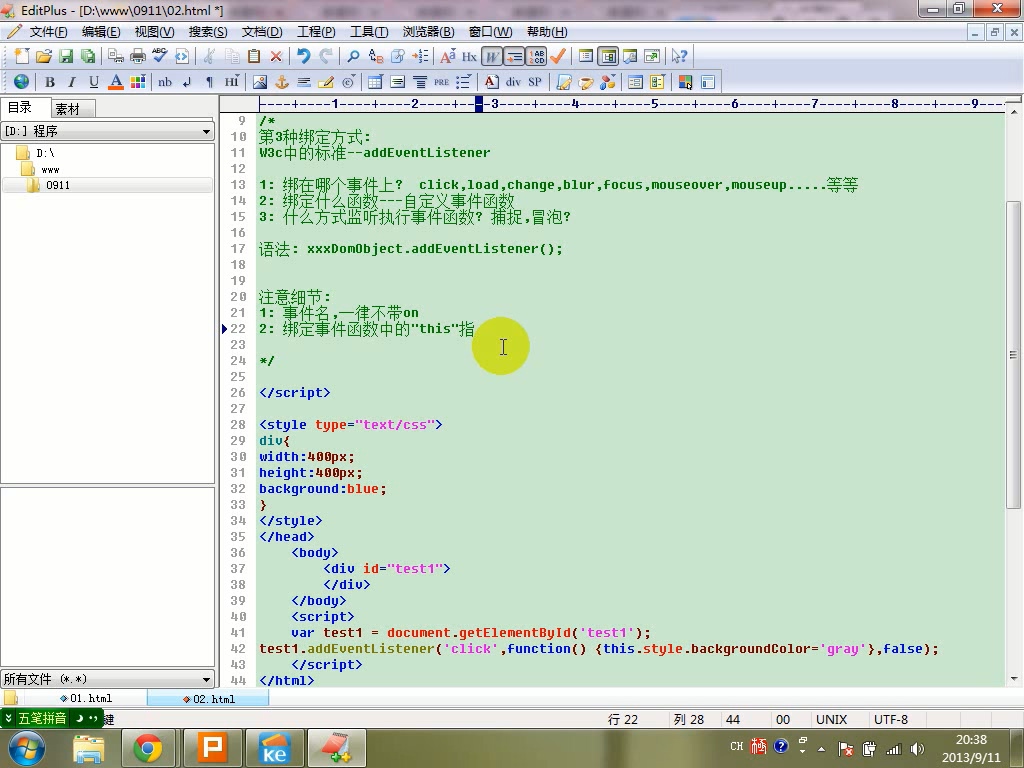
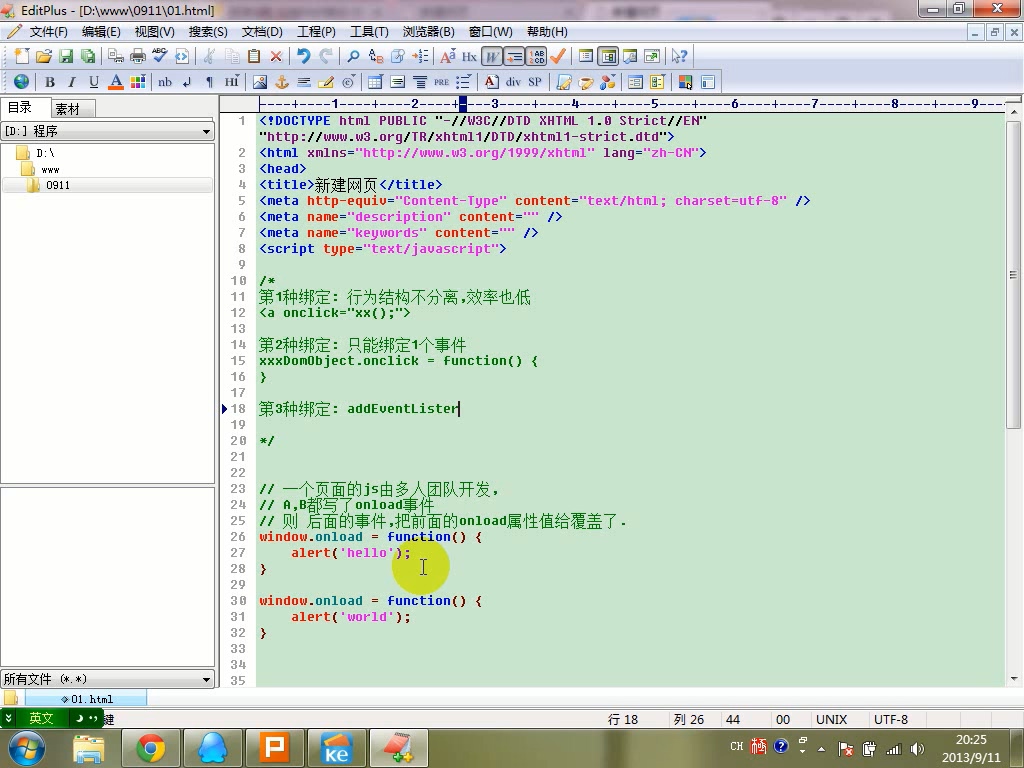
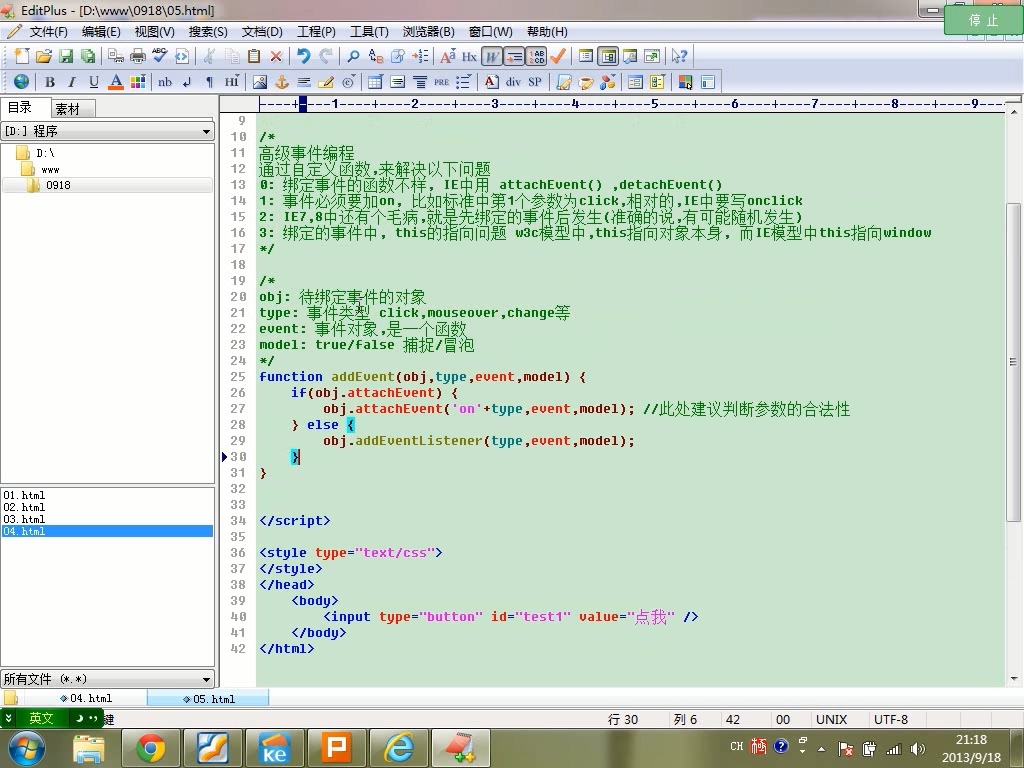
4.绑定事件的三种方式:

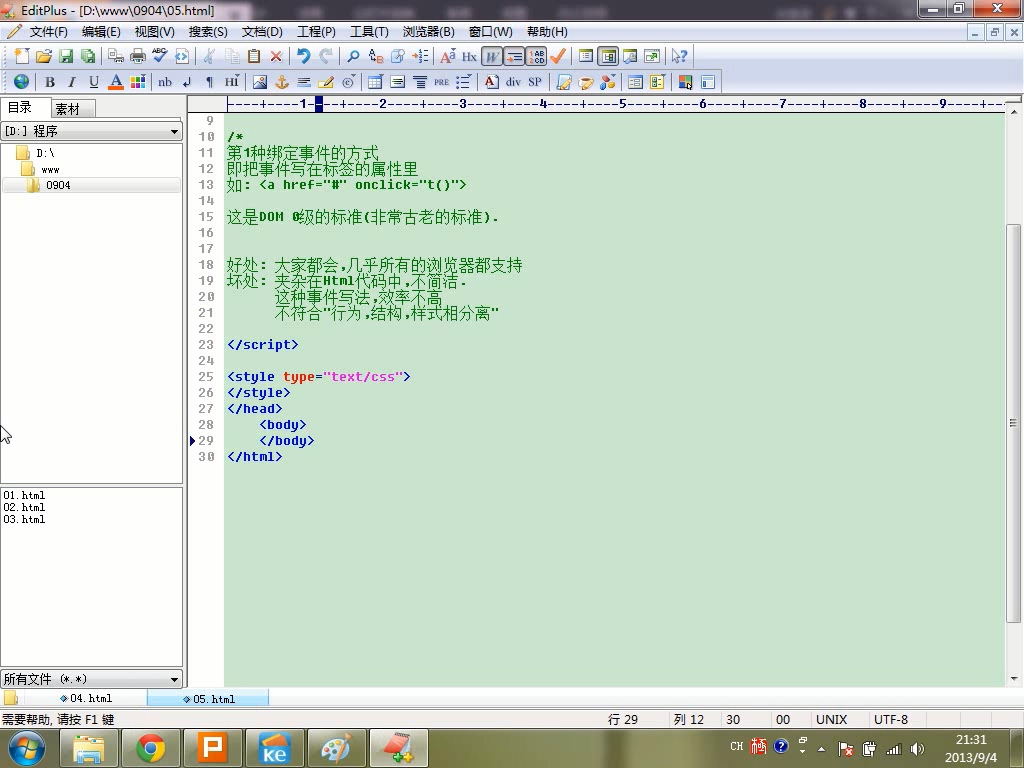
4.1.标签事件绑定

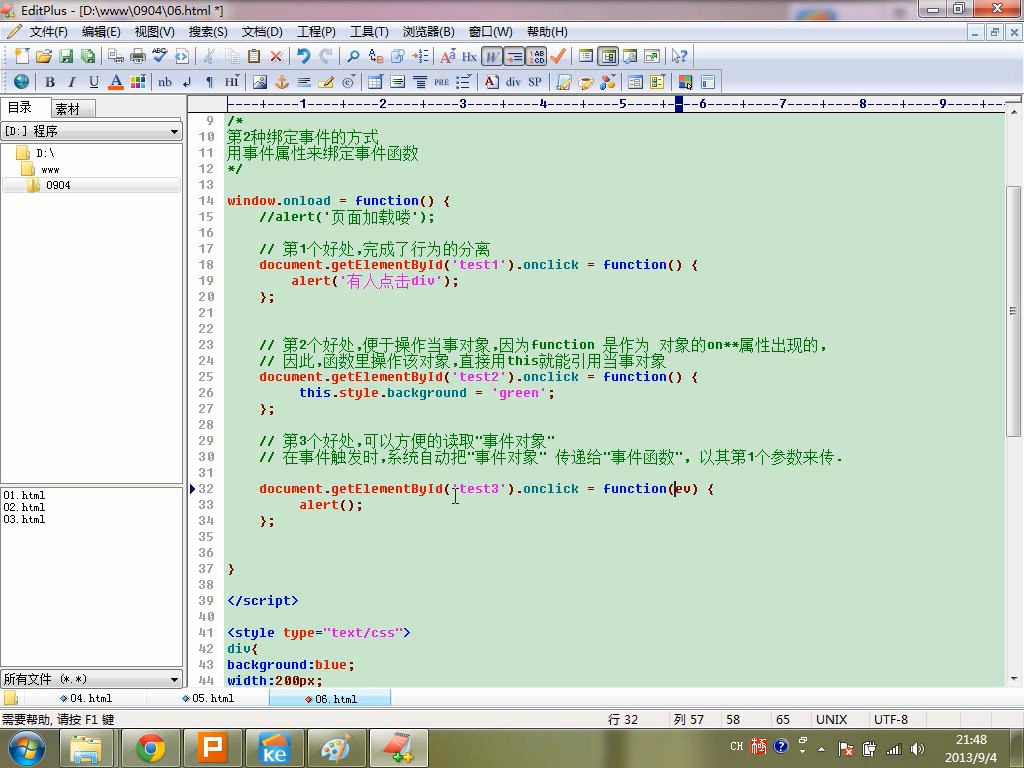
4.2.属性绑定

4.3.addEventListener();

4.4.前两种方式的的缺陷:

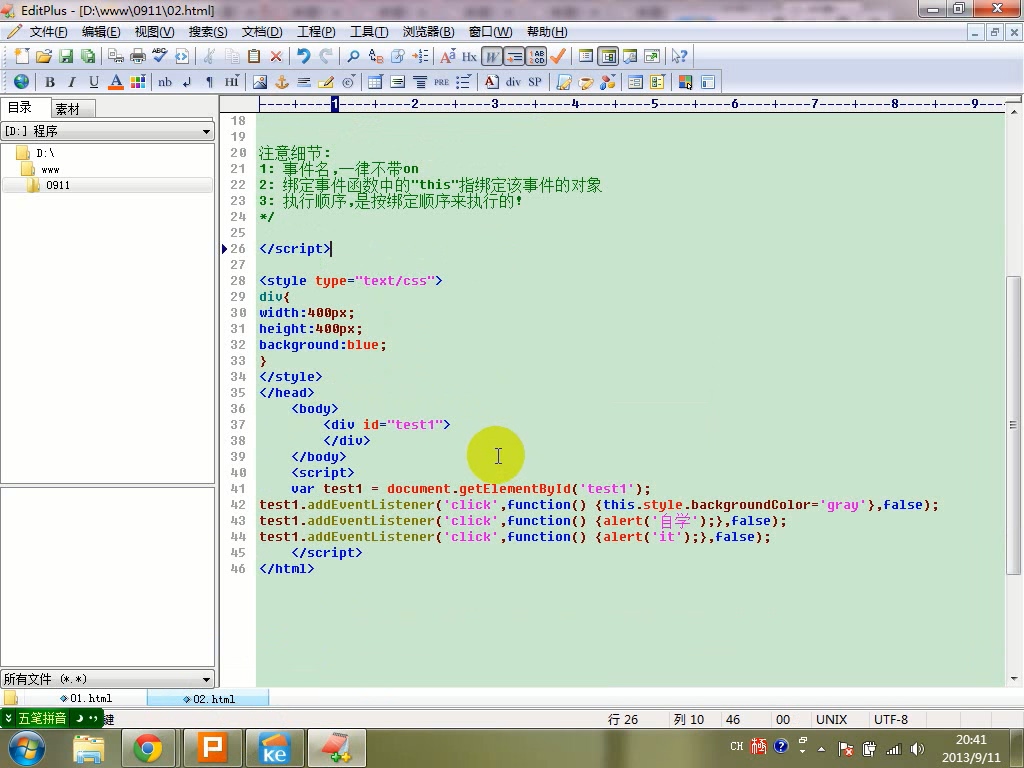
4.5.需要注意的一些细节

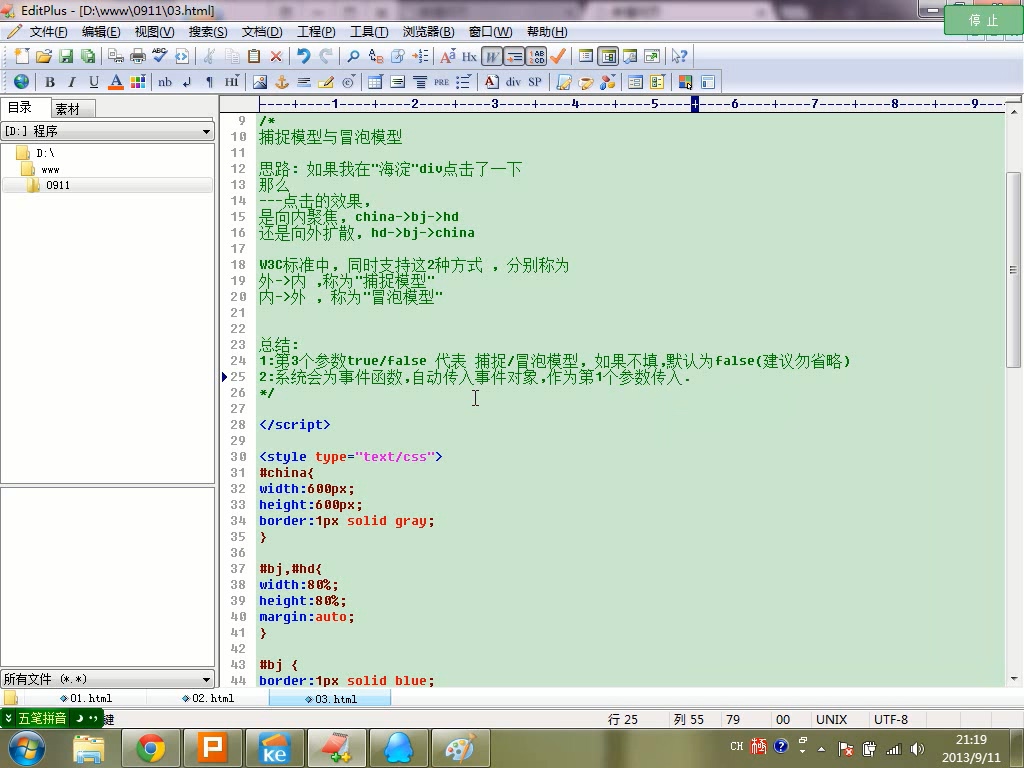
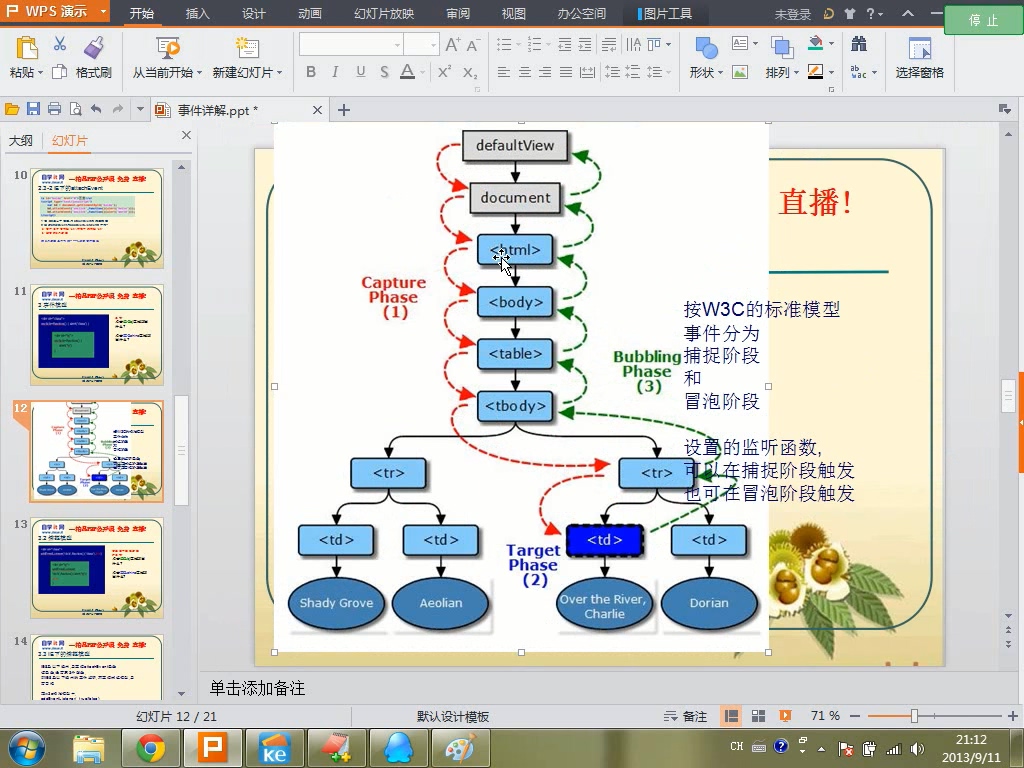
5.监听方式:

1.捕捉
2.冒泡
3.图片说明

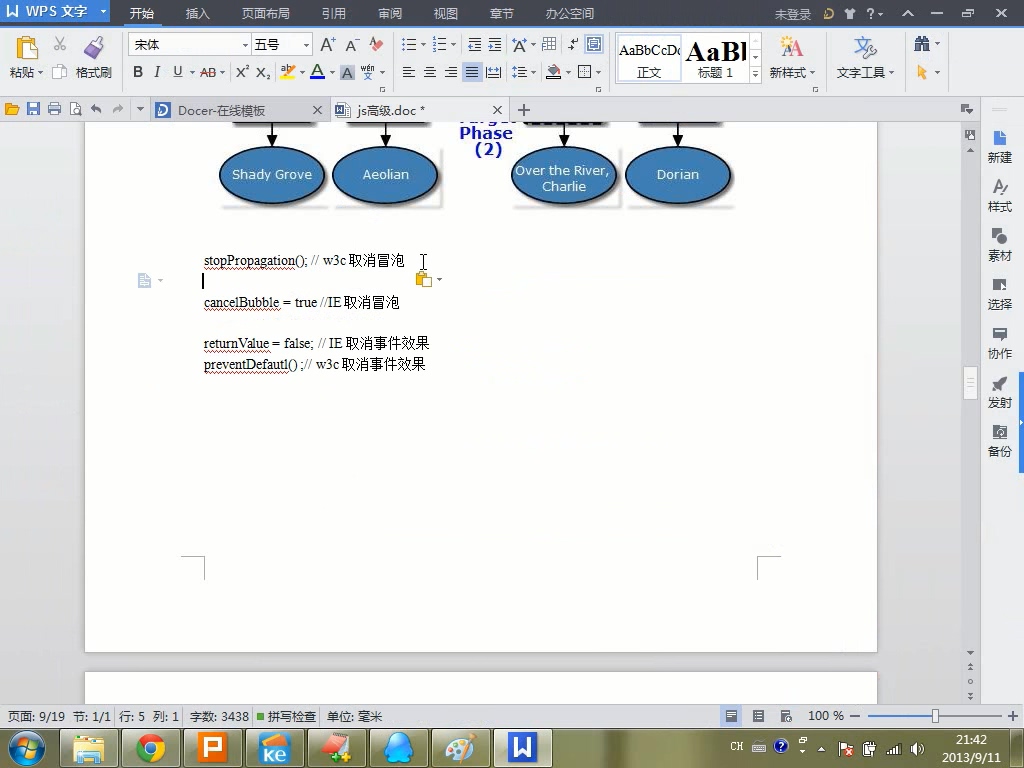
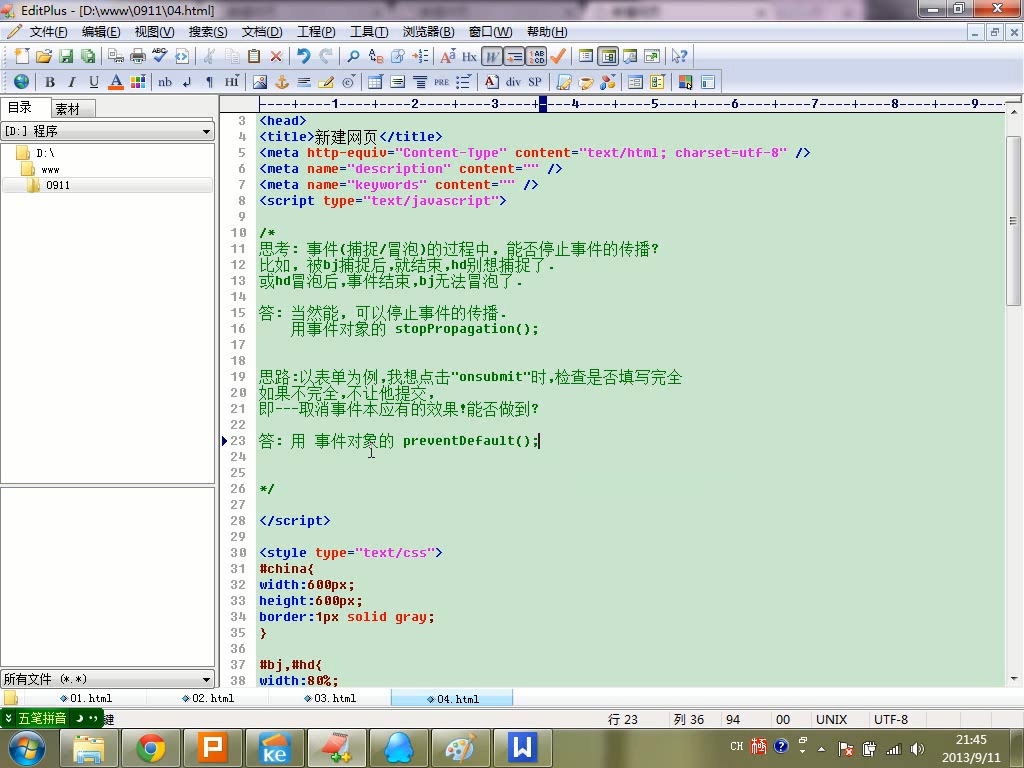
6.阻止事件的传播
stopPropagation();


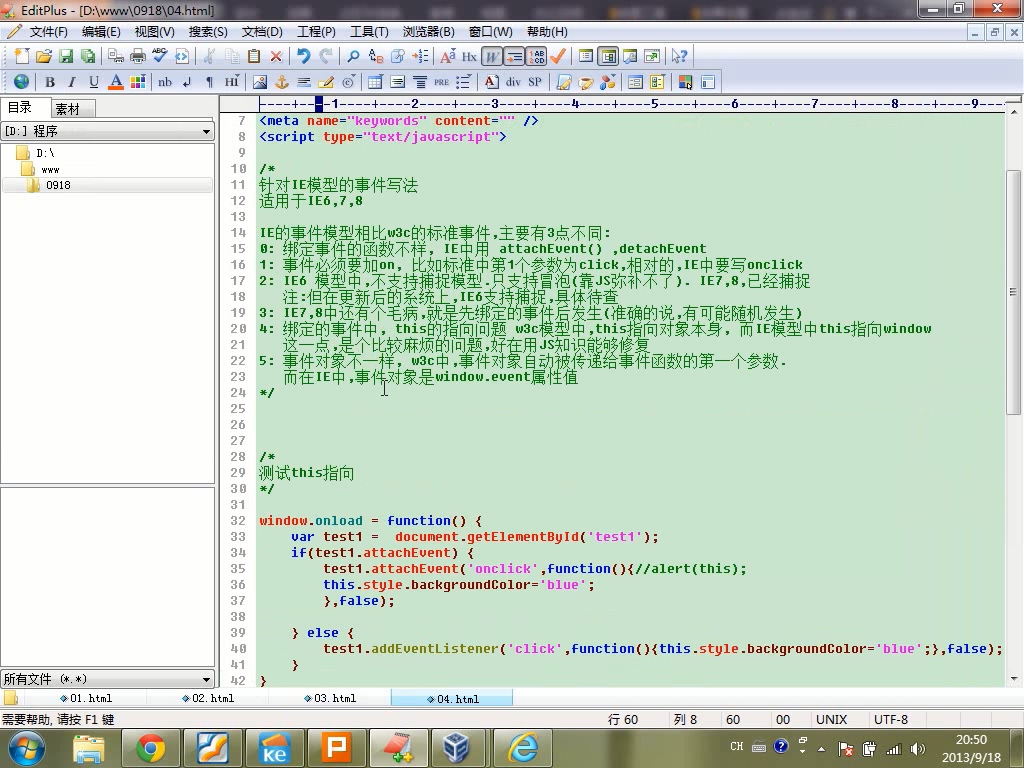
7.和IE低版本兼容问题


总结
- 结构、行为、样式 相分离
- 是js用的,class是css用的
- 调用css的属性的话要用style
- 修改css的时候,如果标签中没有css样式,可以用函数currentStyle和getComputerStyle修改内存中的css样式。
- innerHTML 的用法
- 没加var的时候,直接是赋值操作。会一直寻找到window层,如果还没有则会有window.temp = 5 ,是一个赋值操作,不要狭隘的理解成建立一个全局变量。
- js中可以用 来作为变量的一部分,JQuery就是直接用 来给JQuery对象命名的
- 对象没有值则为null,原生的东西没有值则为undefined。
- 数据的索引不会空缺,一直是从0,1,2,3…即使从中删除也是会自动补上的,
- js中用”+”来作为链接运算符的
- str.indexof的函数返回值是错误是-1,其余的是都是正数,包括0在内
- Math中的函数都是静态类,可以直接调用
- 作用域链,一直往上找
- js中操作标签的步骤:找对象操作对象
- parseInt把字符串解析成数字,如果不符合要求就报错。
- 对节点的操作,很想对数据库的操作,crud
- innerHTML可以获取标签的内容,也可以向标签中插入内容,是繁琐步骤的简化
- 定时器,不是js的功能,是浏览器的功能,js只是调用这个功能。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








