对于一个网页来说,图片是必不可少的元素。一个好的图片可以让你的网页更好的表现你的内容。因为人是一个视觉动物,表面能够吸引到别人,人们才有兴趣去加深的了解。
我觉得做前端就要有一个很好的视觉捕捉能力。而这个能力就需要工具来支撑。
这一部分的笔记是想记录对于小白来说,web中需要的一些图片技能。
作为前端开发人员,最基本的是:使用Photoshop从网页设计师提供的psd中获取web前端开发的资源。
一.Photoshop界面设置
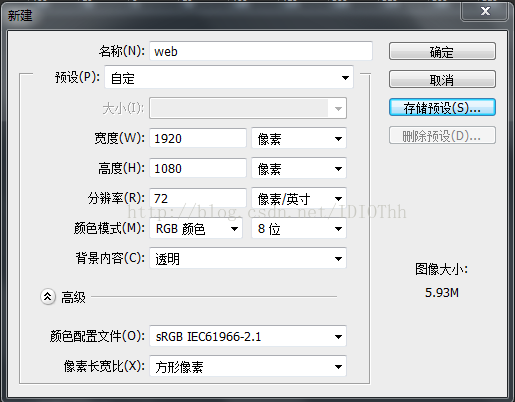
1 . 在web中新建一个画布【文件 > 新建】
宽1920px(像素) 高1080px(像素)
web中一般设置单位为像素、(一般网页内容是1200px位于中间,即左右两边留360px 新建参考线【alt+v+E】)
分辨率 72 像素/英寸 颜色 RGB 背景内容:透明
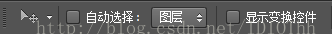
2.移动工具设置(v)
在上面的属性行设置 【不勾选】自动选择 后面选择图层
一些常用快捷键:1)按ctrl 在用鼠标点击图案,便可得到图案对应 的图层
2)按Ctrl 再点击图层缩略图,可抠选出你要的图案(出现蚂蚁线)
3视图设置
【视图 > 显示 >智能参考线】
【视图 > 显示 >网格】
ctrl+R 调用标尺 (选择工具环境下)按鼠标左键,拖动参考线到你想要的位置
当你是水平的参考线,在拖动的时候想换成垂直的,按住alt
新建参考线【alt+v+E】
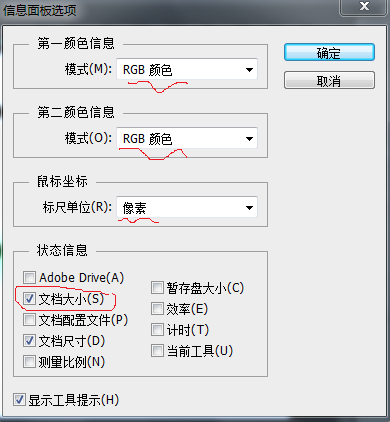
【信息>面板选项】
把单位改为像素
颜色改为RGB格式
勾选 文档尺寸
【编辑>首选项>单位与标尺】
4.选区工具(M)
1)矩形选区:
长方形变正方形:先选框,按shift (变正方形,)先放鼠标再放shift
减框:alt
增框:shift
Ctrl+D:删除选区
shift+M:椭圆和矩形选区的切换
5 颜色填充
1)内容识别填充:【shift+F5】(填充的颜色和背景差不多)
2)前景颜色填充:alt+delete(Q)
3)背景颜色填充:Ctrl+delete (B)
4)吸管工具查询颜色:点击前景/背景色填充,选用吸管工具吸取你想选的颜色
6历史记录画笔工具
如果一不小心操作错了,想要变回原来的图层,可以在历史记录中找回
7插入图片:
【文件>脚本>将文件载入堆栈】
选取你想插入的图片
8.切图
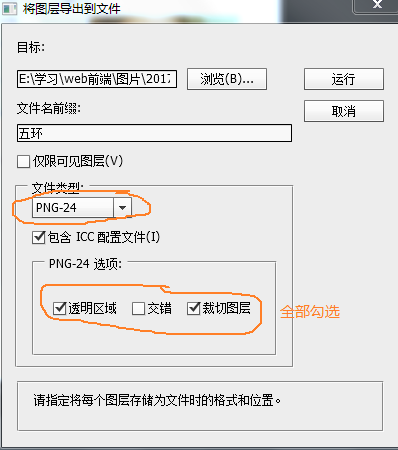
1)精准切图:利用Photoshop中的脚本使计算机自动换算
【文件>脚本>将图层导出文件】
web图片用“png-24”
2)自动切图
【编辑 >首选项(Ctrl+k)> 增效工具> 启用生成器 】
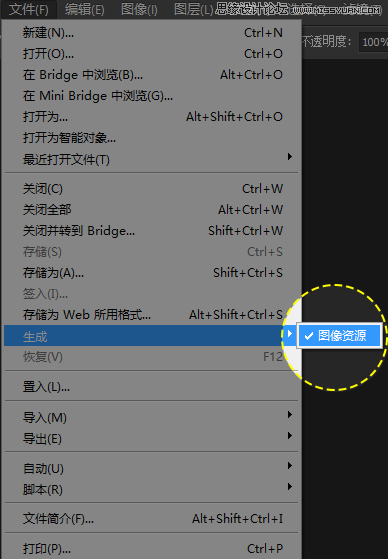
【文件 >生成 > 图像资源】
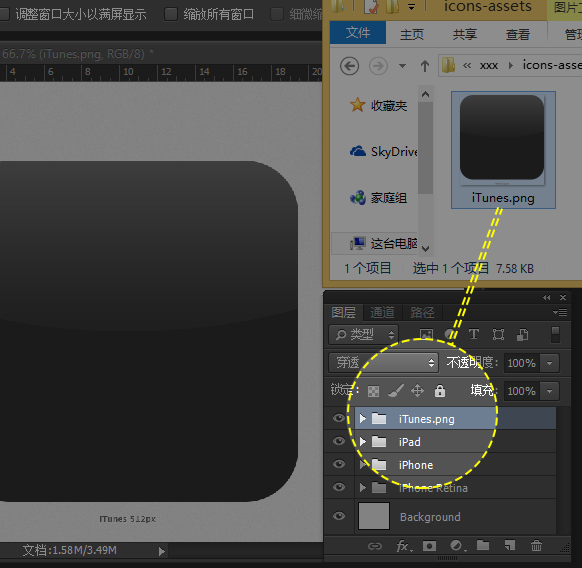
在图层名后添加相应格式后缀(如.png),即可自动输出所需格式的图片。
@2x Retina 图片的输出,在图层前添加 200% 即可,如 200% logo@2x.png ;
开启 WebP、SVG 格式的自动输出: 新建 generator.json 文件,内容如下:
{
"generator-assets": {
"svg-enabled": true,
"webp-enabled": true
}
}
将此配置文件拷贝至: Windows: (Win+R后输入 %USERPROFILE% )目录下,如 C:\Users\xxx Mac OS: $HOME 如“Macintosh HD>Users>xxx” 目录下 WebP 输出暂只支持 Mac OS。
9.复制css【图层>复制css】
多个图层的批量获取,请选择多个图层,执行 Ctrl+G,将所选图层转为图层组。然后在该组上右击,选择“复制 CSS”,即可批量获取 CSS 代码。
智能对象暂不支持“复制 CSS”功能,您可以栅格化该图层再来使用。
当前的版本的此功能,包含了很多冗余信息和不太友好的写法,可能不是大家真正需要的。于是 ISUX 前端团队改进了这个功能,您可以下载“PhotoshopCopyCSS”来增强 Photoshop CC 自带的“复制 CSS”功能,提升 CSS 代码的真正采用率;目前的优化有:
* 自动识别 CSS Sprite 图片,获取 background-position 信息; * 自动识别是否图标; * 优化 CSS3 渐变、文字、边框、阴影等 CSS 代码; * 优化 RGB 颜色值成 十六进制颜色; * 去除冗余 CSS 属性,如 position, z-index, left, top 等。
10.WebP 插件
WebP 是 Google 为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有 Google Chrome 浏览器对其原生支持。
Photoshop CC 的 Mac OS 版自带输出 WebP 功能。Windows 下您可以下载此插件来输出 WebP 格式。安装后,可以在 Photoshop 菜单“文件->另存为” 对话框中选择“WebP格式图片”。

































 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








