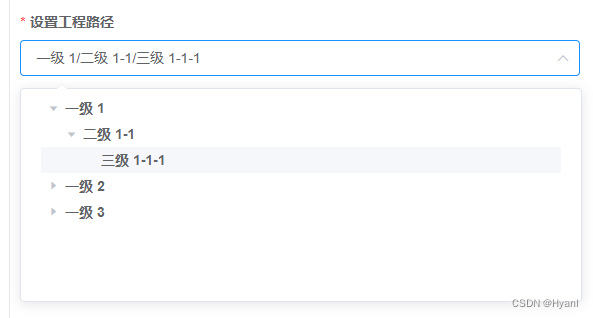
效果图如下:

实现代码
//template
<el-select v-model="form.setPath" placeholder="请选择" style="width: 560px;" clearable>
<el-option
:value="form.setPath"
:label="form.setPath"
style="width: 560px; height: 200px; overflow: auto; background-color: #fff;"
>
<el-tree ref="tree" :data="treeData" :props="defaultProps" @node-click="handleNodeClick">
</el-tree>
</el-option>
</el-select>
//---------------------------------------------------
//script
export default {
data(){
return{
form:{
setPath:'',
renderFile:'',
},
treeData: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
},
}
},
methods:{
//点击节点
handleNodeClick(data,node) {
let path = [];
// let parentLabel = node.parent.data.label;
let parentLabel = node;
//当前选中节点
path.push(data.label);
//层级数超过1
if (node.level > 1){
//变量上级父节点
for (let i = 1; i < node.level; i++) {
parentLabel = parentLabel.parent
if (parentLabel !== null && parentLabel !== undefined){
path.push(parentLabel.data.label);
}
}
//反转
path.reverse()
}
//回显
this.form.setPath = path.join('/')
},
}
}






















 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








