一、分类
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
二、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
样式冲突,遵循的原则是 就近原则,哪个样式离结构近,就执行哪个样式。
样式不冲突,不会层叠。

三、继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性),主要是有关于文字类的会继承,其他的不会继承。
行高的继承:

四、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
选择器权重如图:

其实可以总结:范围越小,权重越大。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器的优先级</title>
<style>
p {
color: red;
}
#pid {
color: green;
}
.pclass {
color: blue;
}
</style>
</head>
<body>
<div>
<p class="pclass" id="pid">今天是2021.09.25</p>
</div>
</body>
</html>
效果:

原因:id选择器的权重 比 标签选择器 和 类选择器的权重 大。
优先级注意点:
1. 权重是有4组数字组成,但是不会有进位。
2. 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4. 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为1000, !important 无穷大.
5. 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重的叠加</title>
<style>
/* div的权重是 0001 */
div{
color: red;
}
/* div p 是复合选择器,权重会叠加:权重 0001+0001 = 0002,所以显示 */
div p{
color: green;
}
</style>
</head>
<body>
<div>
<p>今天是2021.09.25</p>
</div>
</body>
</html>
效果:

例子2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重的叠加</title>
<style>
/* div的权重是 0001 */
div{
color: red;
}
/* div p 是复合选择器:权重 0001+0001 = 0002 */
div p{
color: green;
}
/* .c1 p 是复合选择器,权重会叠加:0010+0001=0011 所以显示这个*/
.c1 p{
color: black;
}
</style>
</head>
<body>
<div class="c1">
<p>今天是2021.09.25</p>
</div>
</body>
</html>
效果:

例子3 :
div ul li 权重为:0001 + 0001 + 0001 = 0003
.nav ul li 权重为:0010 + 0001 + 0001 = 0012
a:hover 权重为:0001 + 0010 = 0011
.nav a 权重为:0010 + 0001 = 0011
例子4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重的叠加</title>
<style>
/* 元素选择器权重为 0001 所以显示这个 */
li{
color: red;
}
/* 继承的权重为0,所以li的权重为0 */
.nav{
color:green;
}
</style>
</head>
<body>
<ul class="nav">
<li>只要对象换的快</li>
<li>没有悲伤只有爱</li>
<li>多个朋友多条路</li>
<li>多个老婆多个家</li>
</ul>
</body>
</html>
效果:

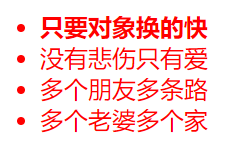
例子5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重的叠加</title>
<style>
/* 复合选择器权重为 0010 + 0001 = 0011 所以显示这个 */
.nav li{
color: red;
}
/* 类选择器权重为 0010 */
.first{
color: black;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="first">只要对象换的快</li>
<li>没有悲伤只有爱</li>
<li>多个朋友多条路</li>
<li>多个老婆多个家</li>
</ul>
</body>
</html>
效果:

如果想要第一行显示黑色,则
/* 类选择器权重为 0010 */
.first{
color: black;
font-weight: 700;
}
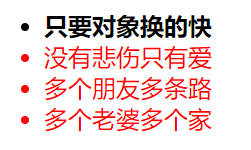
将其修改成复合选择器,增加权重:
/* 复合选择器 权重为 0010 + 0010 = 0020 */
.nav .first{
color: black;
font-weight: 700;
}
效果:























 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








