Vue2.0 传值方式
在vue的框架开发项目中,经常会用到组件来管理不同的功能,这时会出现多个页面或者组件来回传值,共同同个变量的问题。现在就给大家介绍vue开发中常用的三种传值方式:
1.父传子:
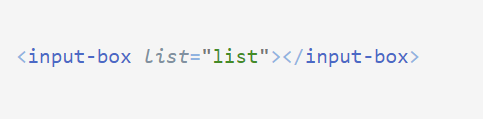
在父组件的子组件标签上绑定一个自定义属性,在自定义属性上挂载需要传递的变量。
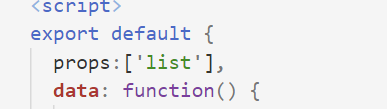
在子组件中的props里来接收数据,props里的数据可以是数组也可以是对象,接收的数据可以用props:[ '传递的属性名' ] 或者 props:{ 属性名:数据类型 } 来接收。

2. 子传父
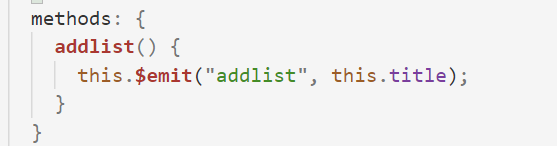
在子组件里通过this.$emit 向父组件传递事件。第一个参数是传递的事件名,第二个参数是传递的变量。
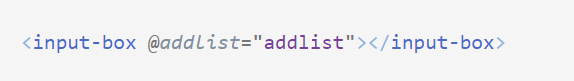
在父组件的子组件标签上绑定自定义事件,并接收子组件传送过来的事件。这时就可以直接在父组件页面的methods里定义自定义事件了。
3.兄弟组件
通过main.js初始化一个全局的$bus,在发送事件的一方通过$bus.$emit(“事件名”,传递的参数信息)发送,在接收事件的一方通过$bus.$on("事件名",参数)接收传递的事件
在main.js写:export const EventBus=new Vue()
在发送事件的一方引入:import {EventBus} from "./main.js"
然后写:EventBus.$emit("editAge",this.age)
在接收事件的一方引入:import {EventBus} from "./main.js"
然后写:export const EventBus=new Vue()
create(){
EventBus.$on("editAge",(age)=>{
this.age=age;
});


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








