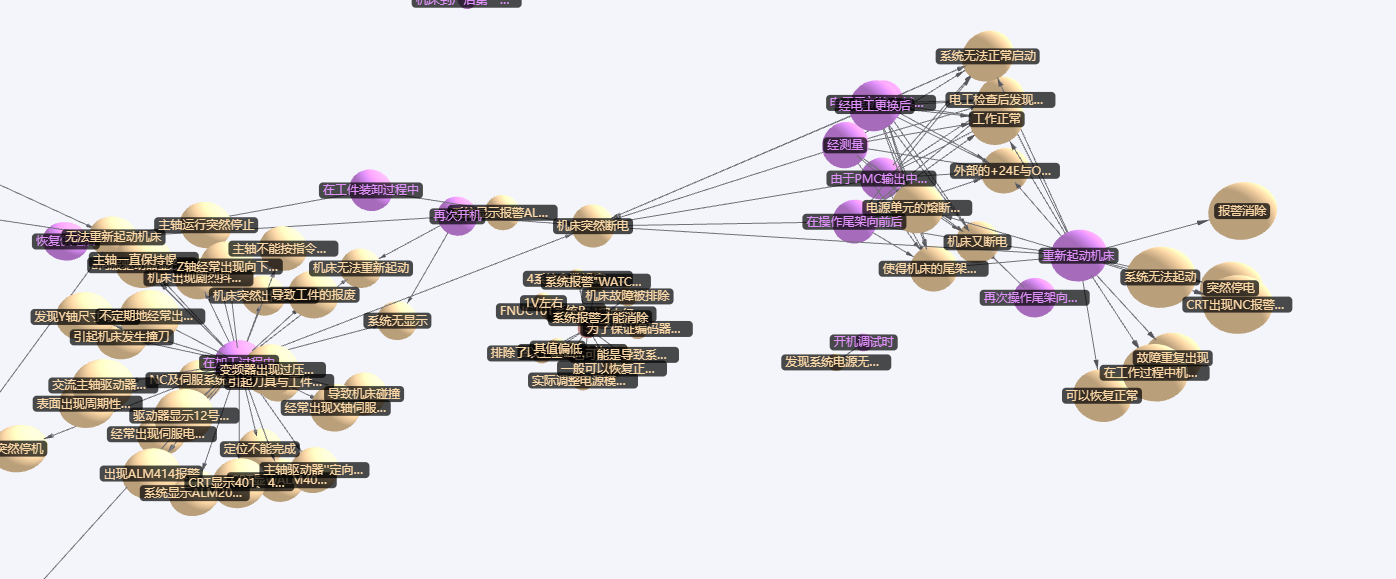
效果图

文档
可以先去官网看看文档或者看看我下面的参考博客,把基本配置看懂(英语差的同学可以看下面的翻译)。3d-force-graph使用及相关设置github.com/vasturiano/3d-force-graph3d-force-graph:文档翻译
配置
// 初始化 3d
function threeInit() {
const relationData = _.cloneDeep(props.echartsData);
const data = {
links: relationData.edges,
nodes: relationData.nodes,
};
const elm: any = document.getElementById("3d-graph");
const width = elm.offsetWidth;
const height = elm.offsetHeight;
let CSS2DRendererItem: any = new CSS2DRenderer();
Graph = ForceGraph3D({
extraRenderers: [CSS2DRendererItem],
})(elm).graphData(data);
Graph.numDimensions(3) // 维度 3 就是 3d
.width(width)
.height(height)
.backgroundColor("#f3f5fa")
.showNavInfo(false)
/* 节点配置 */
.nodeRelSize(8)
.nodeColor((node: any) => colorMap[node.label])
.nodeOpacity(1)
.nodeResolution(30) // 节点分辨率
.nodeLabel((node: any) => `<div class='node-label2'>${node.name}</div>`)
.nodeThreeObjectExtend(true)
.nodeThreeObject((node: any) => {
const nodeEl = document.createElement("div");
nodeEl.textContent = node.name;
nodeEl.className = "node-label";
nodeEl.style.color = colorMap[node.label];
return new CSS2DObject(nodeEl);
})
.onNodeHover((node: any) => {
elm.style.cursor = node ? "pointer" : null;
})
.onNodeClick((node: any) => {
// 首页点击节点聚焦
if (store.routerName === "home" && node.name !== focusNodeName) {
focusNodeName = node.name;
focusNode(node);
}
// 故障推理点击节点
if (store.routerName === "fault") {
tempNode = node;
emit("nodesClcik", node);
}
})
/* 边配置 */
.linkLabel((link: any) => {
return `<div class='link-label'>${lineTextMap[link.type]}</div>`;
})
.onLinkHover((node: any) => {
elm.style.cursor = node ? "pointer" : null;
})
.linkDirectionalArrowLength(3) // 边的指向箭头长度
.linkDirectionalArrowRelPos(1) // 边的标签显示(鼠标滑到边上显示)
.linkColor((link: any) => "#727279")
.linkOpacity(1);
cameraCenter();
}
// 聚焦 3d 节点
function focusNode(node: any) {
const distance = 200;
const distRatio = 1 + distance / Math.hypot(node.x, node.y, node.z);
Graph.cameraPosition(
{
x: node.x * distRatio,
y: node.y * distRatio,
z: node.z * distRatio,
}, // new position
node, // lookAt ({ x, y, z })
2000 // ms transition duration)
);
}
// 3d 镜头拉近
function cameraCenter(x: any = -300, y: any = 30, z: any = 30) {
Graph.cameraPosition({
x: x,
y: y,
z: z,
});
}





















 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








