移动Web开发
现如今,PC端网页已经不能满足于人们日常生活的便捷了,应运而生的移动端网页自然而然也变得更加受人青睐;毕竟曾有言:“ 有人或许不会使用电脑,但是大部分人都会使用手机 ”;
所以,从今儿开始,就打算进军学习移动端Web的开发啦!!!
那么今天所要介绍的内容就是:
一、移动端特点
二、旧布局——流式布局
三、新布局——Flex布局
文章目录
一、前言
既然是需要开发 移动端Web ,那么首先需要了解的就是 移动端Web开发 和 PC端Web开发 的不同?如何开发移动端Web?在什么软件上进行开发?
其实,就移动端和PC端而言,最大的不同就是设备的不同,由于设备不同,自然也就代表着宽高比例以及兼容性也不相同,所以在很多企业项目开发的过程中,都会将PC端网页和移动端网页进行分开开发;
那么,开发移动端Web要做的就是需要合理的开发布局了,在开发的过程中,使用怎样的布局是会直接影响到用户体验以及产品生存空间的,所以在 该如何开发移动端Web 的问题上,怎么样使用便捷,怎么样使用更加快速,怎么样开发效果更美观就成了最该做的;
但是,开发移动端Web也并非需要更换软件开发,毕竟那样对一个开发团队来说,属实是开发的成本太大;所以,移动端Web的开发依然使用 原有的开发工具 和 Chrome调试工具 ;
这些就是我在经过移动端Web学习之后,总结出来的个人观点,希望可以帮助大家理解。
二、移动端特点
相比于PC端网页,手机端网页所适应的屏幕较小, 网页宽度多数都为100%占比,而PC端网页屏幕较大,网页固定拥有版心部分;
所以,手机端网页和电脑端网页通常就是两个不同的网站,是分开进行开发的;
1. 调试工具
使用 谷歌模拟器 调试移动端网页,然后【刷新】查看:

此时此刻就属于移动端Web的界面了,这一步对开发移动端Web来说,是至关重要的,这样也方便开发者对于前端样式的调整;
2. 分辨率
在了解分辨率之前,最先需要了解的就是屏幕尺寸,毕竟它与设备显示器的分辨率关系密切,那么基本的屏幕尺寸是怎样定义的呢?
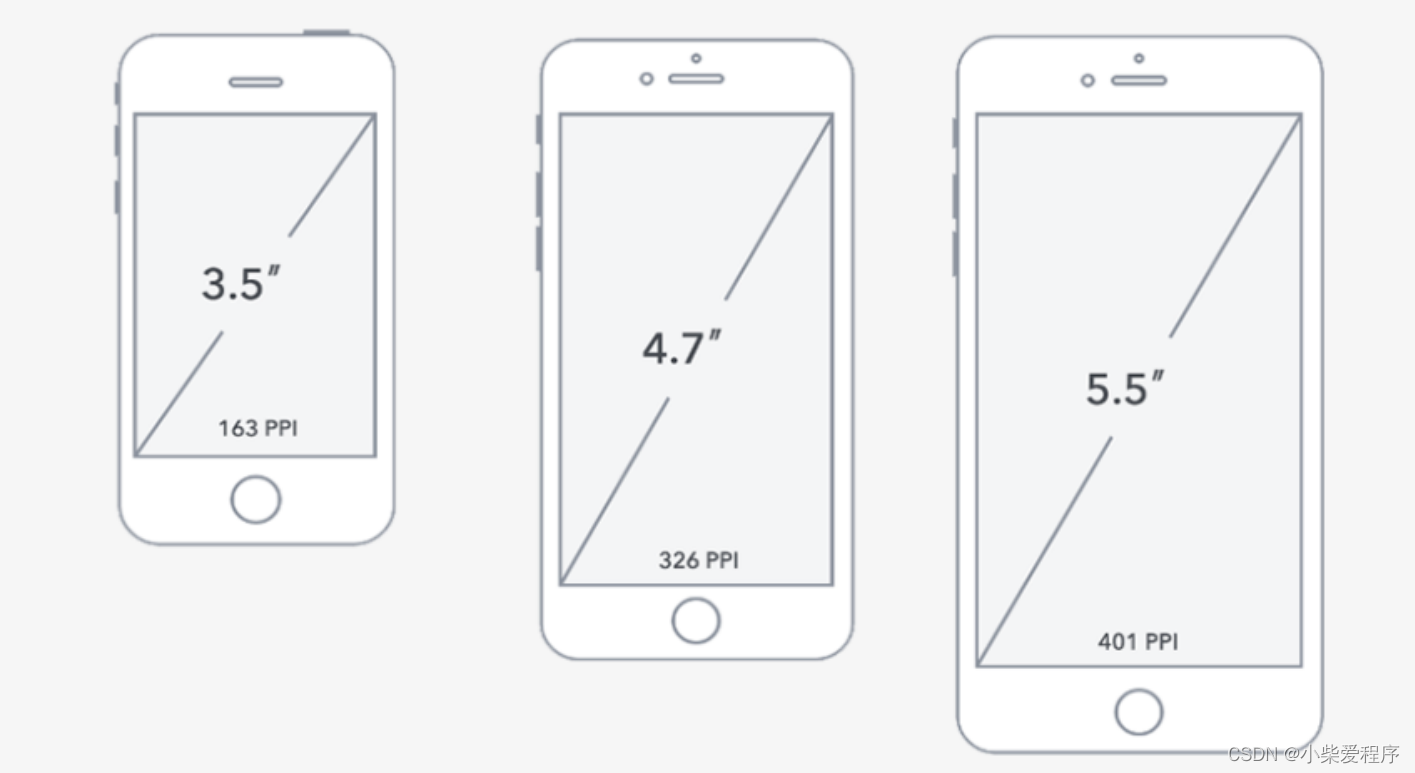
2.1 屏幕尺寸
指的是屏幕对角线的长度,一般用 英寸 来度量,具体操作如图所示:

2.2 物理分辨率
物理分辨率是生产屏幕时就固定的,它是不可被改变的,如图所示:








 本文介绍了移动Web开发的基础知识,包括移动端的特点,如调试工具、分辨率、视口和二倍图。接着讲解了旧的流式布局以及新的Flex布局,详细阐述了Flex布局的优势和构成,如主轴对齐方式、侧轴对齐方式和伸缩比等。文章适合前端开发初学者,帮助理解移动端Web开发的布局原理。
本文介绍了移动Web开发的基础知识,包括移动端的特点,如调试工具、分辨率、视口和二倍图。接着讲解了旧的流式布局以及新的Flex布局,详细阐述了Flex布局的优势和构成,如主轴对齐方式、侧轴对齐方式和伸缩比等。文章适合前端开发初学者,帮助理解移动端Web开发的布局原理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










