思路就是对购物车中的商品进行循环,商品的数量*单价进行累加
1、实现过程
在商品金额处用胡子语法( {{}} ),调用计算总金额的函数( totalPrice() ),在函数中首先定义初始总金额为0,然后对商品进行循环,累加得总金额
商品金额: {{totalPrice()}}
methods:{
totalPrice() {
var totalPrice=0;
for (var i in this.products){
totalPrice+=this.products[i].shopPrice * this.products[i].count;
}
console.info(totalPrice);
return totalPrice;
}
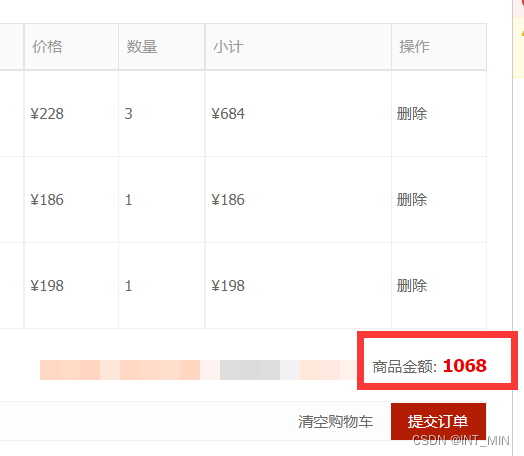
}2、效果展示

参考2:怎么在Vue中计算总价 - tatol - 博客园 (cnblogs.com)![]() https://www.cnblogs.com/187389tian/p/16210931.html
https://www.cnblogs.com/187389tian/p/16210931.html






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








