1、左箭头和右箭头平移设置
在PS、AI、Axure中←和→都是移动1px,但是在OmniGraffle中会移动一个奇怪的数值,每次调整都比较麻烦。今天看了人家的tips,发现这个是可以设置的。
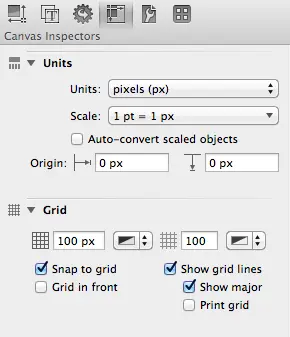
在Canvas inspectors面板中

首先将Units(标尺)调整成pixels。然后在Grid(网格)中,将主网格调整成100px,辅助网格也调成100px。这个数值是可以改变的,←和→移动的数值其实是(主网格/辅助网格)的值,所以只要这两个数值一样,每次移动就是1px为单位移动的。
2.拷贝部分属性
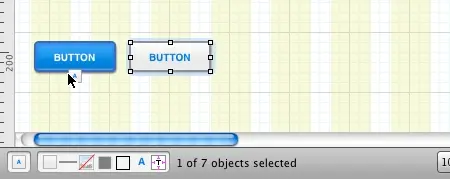
在Photoshop里面又“拷贝图层样式”的功能,原来在OmniGraffle里也有,而且还能单独拷贝一个物体的部分属性。(下图第二张是从别的博客里copy的)


如第一张图,在右侧面板的最下角部有当前选中物体的属性,直接拖拽属性到目标物体,就可以将当前属性拷贝到目标物体。
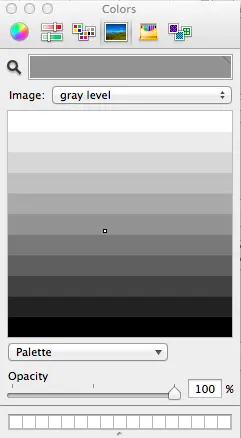
3.自定义调色盘
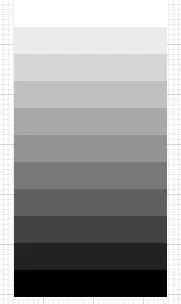
在画布中画出要定义的颜色或者颜色组

选中全部,右键copy,然后打开调色盘

选择New from Clipboard,即可将刚才copy的颜色组添加到色盘中。

如图,选择颜色的鼠标指针呈点状,可以很精确选择颜色。
再看调色板下方那条格子状的色栏,它是用来自定义颜色的,将想要自定义的颜色直接拖入其中某一个即可。
该色盘提供非常丰富的颜色,大家可以自行发现。唯一美中不足的是不能直接输入十六进制颜色,必须在Photoshop里面转换成RGB、CMYK或者HSB。
4.自定义工具栏
在工具栏上右键,选择Customize Toolbar


你将会看到更多工具,试着拖拽它们到工具栏,然后看看都有什么用。
我最常用的Make Table 和Combine Shapes.






















 1259
1259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








