先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
GitHub地址: https://github.com/EbookFoundation/free-programming-books
8. Front-end Developer Interview Questions
这个网站收集了一些常见的前端面试题,不过并没有给出答案,可以自己整理学习。

✨Star: 51.7k
GItHub地址: https://github.com/h5bp/Front-end-Developer-Interview-Questions
官网地址: https://h5bp.org/Front-end-Developer-Interview-Questions/translations/chinese/
9. Every Programmer Should Know
every-programmer-should-know 是每个软件开发人员都应该知道的技术知识的集合。

✨Star: 51.2k
GitHub地址: https://github.com/mtdvio/every-programmer-should-know
10. Tech Interview Handbook
这是一个关于技术面试的网站,它总结了开发人员的面试经验,例如如何写简历、自我介绍、面试中的常见问题以及编程中的算法和技术等。

✨Star: 63k
官网地址: https://techinterviewhandbook.org/
GitHub地址: https://github.com/yangshun/tech-interview-handbook
11. Coding Interview University
该项目收录了作者为进入谷歌而准备的学习笔记列表,包括数据结构与算法、计算机基础、编程练习等多种学子资料。

✨Star: 202k
GitHub地址: https://github.com/jwasham/coding-interview-university
12. Modern JavaScript Cheatsheet
这是一个 JavaScript 速查表,可帮助我们解决在开发过程中经常遇到的问题。

✨Star: 22.1k
官网地址: https://mbeaudru.github.io/modern-js-cheatsheet/
GitHub地址: https://github.com/mbeaudru/modern-js-cheatsheet
13. Front-End Checklist
这个一个前端开发者在开发前需要了解的知识清单。适合初学者来检测自己的学习情况。

✨Star: 57.5k
官网地址: https://frontendchecklist.io/
GitHub地址: https://github.com/thedaviddias/Front-End-Checklist
14. Awesome
Awesome是一个书籍、工具、库等集合,适用于当今所有流行的编程语言。

✨Star: 183k
GitHub地址: https://github.com/sindresorhus/awesome
15. Design Resources For Developers
这是一个为开发人员提供的在网站开发过程中选择颜色、字体、模板、CSS 框架等设计工具的集合。

✨Star: 34.6k
GitHub地址: https://github.com/bradtraversy/design-resources-for-developers
16. JavaScript Algorithms And Data Structures
这是一个使用JavaScript来介绍常见的算法和数据结构的教程,它有很多种语言可以选择,英文不好的小伙伴可以直接看中文版。

✨Star: 131k
GitHub地址: https://github.com/trekhleb/javascript-algorithms
17. CSS Protips
这是一个提供CSS技巧的项目,帮我们快速掌握CSS技巧。
✨Star: 20.3k
GitHub地址: https://github.com/AllThingsSmitty/css-protips
18. Awesome Web Development Resources
这是一个面向前端开发人员的免费编程资源的集合,上面包含了学习平台、托管平台、图片、图标、字体、文档、视频教程等多个分类。

✨Star: 3k
官网地址: https://markodenic.com/free-web-development-resources/
**GitHub地址:**https://github.com/markodenic/web-development-resources
19. JavaScript Questions
这个网站收集了 JavaScript 从基础到高级的各种问题,并且每个问题都有答案和详细的说明。它被翻译成多种语言,可自行选择。

✨Star: 40k
GitHub地址: https://github.com/lydiahallie/javascript-questions
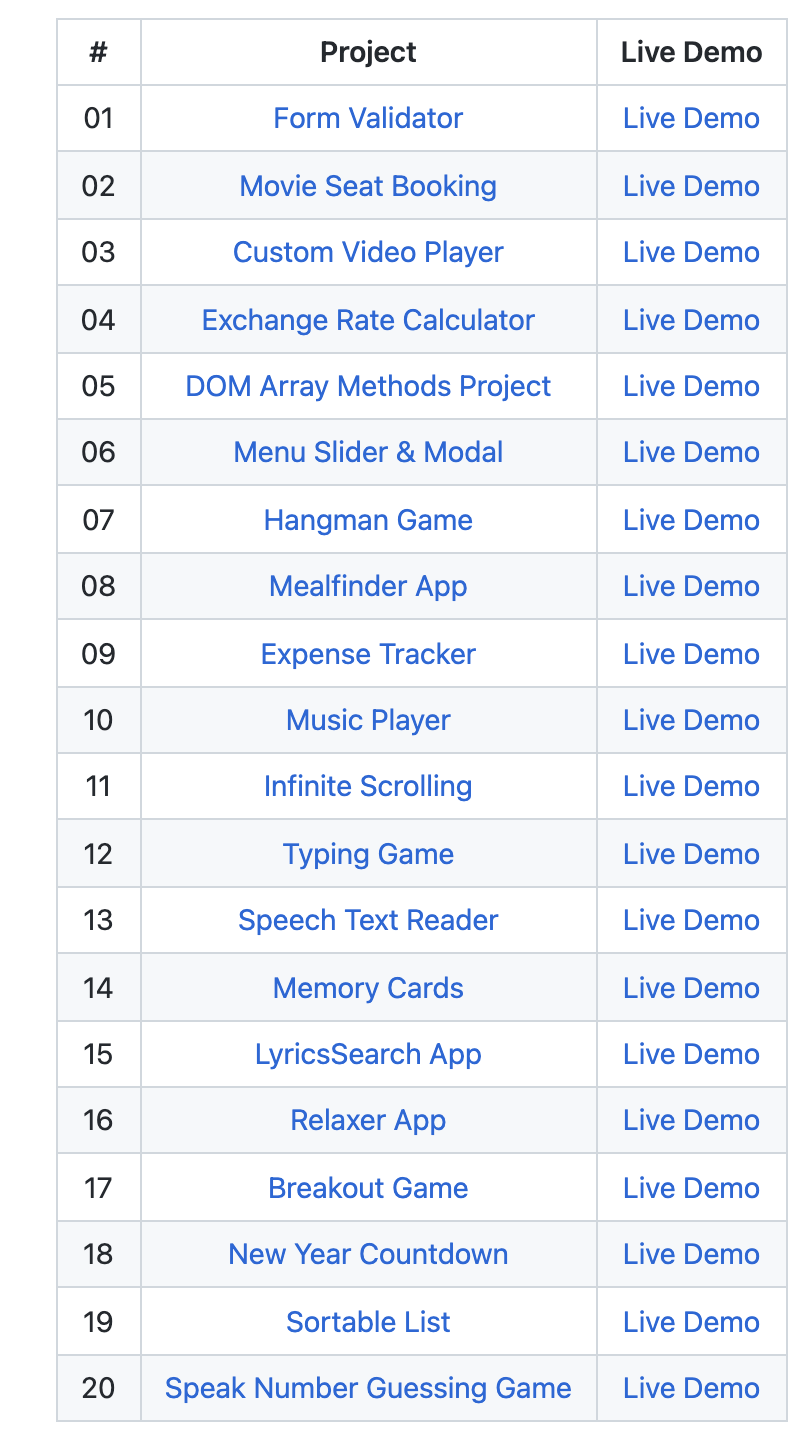
20. Vanilla Web Projects
这是一个通过 20 多个免费项目帮助我们练习 JavaScript 开发代码的项目。

✨Star: 11.8k
GitHub地址: https://github.com/bradtraversy/vanillawebprojects
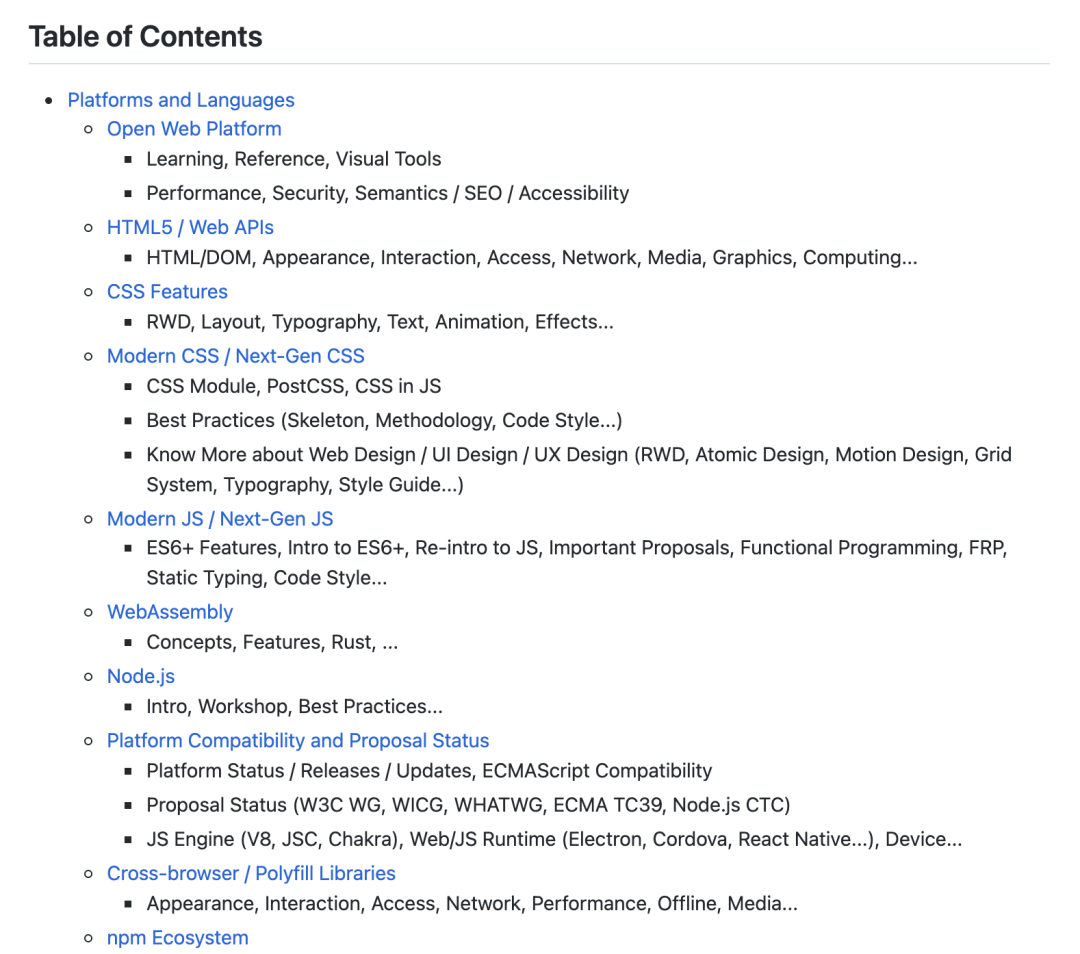
21. Spellbook of Modern Web Dev
这是一个针对Web 开发人员的学习资源(如文章、书籍等)的集合。

✨Star: 13.8k
GitHub地址: https://github.com/dexteryy/spellbook-of-modern-webdev
22. 33 JavaScript Concepts
这个项目是帮助我们快速掌握33个常见的 JavaScript 概念的文章汇总。

✨Star: 45.7k
GitHub地址: https://github.com/nguyentranchung/33-js-concepts
23. Project Guidelines
这是一个前端项目开发的教程列表,主要介绍在项目开发时需要注意的点。该项目也提供了中文版供我们选择。

✨Star: 26k
GitHub地址: https://github.com/elsewhencode/project-guidelines
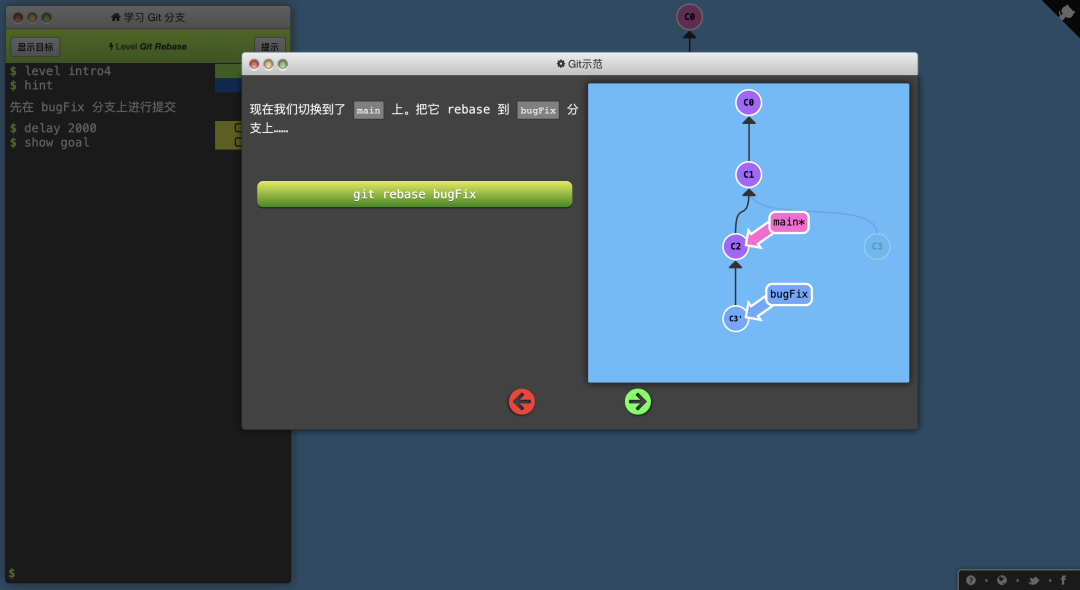
24. Learn Git Branching
LearnGitBranching 是一个 git 存储库可视化工具、沙箱,以及一系列教程和挑战。它的主要目的是通过可视化的形式帮助开发人员理解 git。这是通过不同级别的游戏来熟悉不同的 git 命令来实现的。

✨Star: 23.1k
GitHub地址: https://github.com/pcottle/learnGitBranching
25. You Don’t Know JS Yet
这是一个关于 JavaScript 核心概念的系列丛书。它涵盖了 JavaScript 中的大多数知识点,如作用域、闭包、this、对象原型、异步和性能等。

✨Star: 148k
GitHub地址: https://github.com/getify/You-Dont-Know-JS
26. Nodejs Best Practices
这个项目是 Nodejs 开发最佳实践的终极指南。这里面包含了代码风格、性能、安全性、项目结构等方面的重要提示。

✨Star: 73.3k
GitHub地址: https://github.com/goldbergyoni/nodebestpractices
27. FreeCodeCamp
FreeCodeCamp 是一个自由开源的学习编程的社区,致力于帮助人们利用零散时间学习编程。它的使命是 Learn to code and help nonprofits。FCC 涵盖 HTML5、CSS、React、JavaScript、Database 等课程,游戏化程度非常高,学员可以通过线上聊天室和线下社区活动相互帮助。

✨Star: 338k
Github地址: https://github.com/freeCodeCamp/freeCodeCamp
28. Awesome Repos
该项目收录了很多很实用的资源库,包含了前端、后端、网络、人工智能等很多方向的资源。

✨Star: 1.3k
GitHub地址: https://github.com/pawelborkar/awesome-repos
29. Frontend Development Bookmarks
该项目包含为前端开发人员精心挑选的资源集合。从架构到 UI 组件,都在这个项目中。它涵盖了广泛的前端技术。
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
b.com/pawelborkar/awesome-repos
29. Frontend Development Bookmarks
该项目包含为前端开发人员精心挑选的资源集合。从架构到 UI 组件,都在这个项目中。它涵盖了广泛的前端技术。
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
[外链图片转存中…(img-JjO56cyF-1713587196533)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-hbTg782B-1713587196533)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 3825
3825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








