简介
YiShaAdmin 基于.NET Core 3.1 MVC和Jquery、Bootstrap Web开发,借鉴了很多开源项目的优点,让你开发Web管理系统和移动端Api更简单,她开源了。她可以用于所有的Web应用程序,例如网站管理后台、CMS、CRM、ERP、OA这类的系统和移动端Api。
在线体验
-
项目地址:http://106.14.124.170/admin
-
账号密码:admin 123456
登录界面

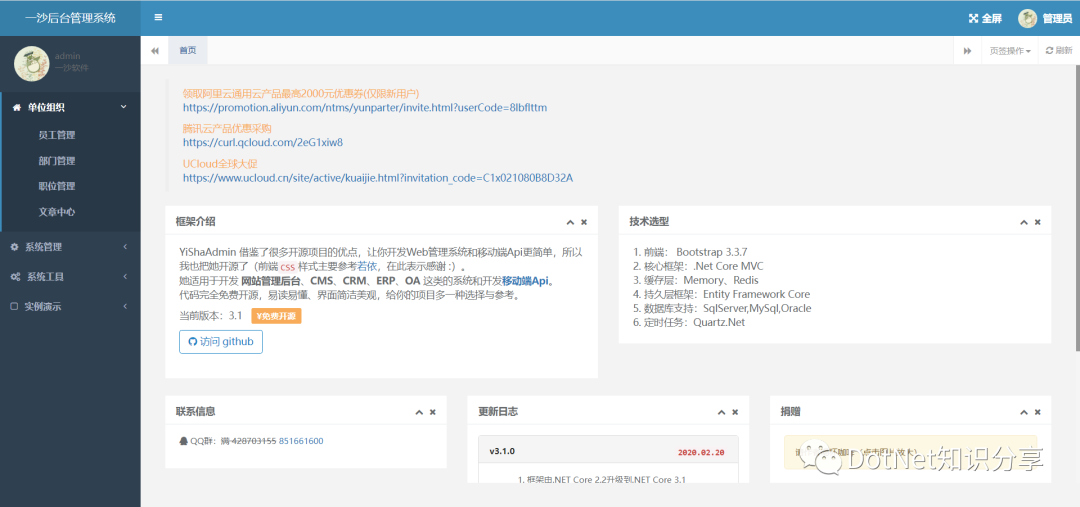
清爽干净的主界面
![]()

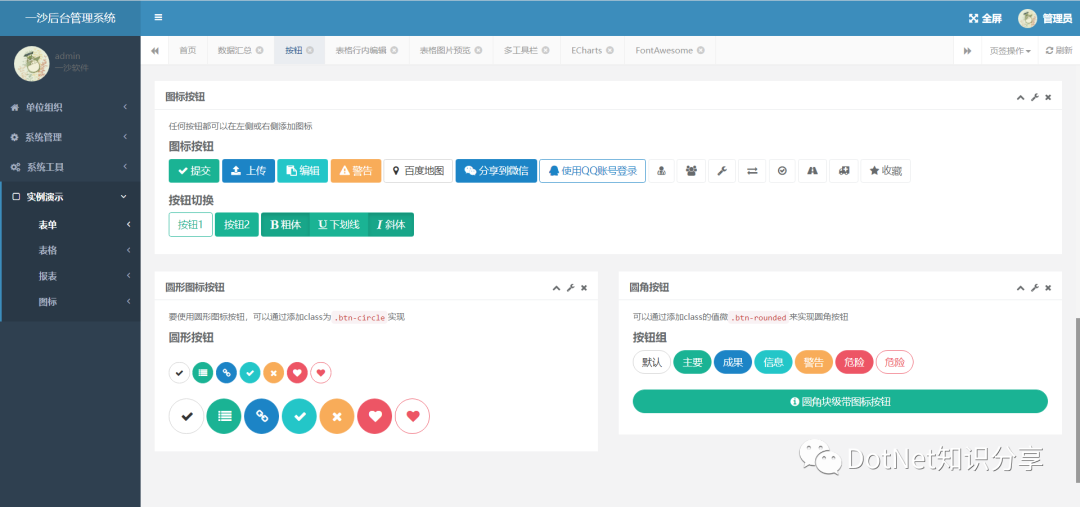
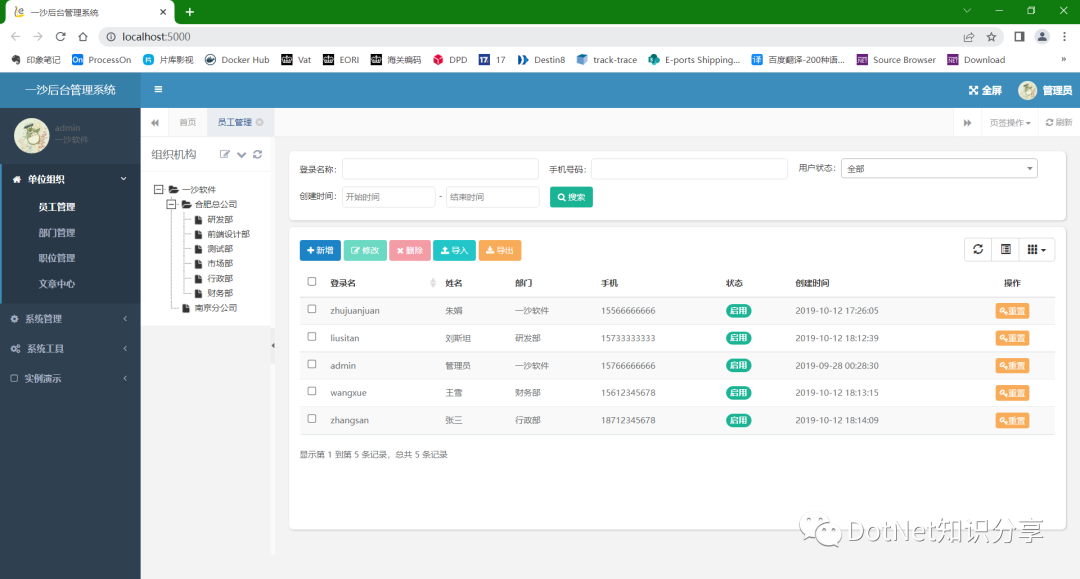
在线预览表单样式效果、表格、报表、图标
![]()

内置功能
-
员工管理:员工是系统操作者,该功能主要完成系统用户配置
-
部门管理:配置系统组织机构(公司、部门、小组)
-
职位管理:配置系统用户所担任职务
-
文章中心:管理新闻及公司案例
-
角色管理:角色菜单权限分配,角色对应权限,员工属于某个角色
-
菜单管理:配置系统菜单,操作权限,按钮权限标识
-
通用字典:系统里动态改变的数据,像文章类型,用字典进行维护,不变的数据,可以用枚举
-
行政区划:全国的省市县三级数据,展示树型数据的使用
-
系统日志(登录日志、操作日志、Api日志):查看系统的登录、操作、Api调用日志
-
定时任务:在线(添加、修改、删除)任务调度,包含执行结果日志
-
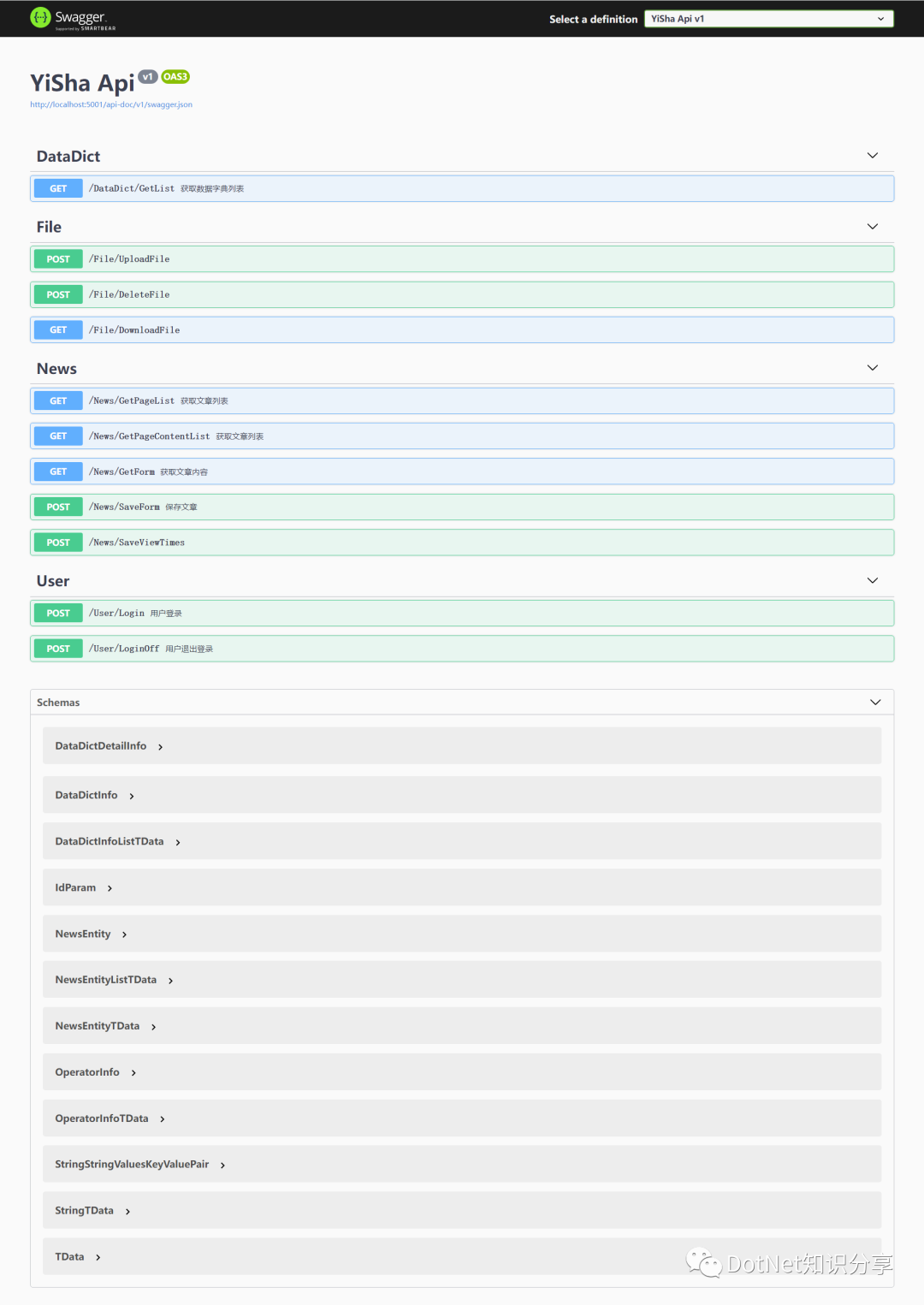
系统Api:Api文档与测试工具
-
数据表管理:查看当前数据库所有表、字段及记录总数
-
代码生成:快速生成对单表的增删改查
-
服务器信息:查看服务器的基本信息
导入数据到数据库
-
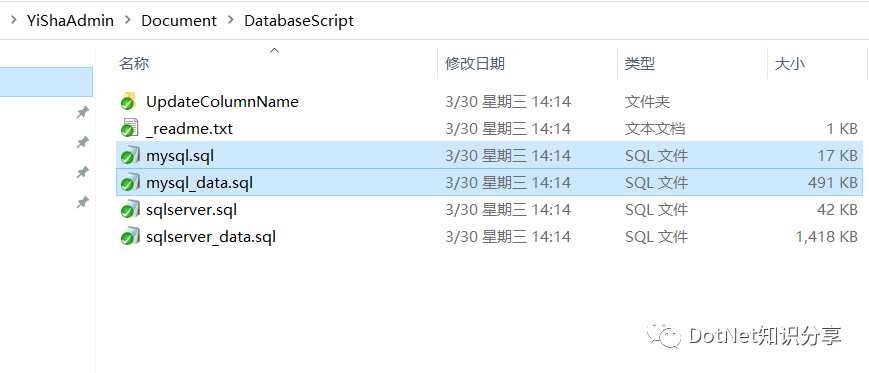
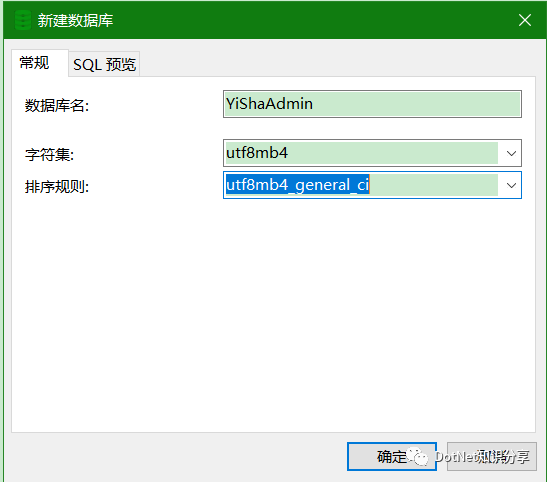
下载源码后,找到数据库脚本文件,此处使用mysql
![]()

2.新建数据库

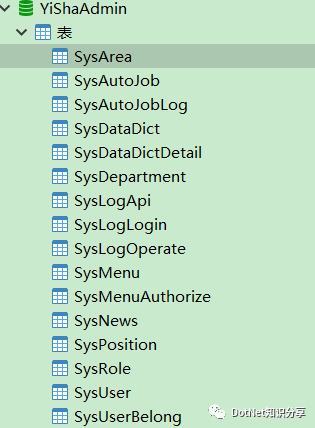
3.导入Mysql.sql表结构

4.导入mysql_data.sql数据
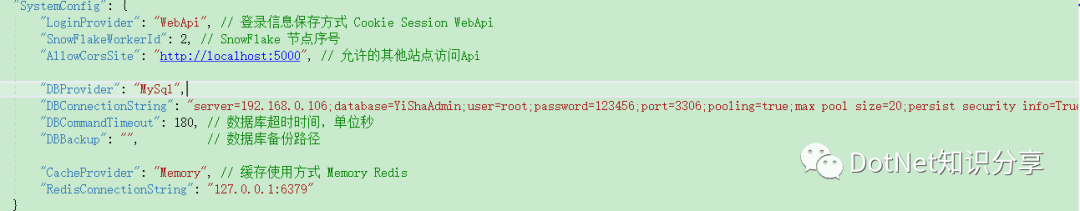
5.修改Web和WebApi项目的appsetting.json数据库连接

项目结构介绍
使用Model-View-Controller(模型-视图-控制器) 模式;
前端使用Jquery、Bootstrap;
后端使用多层级架构,UI层、业务逻辑层、数据访问层、基础设施层;

─ Framework // 基础设施层│ ├─ Cache // 数据缓存接口| ├─ YiSha.Cache.Factory // 缓存工厂| ├─ YiSha.Cache.Interface // 缓存抽象接口| ├─ YiSha.Cache.MemoryCache // 缓存MemoryCache实现| ├─ YiSha.Cache.RedisCache // 缓存Redis实现| ├─ YiSha.Util // 框架公共方法| ├─ YiSha.IdGenerator // Id生成器(使用Snowflake)| ├─ YiSha.CodeGenerator // 代码生成器├─ DataAccess // 数据库核心层| ├─ YiSha.Data // 底层抽象接口| ├─ YiSha.Data.EF // 数据库层实现| ├─ YiSha.Data.Repository // 数据库层接口├─ Business // 业务逻辑层| ├─ YiSha.Business // 业务层方法| ├─ YiSha.Business.AutoJob // 业务层定时任务| ├─ YiSha.Business.Cache // 业务层缓存| ├─ YiSha.Business.Service // 业务层服务├─ Entity // 业务实体层| ├─ YiSha.Entity // 数据库实体类| ├─ YiSha.Enum // 业务枚举| ├─ YiSha.Model // 业务层DTO对象├─ Web // 前端| ├─ YiSha.Admin.Web // 系统UI界面| ├─ YiSha.Admin.WebApi // 系统Api接口| ├─ YiSha.Web.Code // 管理用户登录状态
-
运行WebApi,提供给移动端接口调用
![]()

2.运行Web网站

环境已经搭建好,抛砖引玉,可以动手去了解前端和后端设计了。
链接:https://github.com/liukuo362573/YiShaAdmin






















 2911
2911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








