程序入口html页面:
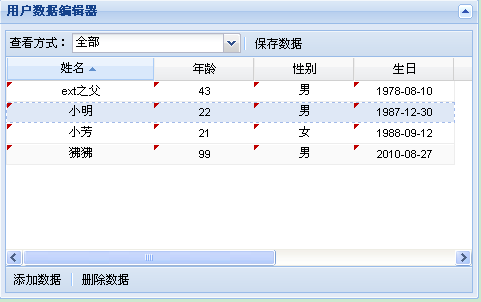
UserPagingEditorGridPanel.js:
后台Servlet代码,ServiceServlet?method=xml方法代码

本示例用到的是Ext.data.Store/Ext.data.XmlReader解析器,解析后台传递的xml格式数据,当然也可以将
UserPagingEditorGridPanel.USER_STORE_URL = "your.xml";这样也是可以的,但注意的是文件中定义的xml
文档的格式要和store中的Ext.data.Record.create解析数据标签名称对应,本示例还用到了数据的简单过滤“性别”
以及对脏数据的显示及其提交、修改等,下次将会提供更复杂的过滤查询。

























 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








